[NGUI] àžȘàžàžàžàžČàžŁàčàžàč Anchor by Ziah
Nov0
àžàžČàžàčàžàžàčàž§àžàčàžŁàžàžàž”àčàžàčàžàžàž§àčàžČàžàžČàžŁàžàžłàčàž«àč UI àčàž Unity àžàžŽàžàžàžàžàžàžàčàžĄàčàž§àčàžČàžàž°àžàž Mobile àžàžčàčàčàžàčàžàž°àžĄàž”àžȘàž±àžàžȘàčàž§àžàžàčàžČàžàčàžàž±àž àčàžŁàžČàčàž„àžąàčàžàčàžŁàžčàčàž§àžŽàžàž”àčàžàč Anchor àčàž NGUI àčàž§àžàžŁàčàžàž±àčàžàžàž”àčàžàž±àžàžàžŁàž±àž
Anchors type àžàž°àžĄàž” 2 àčàžàžÂ Unified àčàž„àž°Â Advanced
- àčàžàž Unified àžàž°àžàčàžČàžàžàžŽàžàžàžČàž GameObject àžàž±àž§àčàžàž”àžąàž§àžàž±àž
Anchor àčàžàž Unified
- àčàžàž Advanced àžàž°àžàčàžČàžàžàžŽàžàžàžČàž GameObject àž«àž„àžČàžąàčàžàž±àž§àčàžàč
Anchor àčàžàž Advanced
Anchors àžàž°àčàž„àž·àžàžàžàčàž§àžàžàž”àčàžàž°àžàž±àžàčàžàž UI àžàž”àčàžàž°àžàžŽàžàčàžàčàžĄàž”àžȘàžČàžĄàžàčàž§àžàžàž·àž
- OnEnable àžàž±àžàčàžàžàčàžĄàž·àčàž Enable
- OnUpdate àžàž±àžàčàžàžàžàžžàžàčàžàžŁàžĄ
- OnStart àžàž±àžàčàžàžàčàžĄàž·àčàžàčàžŁàžŽàčàžĄàčàžàč
Execute àčàžàč 3 àžàčàž§àž OnEnable OnUpdate OnStart
àžȘàčàž§àžàžàž”àčàčàžàčàžàčàžČàžàžàžŽàžàčàžàčàžàčàž„àž°àžàčàžČàžàžàž°àžĄàž”àžàž±àčàžàž«àžĄàž 4 àčàžàžÂ àžàčàžČàžą/àžàž„àžČàž/àžàž§àžČ/àžàžŁàž±àžàčàžàčàž% àžàčàžàžȘàžžàžàžàčàžČàžąàžàž·àžàčàž„àž·àžàž àž àžàžłàčàž«àžàčàžàžàž±àžàžàžžàžàž±àž àžŁàž°àžàžàžàž°àžàžłàžàž§àžàčàžàčàžàčàžàž % àžĄàžČàčàž«àčàčàž„àžą (àžàčàžČàžàžàž Top/Bottom àžàčàžàž°àčàžàž„àž”àčàžąàž àžàčàžČàžą/àžàž§àžČ àčàžàčàž àžàž/àž„àčàžČàž)
àčàž„àž·àžàžàžȘàčàž§àžàžàž”àčàžàž°àžàčàžČàžàžàžŽàžàžàžŽàžàžàčàžČàžàčàžàčàžàč 4 àčàžàž
àžàžàžàžàžČàžàžàžŽàžàčàž„àčàž§àžąàž±àž + Unit àčàžàžŽàčàžĄàčàžàžČàčàžàč
àžàčàžàžàž§àžŁàžŁàž°àž§àž±àž : àžàčàžČàčàžàžŽàžàžĄàž”àžàžČàžŁàžàž±àžàžàž±àžàčàžàž„àž”àčàžąàž Aspect àžàžàž GameObject àžàž±àčàžàč àžàž§àžŁàžàž°àčàžàč Anchor àčàžàžàž±àž§àžĄàž±àžàčàž„àž°àž„àžčàžàčàčàžàčàžàčàžàž % àčàž«àčàž«àžĄàž àčàžàžŁàžČàž°àčàžàž Unit àčàžĄàž·àčàžàžĄàž”àžàžČàžŁàčàžàž„àž”àčàžąàžàžàčàžČàžàžČàžàžàž°àžàžŽàžàčàžàž”àčàžąàžàčàžàč
