аЄІаЄіаЄШаЄµаЄЧаЄ≥ https аЄ≠аЄҐаєИаЄ≤аЄЗаЄЗаєИаЄ≤аЄҐ by tosawat
Feb0
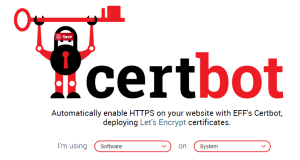
аЄБаєИаЄ≠аЄЩаЄЂаЄЩаєЙаЄ≤аЄЩаЄµаєЙаЄЬаЄ°аєДаЄФаєЙаЄ•аЄ≠аЄЗаЄЧаЄ≥ https аЄДаЄ£аЄ±аєЙаЄЗаЄЂаЄЩаЄґаєИаЄЗ аЄХаЄ≠аЄЩаЄЩаЄµаєЙаЄЧаЄ≥аєДаЄ°аєИаЄДаєИаЄ≠аЄҐаєАаЄЫаєЗаЄЩ аЄ°аЄµаЄЫаЄ±аЄНаЄЂаЄ≤аєАаЄҐаЄ≠аЄ∞аЄ°аЄ≤аЄБаєАаЄ•аЄҐаЄДаЄ£аЄ±аЄЪ аЄИаЄЩаЄ°аЄ≤аєАаЄИаЄ≠аєАаЄИаєЙаЄ≤ certbot аЄДаЄ£аЄ±аЄЪ аЄДаЄіаЄФаЄІаєИаЄ≤аЄЩаєИаЄ≤аЄИаЄ∞аЄКаєИаЄІаЄҐаєГаЄЂаєЙаЄБаЄ≤аЄ£аЄЧаЄ≥ https аЄЗаєИаЄ≤аЄҐаЄВаЄґаєЙаЄЩаєАаЄҐаЄ≠аЄ∞
аЄБаєИаЄ≠аЄЩаЄ≠аЄЈаєИаЄЩаєАаЄВаєЙаЄ≤аєДаЄЫ аЄЧаЄµаєИаЄЩаЄµаєИ аЄБаєИаЄ≠аЄЩаєАаЄ•аЄҐаЄДаЄ£аЄ±аЄЪ
аєБаЄ•аєЙаЄІаЄИаЄ∞аЄ°аЄµаЄКаєИаЄ≠аЄЗаєГаЄЂаєЙаєАаЄ£аЄ≤аєАаЄ•аЄЈаЄ≠аЄБ software аЄБаЄ±аЄЪ os аЄЧаЄµаєИаєАаЄ£аЄ≤аєГаЄКаєЙ

аЄЮаЄ≠аєАаЄ•аЄЈаЄ≠аЄБаєАаЄ™аЄ£аєЗаЄИаЄБаєЗаЄИаЄ∞аЄ°аЄµаЄІаЄіаЄШаЄµаЄБаЄ≤аЄ£аЄЧаЄ≥ https аЄ°аЄ≤аєГаЄЂаєЙаєАаЄ£аЄ≤аЄЧаЄ≥аЄХаЄ≤аЄ° step аєДаЄЫаєАаЄ•аЄҐаЄДаЄ£аЄ±аЄЪ

аЄЧаЄµаєАаЄФаєЗаЄФаЄ™аЄЄаЄФаєЖаЄБаєЗаЄДаЄЈаЄ≠ аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦ auto renew аєДаЄФаєЙаЄДаЄ£аЄ±аЄЪ

[UNITY][C#] Projectile by tosawat
Jan0
аЄІаЄ±аЄЩаЄЩаЄµаєЙаЄИаЄ∞аЄ°аЄ≤аЄЩаЄ≥аєАаЄ™аЄЩаЄ≠ method аЄ™аЄ≥аЄЂаЄ£аЄ±аЄЪаЄЧаЄ≥аєГаЄЂаєЙ obj аєАаЄДаЄ•аЄЈаєИаЄ≠аЄЩаЄЧаЄµаєИаєБаЄЪаЄЪ projectile аЄЩаЄ∞аЄДаЄ£аЄ±аЄЪ аєВаЄФаЄҐаєГаЄКаєЙаЄ™аЄєаЄХаЄ£аЄЧаЄ≤аЄЗаЄЯаЄіаЄ™аЄіаЄБаЄ™аєМаєБаЄЪаЄЪаєАаЄЫаєКаЄ∞аєЖаЄБаЄ±аЄЩаєАаЄ•аЄҐаЄДаЄ£аЄ±аЄЪ
IEnumerator projectile(Transform trans, Vector3 from, Vector3 to, float height, float time)
{
trans.localPosition = from;
yield return null;
float Vx = (to.x - from.x) / time;
float Vy = 2 * height / (0.33f * time);
float A1 = -2f * height / Mathf.Pow(0.33f * time, 2);
float t = 0;
while (t <= 0.33f * time)
{
float deltaTime = Time.deltaTime;
float deltaSx = Vx * deltaTime;
Vy += A1 * deltaTime;
float deltaSy = Vy * deltaTime;
trans.localPosition = new Vector3(trans.localPosition.x + deltaSx, trans.localPosition.y + deltaSy);
t += deltaTime;
yield return null;
}
Vy = 0;
float A2 = -2f * (to.y - from.y - height) / Mathf.Pow(0.67f * time, 2);
while (t <= time)
{
float deltaTime = Time.deltaTime;
float deltaSx = Vx * deltaTime;
Vy -= A2 * deltaTime;
float deltaSy = Vy * deltaTime;
trans.localPosition = new Vector3(trans.localPosition.x + deltaSx, trans.localPosition.y + deltaSy);
t += deltaTime;
yield return null;
}
}
[Unity] аЄБаЄ≤аЄ£аєАаЄ•аєИаЄЩаЄІаЄµаЄФаЄіаєВаЄ≠аєГаЄЩ Mobile App by Ziah
Jan0
аЄБаЄ≤аЄ£аєАаЄ•аєИаЄЩаЄІаЄµаЄФаЄіаєВаЄ≠аєГаЄЩаєБаЄ≠аєЗаЄЮаЄВаЄ≠аЄЗаєАаЄ£аЄ≤аЄЩаЄ±аєЙаЄЩаЄЦаєЙаЄ≤аєАаЄ•аєИаЄЩаєБаЄЪаЄЪаєАаЄХаєЗаЄ°аЄИаЄ≠аєБаЄ•аєЙаЄІаЄЧаЄ≥аєДаЄФаєЙаєДаЄ°аєИаЄҐаЄ≤аЄБаєАаЄ•аЄҐаЄДаЄ£аЄ±аЄЪ аєАаЄЮаЄµаЄҐаЄЗаєГаЄКаєЙаЄЯаЄ±аЄЗаЄБаєМаЄКаЄ±аєИаЄЩ Handheld.PlayFullScreenMovie аЄЛаЄґаєИаЄЗаЄ£аЄ±аЄЪаЄЮаЄ≤аЄ£аЄ≤аЄ°аЄіаєАаЄХаЄ≠аЄ£аєМ 4 аЄХаЄ±аЄІ аЄДаЄЈаЄ≠
- Path аЄЂаЄ£аЄЈаЄ≠ Url аЄВаЄ≠аЄЗаєДаЄЯаЄ•аєМаЄІаЄµаЄФаЄіаєВаЄ≠аЄВаЄ≠аЄЗаєАаЄ£аЄ≤ *аЄЪаЄ±аЄЗаЄДаЄ±аЄЪаЄ°аЄµ*
- аЄ™аЄµаЄВаЄ≠аЄЗ Background
- аєБаЄЬаЄЗаЄДаЄІаЄЪаЄДаЄЄаЄ°
аЄИаЄ∞аЄ°аЄµаєГаЄЂаєЙаєАаЄ•аЄЈаЄ≠аЄБ 4 аєБаЄЪаЄЪ аЄДаЄЈаЄ≠- FullScreenMovieControlMode.Full аєВаЄКаЄІаєМаєБаЄЬаЄЗаЄДаЄІаЄЪаЄДаЄЄаЄ°аЄЧаЄ±аєЙаЄЗаЄЂаЄ°аЄФ