àčàžàž Left/Right/Top/Bottom àžàčàžČ 0 àžàžŽàžàžàčàžČàžàžàž±àčàžàč àžàčàžČ + àžàčàčàžàžŽàčàžĄàžŁàž°àžąàž°àž«àčàžČàžàžàžČàžàžàžàž àčàžàž Custom àžàžłàžàžČàžŁàčàž„àž·àčàžàž % àžàž”àčàčàž§àčàžàžàžČàžàžŁàž°àžąàž°àžàžàžàčàžàčàčàž„àžą
àčàžàčàžČàžàž”àčàžàčàžàž°àžàžŽàžàžàžžàžàžàčàžČàžàčàžàčàžàžČàžĄàžàž”àčàčàžŁàžČàžàčàžàžàžàžČàžŁàčàž„àčàž§àž„àčàž°àžàžŁàž±àž
àžàž±àž§àžàžąàčàžČàžàžàž„àž„àž±àžàžàčàčàžàžàžàž 3:2
àžàž±àž§àžàžąàčàžČàžàžàž„àž„àž±àžàžàčàčàžàž 16:9
àžàž±àž§àžàžąàčàžČàžàžàž„àž„àž±àžàžàčàčàžàž 3:4
[Unity] àž§àžŽàžàž”àčàžàžŽàčàžĄ frameworks àž«àžŁàž·àž library àčàž«àčàžàž±àž XCode àčàžàžąàžàž±àžàčàžàžĄàž±àžàžŽ by heha
Nov0
àčàžàžąàčàž«àžĄàžàž”àč Build project Unity for iOS àčàž„àčàž§àžàčàžàžàžĄàžČ add framework/library àčàžàžŽàčàžĄàčàžàž? Build àžàž”àčàžàž”àžàčàžàčàžàžàžĄàžČ add àčàžàžàžàžžàžàžàžŁàž±àčàž àž§àž±àžàžàž”àčàžàžĄàžĄàž”àž§àžŽàžàž”àžàčàž§àžąàčàž«àčàčàžĄàčàžàčàžàžàžàžłàžàžąàčàžČàžàžàž±àčàžàčàž„àčàž§ ![]()
àž«àžĄàžČàžąàčàž«àžàžž: àžàčàžàžàžàž·àčàžàžàčàžàžàžàžàžàžàčàžàžàž§àčàžČàžàžĄàčàžàč Library Facebook for Unity àčàžàžàžČàžŁàžàžłàžàžąàžčàčàčàž„àčàž§àžàž¶àžàžȘàžČàžĄàžČàžŁàžàžàžłàčàžàžàžàž”àčàčàžàč àž«àžČàžàčàžàžŁàčàžĄàčàčàžàčàčàžàčàžàžČàžàžàž°àžàčàžàžàžàž¶àžàčàžàž„àčàžàžČàžàžȘàčàž§àžàžĄàžČàčàžàčàčàžàž àž«àžŁàž·àžàčàžàč Library mod-pbxproj àčàžàž àčàžàčàžàžĄàž„àžàžàčàž„àčàž§àžĄàž±àžàčàžĄàčàžȘàžłàčàžŁàčàž (àžźàčàžČàč)
àž§àžŽàžàž”àžàžČàžŁàžàčàžàčàžČàžąàžĄàžČàž àžàčàžČàčàžàč Library Facebook for Unity àžàžąàžčàčàčàž„àčàž§ àčàž«àčàčàžàčàžČàčàžàčàžàčàčàžàž„àč Assets/Facebook/Editor/iOS/fixup.projmods àčàžàžąàž«àžàčàžČàžàžČàžàž°àčàžàčàžàžàž±àžàžàž”àč
{
"group": "Facebook",
"patches": [],
"libs": [
"libsqlite3.0.dylib:weak",
"Facebook/Editor/iOS/FacebookSDK/FacebookSDK.a:",
],
"librarysearchpaths": [
"Facebook/Editor/iOS/FacebookSDK/",
],
"frameworks": [
"Accounts.framework:weak",
"AdSupport.framework:weak",
"Social.framework:weak",
"Security.framework:weak",
],
"headerpaths": [
"Facebook/Editor/iOS",
"Facebook/Scripts"
],
"files": [
"Facebook/Editor/iOS/FbUnityInterface.mm",
"Facebook/Editor/iOS/FbUnityInterface.h",
"Facebook/Scripts/NativeDialogModes.cs",
],
"folders": [],
"excludes": ["^.*\\.meta$", "^.*\\.mdown^", "^.*\\.pdf$"]
}
àžàž°àčàžàčàžàčàžàž„àč JSON àčàžŁàžČàžĄàžČàžàžčàžàž”àž„àž°àžȘàčàž§àž
- libs : àčàž«àčàčàžȘàčàžàž§àžàčàžàž„àč .a àž«àžŁàž·àž .dylib (àžàžąàčàžČàž„àž·àžĄàčàžȘàč :weak, : àžàžČàžĄàžàž±àž§àžàžąàčàžČàž)
- frameworks: àčàžȘàčàžàž§àž .framework (àžàžąàčàžČàž„àž·àžĄàčàžȘàč :weak àžàžČàžĄàžàž±àž§àžàžąàčàžČàž)
- files: àčàžȘàčàžàž§àž .mm, .h, .cs
àčàžàž”àžąàžàčàžŁàžČàčàžàžŽàčàžĄ comma àčàžàž”àžąàžàžàčàžàžàž”àžàžàžŁàžŁàžàž±àžàčàžàčàžàčàž„àž°àžȘàčàž§àž àčàž„àčàž§àžȘàž±àčàž Build àčàžŁàžČàžàčàžàž°àčàžàč Project XCode àžàž”àčàčàžĄàčàžàčàžàžàžĄàžČ add library àčàžàžàčàž«àčàčàžĄàž·àčàžàžąàžàž”àžàžàčàžàčàž àžàčàžČàžąàžĄàžČàžàč àčàž„àžąàčàžàčàčàž«àžĄ ![]() àžàž±àž§àžàžąàčàžČàžàžȘàžŽàčàžàžàž”àčàžàžĄàčàžàžŽàčàžĄàčàžàčàžČàčàžàžàžČàžĄàžàčàžČàžàž„àčàžČàž
àžàž±àž§àžàžąàčàžČàžàžȘàžŽàčàžàžàž”àčàžàžĄàčàžàžŽàčàžĄàčàžàčàžČàčàžàžàžČàžĄàžàčàžČàžàž„àčàžČàž
{
"group": "Facebook",
"patches": [],
"libs": [
"libsqlite3.0.dylib:weak",
"libz.dylib:weak",
"Facebook/Editor/iOS/FacebookSDK/FacebookSDK.a:
],
"librarysearchpaths": [
"Facebook/Editor/iOS/FacebookSDK/",
],
"frameworks": [
"Accounts.framework:weak",
"AdSupport.framework:weak",
"Social.framework:weak",
"Security.framework:weak",
"CoreTelephony.framework:weak",