- FullScreenMovieControlMode.Minimal аєВаЄКаЄІаєМаєБаЄЬаЄЗаЄДаЄІаЄЪаЄДаЄЄаЄ°аєБаЄЪаЄЪаЄЩаєЙаЄ≠аЄҐаЄЧаЄµаєИаЄ™аЄЄаЄФ
- FullScreenMovieControlMode.CancelOnInput аєДаЄ°аєИаєВаЄКаЄІаєМаєБаЄЬаЄЗаЄДаЄІаЄЪаЄДаЄЄаЄ° аєБаЄ•аЄ∞аЄЂаЄҐаЄЄаЄФаЄІаЄµаЄФаЄіаєВаЄ≠аєАаЄ°аЄЈаєИаЄ≠аєБаЄХаЄ∞
- FullScreenMovieControlMode.Hidden¬†аєДаЄ°аєИаєВаЄКаЄІаєМаєБаЄЬаЄЗаЄДаЄІаЄЪаЄДаЄЄаЄ°
- аЄБаЄ≤аЄ£аЄЫаЄ£аЄ±аЄЪаЄВаЄЩаЄ≤аЄФ
аЄИаЄ∞аЄ°аЄµаєГаЄЂаєЙаєАаЄ•аЄЈаЄ≠аЄБ 4 аєБаЄЪаЄЪ аЄДаЄЈаЄ≠- FullScreenMovieScalingMode.None аєДаЄ°аєИаЄЧаЄ≥аЄБаЄ≤аЄ£аЄЫаЄ£аЄ±аЄЪаЄВаЄЩаЄ≤аЄФаєГаЄФаєЖ
- FullScreenMovieScalingMode.AspectFit аЄЫаЄ£аЄ±аЄЪаЄҐаЄґаЄФаЄ≠аЄ±аЄХаЄ£аЄ≤аЄ™аєИаЄІаЄЩаєАаЄФаЄіаЄ°аєВаЄФаЄҐаєГаЄЂаєЙаЄФаєЙаЄ≤аЄЩаєГаЄФаЄФаєЙаЄ≤аЄЩаЄЂаЄЩаЄґаєИаЄЗаЄВаЄ≠аЄЗаЄІаЄµаЄФаЄіаєВаЄ≠аЄЧаЄµаєИаЄҐаЄ≤аЄІаЄБаЄІаєИаЄ≤аЄКаЄіаЄФаЄВаЄ≠аЄЪ
- FullScreenMovieScalingMode.AspectFill аЄЫаЄ£аЄ±аЄЪаЄҐаЄґаЄФаЄ≠аЄ±аЄХаЄ£аЄ≤аЄ™аєИаЄІаЄЩаєАаЄФаЄіаЄ°аєВаЄФаЄҐаєГаЄЂаєЙаЄФаєЙаЄ≤аЄЩаєГаЄФаЄФаєЙаЄ≤аЄЩаЄЂаЄЩаЄґаєИаЄЗаЄВаЄ≠аЄЗаЄІаЄµаЄФаЄіаєВаЄ≠аЄЧаЄµаєИаЄ™аЄ±аєЙаЄЩаЄБаЄІаєИаЄ≤аЄКаЄіаЄФаЄВаЄ≠аЄЪ
- FullScreenMovieScalingMode.Fill аЄЫаЄ£аЄ±аЄЪаєАаЄХаєЗаЄ°аЄИаЄ≠аєВаЄФаЄҐаєДаЄ°аєИаЄҐаЄґаЄФаЄ≠аЄ±аЄХаЄ£аЄ≤аЄ™аєИаЄІаЄЩаєАаЄФаЄіаЄ°
аЄХаЄ±аЄІаЄ≠аЄҐаєИаЄ≤аЄЗаєАаЄКаєИаЄЩ
Handheld.PlayFullScreenMovie(ConfigGame.ImageUrl + “idol.mp4″, Color.black,¬†FullScreenMovieControlMode.Full,¬†FullScreenMovieScalingMode.AspectFit);
аЄЬаЄ•аЄ•аЄ±аЄЮаЄШаєМаЄЧаЄµаєИаєДаЄФаєЙ
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="5395238750"
data-ad-format="auto">