"MessageUI.framework:weak",
"EventKitUI.framework:weak",
"EventKit.framework:weak",
"CoreData.framework:weak"
],
"headerpaths": [
"Facebook/Editor/iOS",
"Facebook/Scripts"
],
"files": [
"Facebook/Editor/iOS/FbUnityInterface.mm",
"Facebook/Editor/iOS/FbUnityInterface.h",
"Facebook/Scripts/NativeDialogModes.cs",
],
"folders": [],
"excludes": ["^.*\\.meta$", "^.*\\.mdown^", "^.*\\.pdf$"]
}
àž§àžČàžàžàžČàžàčàž«àčàžàžčàžĄàž”àžàž§àžČàžĄàž„àž¶àžàčàžàžàžàčàžČàžąàč by akara
Nov0
àž§àžŽàžàž”àžàžłàčàž«àčàžàžČàžàž«àž„àž±àž àžàžčàžĄàž”àžĄàžŽàžàžŽ àžĄàž”àžàž§àžČàžĄàž„àž¶àž àčàžàžàžàčàžČàžąàč àžàžČàžĄàžȘàčàžàž„àčàžĄàž·àžàčàž«àžĄàčàž«àž±àžàž§àžČàžàžàžČàžàžàžŁàž±àž
1.àčàžàčàžàžȘàčàž§àžàžàžàžàž àžČàžàčàžàčàž Foreground àčàž„àž° Background àžàčàžàž Foreground àžàž·àžàžŁàž°àžąàž°àžàčàžČàžàž«àžàčàžČàžàžàžàž àžČàž Background àžàž·àžàžàčàžČàžàž«àž„àž±àžàčàžàčàžàžŁàž°àžąàž°àžàž”àčàčàžàž„àžàžàžàčàž
2.àčàžȘàčàž§àž±àžàžàžžàžàčàžČàžàčàž„àžàčàžàčàž Background àčàžàžąàžàžŽàžàčàž§àčàžàčàžàžàž§àčàžČ àž§àž±àžàžàžžàžàž±àžàčàž«àžàžàžąàžčàčàž„àž¶àžàžàž§àčàžČàžàž±àžàčàž«àžàžàčàž§àžą(àčàžàž„àžàžČàž Foreground àžàž§àčàžČàžàž±àž)
àčàžàžąàž àžČàžàžàž”àčàžàžĄàčàžàčàžàžŁàž°àžàž±àžàžàž§àžČàžĄàž„àž¶àžàžàžàžàčàžàčàž 4 àžŁàž°àžàž±àž
3.àžàžàžàčàžàžàžàčàž«àž„àž±àžàčàžàž·àž
àž§àž±àžàžàžžàžàž”àčàčàžàž„àžàž”àčàžȘàžžàž àžȘàž” àžàž°àčàžàž„àčàčàžàž”àžąàžàžàž±àž àžȘàž”àžàžàžbackground àžĄàžČàžàžàž”àčàžȘàžžàž
àž§àž±àžàžàžžàžàž”àčàčàžàž„àčàžàž”àčàžȘàžžàž àžàž°àčàž«àčàžàžŁàžČàžąàž„àž°àčàžàž”àžąàžàžàž±àžàžàž”àčàžȘàžžàž
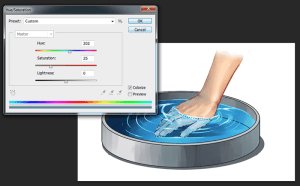
àžàčàž„àžàžàčàž„àž·àžàžàžȘàž”àžàžàžàčàžàčàž„àž°àžŁàž°àžàž±àžàžĄàžČàžàčàžàžàžàžŁàčàžČàž§àčàžàžŁàž±àžàžàžČàžàžàžČàžŁàžàžŁàž±àžàčàžàžàžȘàž”(Hue)
*àž«àžĄàžČàžąàčàž«àžàžž: àčàžĄàčàžàž§àžŁàčàž„àž·àžàžàžȘàž”àžàžàž Background àčàžàčàžàčàžàžàžàž”àčàčàžàž„àčàčàžàž”àžąàžàžàž±àž Foreground àčàžĄàčàžàž±àčàžàž àžČàžàžàžàžàčàžŁàžČàžàž°àžàž„àžČàžąàčàžàčàž Monotone àčàž
àžàžČàžàžàž±àčàžàžàčàčàžàč Blending Option àčàžȘàč Color Overlay àžȘàž”àžàžČàžĄàžàž”àčàčàžŁàžČàčàž„àž·àžàžàžĄàžČàčàž„àžąàžàžŁàž±àž àčàž„àčàž§àžàčàžàžŁàž±àž Opacity àžàžàž Color Overlay àžàžČàžĄàžŁàž°àžàž±àžàžàž§àžČàžĄàž„àž¶àžàžàčàž§àžą àžàž±àžàžàž”àčàžàžąàžčàčàčàžàž„ àžàčàžàžŁàž±àžàčàžąàžàž°àč àžàž±àžàžàž”àčàčàžàž„àčàžàčàžàžŁàž±àžàžàčàžàžąàč
àžàžČàžàž àžČàžàžàž”àčàžŁàž°àžàž±àžàžàž”àčàčàžàž„àžȘàžžàž àžàžĄàčàžàč Opacity 85% àžȘàčàž§àžàžàž±àžàžàž”àčàčàžàž„àčàžȘàžžàž 25%
4.àžàžČàžàžàžČàžŁàžàžŁàž±àž Opacity àžàž°àžàžłàčàž«àčàžŁàžČàžąàž„àž°àčàžàž”àžąàžàžàžàžàž§àž±àžàžàžžàžàž±àžàžàčàžàžąàčàž„àčàžàž±àžàčàžàčàž„àčàž§ àčàžàčàžàčàžČàžąàž±àžàčàžĄàčàžàž àčàžàč Blur àžàčàž§àžąàčàž«àčàžŁàžČàžąàž„àž°àčàžàž”àžąàžàžàž±àžàžàčàžàžąàž„àžàžàž”àžàžàčàčàžàčàžàžŁàž±àž
5.àžȘàžžàžàžàčàžČàžąàžàčàžČàžąàž±àžàžŁàžčàčàžȘàž¶àžàčàžĄàčàžȘàžČàčàžàčàčàžàžàčàžàžŁàž±àžàžàžžàžàž«àž àžčàžĄàžŽàžàžàžàž àžČàžàžàžčàžàčàž§àžąàžàčàčàžàčàžàžŁàž±àž àčàžàžąàžàžŁàžŁàžĄàžàžČàžàžŽàčàž„àčàž§ àžȘàž”àčàžàžàžŁàčàžàžàžàž°àžĄàž”àžàž§àžČàžĄàžȘàž§àčàžČàžàžĄàžČàžàžàž§àčàžČàžȘàž”àčàžàžàčàžąàčàž
àžàčàžČ Background àžĄàž·àžàžàž§àčàžČ Foreground àžàčàžàžŁàž±àžàčàž«àčàčàžąàčàžàžàž¶àčàžàžàž”àž àžàčàžČàžàž„àž±àžàžàž±àžàžàčàčàžàčàžȘàž”àčàžàžàžŁàčàžàžàžàžŁàž±àž
àž àžČàžàžàžČàž http://harizanov.com/2013/07/temperature-to-rgb-led/
àž àžČàžàžàž”àčàžàžŁàž±àžàžàžžàžàž«àž àžčàžĄàžŽàžàžàž Background àčàž„àčàž§
àžàžŁàž±àžàčàžȘàčàžàčàž«àčàžàžčàžàžŁàžŽàčàž§àžàž¶àčàžàčàž SAI by Lynne
Nov0
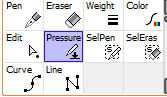
àžàčàžàžąàžàžŁàž±àčàžàžàž”àč àžàž”àčàžàž±àžàčàžȘàčàžàčàž SAI àžàčàžàžąàžČàžàčàžàčàčàžȘàčàžàžàžĄàč àčàž«àžĄàž·àžàžàčàžȘàčàž vector àčàž§àž„àžČàžàž±àžàčàžȘàčàž àčàžàčàčàžȘàčàžàčàžàčàžàčàžàčàž