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="8429430352"
data-ad-format="auto">
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="9906163557"
data-ad-format="auto">
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="8289829557">
style="display:inline-block;width:468px;height:60px"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="9766562755">
аЄІаЄіаЄШаЄµаєБаЄБаєЙаєДаЄВаєАаЄЮаЄЈаєИаЄ≠аєГаЄКаєЙаЄЗаЄ≤аЄЩ rockmongo by joeskb
Jan0
аЄ™аєИаЄІаЄЩаєГаЄЂаЄНаєИаЄЫаЄ±аЄНаЄЂаЄ≤аЄИаЄ∞аЄЮаЄ≤аєДаЄЫаЄИаЄЪаЄЧаЄµаєИ deprecated аєАаЄЩаЄЈаєИаЄ≠аЄЗаЄИаЄ≤аЄБаЄ≠аЄ≤аЄИаЄИаЄ∞аЄ°аЄµаЄХаЄ±аЄІ client аєГаЄЂаЄ°аєИаєЖ аєАаЄВаєЙаЄ≤аЄ°аЄ≤аЄЧаЄФаєБаЄЧаЄЩ аєБаЄХаєИаЄЦаєЙаЄ≤аЄҐаЄ±аЄЗаЄИаЄ≥аєАаЄЫаєЗаЄЩаЄХаєЙаЄ≠аЄЗаєГаЄКаєЙаЄБаєЗаЄВаЄ≠аєБаЄЩаЄ∞аЄЩаЄ≥аЄІаЄіаЄШаЄµаєБаЄБаєЙаєДаЄВаєДаЄІаєЙаЄФаЄ±аЄЗаЄЩаЄµаєЙаЄДаЄ£аЄ±аЄЪ
- аЄЂаЄ≤ source аєДаЄ°аєИаєДаЄФаєЙ аєБаЄЩаЄ∞аЄЩаЄ≥аєГаЄЂаєЙаєГаЄКаєЙ git clone аЄ°аЄ≤аЄИаЄ≤аЄБ https://github.com/iwind/rockmongo
- MongoDB deprecated аєБаЄЩаЄ∞аЄЩаЄ≥аєГаЄЂаєЙаєГаЄКаєЙ apt-get install php5-mongo аєБаЄЧаЄЩ
- аєДаЄ°аєИаЄ°аЄµаЄ£аЄЂаЄ±аЄ™аєАаЄВаєЙаЄ≤аєГаЄКаєЙаЄЗаЄ≤аЄЩ аєГаЄЂаєЙаєДаЄЫаЄФаЄєаЄЧаЄµаєИ config.php аЄЪаЄ£аЄ£аЄЧаЄ±аЄФ
$MONGO["servers"][$i]["control_users"]["admin"] = "admin";аєВаЄФаЄҐ ["admin"] аЄЂаЄ°аЄ≤аЄҐаЄЦаЄґаЄЗ username аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаєАаЄЫаЄ•аЄµаєИаЄҐаЄЩаєБаЄЫаЄ•аЄЗаєДаЄФаєЙ = “admin” аЄЂаЄ°аЄ≤аЄҐаЄЦаЄґаЄЗаЄ£аЄЂаЄ±аЄ™ аЄ™аЄ≤аЄ°аЄ≤аЄ£аЄЦаєАаЄЫаЄ•аЄµаєИаЄҐаЄЩаєДаЄФаєЙаєАаЄКаєИаЄЩаєАаЄФаЄµаЄҐаЄІаЄБаЄ±аЄЩ