- àžŁàčàžČàžàž àžČàž àčàžàžŁàž”àžąàžĄàžàž±àžàčàžȘàčàž
- àčàž„àž·àžàžàčàžàžŽàžàčàž„àčàžąàžàžŁàčàčàž«àžĄàč àčàž«àčàčàž„àž·àžàžàžàž”àčàžĄàž”àžŁàžčàžàžàžČàžàžàžČ
-àčàž„àž·àžàž pen tool àčàž„àčàž§ àžàž±àžàčàžȘàčàž àžàžČàžĄàčàžȘàčàžàžŁàčàžČàž
àčàžàčàčàžȘàčàžàžĄàž”àžàčàžłàž«àžàž±àžàčàžàčàžČàžàž±àžàž«àžĄàžàčàž„àžąàžàžčàčàžàčàžàč àčàžŁàžČàžȘàžČàžĄàžČàžŁàžàžàžŁàž±àžàžàčàžłàž«àžàž±àžàčàžȘàčàžàčàžàč àžàčàž§àžąàčàžàžŁàž·àčàžàžàžĄàž·àž pressure
- àžàžŽàčàžĄàčàž„àž·àžàž àčàžàžŁàž·àčàžàžàžĄàž·àž pressure àčàžàžàž„àčàžàžàčàžàžŁàž·àčàžàžàžĄàž·àž
- àčàžàžàžŽàčàžĄàžàžŁàžàžàž„àžČàžąàčàžȘàčàžàžàž”àčàčàžŁàžČàžàžąàžČàžàžàž°àžàžŁàž±àžàžàžàžČàžàčàž„àčàž§ àčàž„àž·àčàžàž àžàčàžČàžą-àžàž§àžČ
àžàž„àžČàžąàčàžȘàčàžàžàž°àčàžŁàž”àžąàž§àčàž„àčàž àž«àžŁàž·àž àčàž«àžàčàžàž¶àčàž àžȘàžČàžĄàžČàžŁàžàžàžŁàž±àžàčàžàčàžàžČàžĄàžàž§àžČàžĄàžàčàžàžàžàžČàžŁ
àžàčàžàžąàč àžàžłàčàžàžàž”àž„àž°àčàžȘàčàž àžàčàžàž°àčàžàčàžŁàžčàžàžàž”àčàžĄàž” àčàžȘàčàžàžàžĄàžàž±àž àčàž„àž° àžàžŁàžŽàčàž§àčàž«àž§àžàčàž§àžąàž„àčàž°
àž„àžàžàžàž¶àžàžàž±àžàžàžčàžàž°àžàčàžČ
àž§àžČàžàžàžàžàžàž”àčàžàžąàžčàčàčàžàčàžàčàžłàžàž±àž by Tua Poonsurapun
Nov0
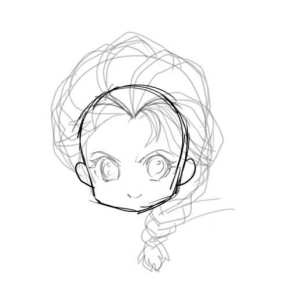
àčàžŁàžŽàčàžĄàžàčàž§àžąàžàžàžàžàž”àčàžàžąàžČàžàčàžàžČàžĄàžČàž§àžČàžàžàčàžàž
àčàžàžŽàžĄàžàčàžłàčàž«àčàžĄàž±àžàž«àžàčàžàžą
àžàžČàžàžàž±àčàžàžàžłàž«àžàžàžàžłàčàž«àžàčàžàžàž§àžČàžĄàžȘàžčàžàžàžàžàžàžŽàž§àžàčàžłàžàžàžĄàž·àž àčàžàčàžȘàž”àžàčàžČàžàčàžàžàžàžłàčàžàčàžàž§àžàžàž„àž·àčàžàž„àžàčàž
àčàžàčàžȘàž”àžàžČàž§àčàžàčàžĄàžàžČàžĄàžąàžàžàž§àžàžàž„àž·àčàžàčàžàčàžàčàžźàčàž„àžàč
àžàžł selection àžĄàž·àž àžȘàčàž§àžàžàž”àčàžàžąàžčàčàčàžàčàžàčàžł àžàžŁàž±àžàžȘàž”àčàž«àčàžàžàžàčàžàžàžàčàžČ
àčàžȘàžŁàčàžàčàž„àčàž§ àžàčàžČàžąàžàžžàž <3