аёҒаёІаёЈаёңаё№аёҒ bone аёҒаёұаёҡаё аёІаёһа№ҖаёӮа№үаёІаё”а№үаё§аёўаёҒаёұаёҷа№ғаёҷ Spine by Tua Poonsurapun
Jun0
аё«аёҘаёұаёҮаёҲаёІаёҒа№Җราไดа№үаёЈаё№а№үаё§аёҙаёҳаёөаёӘаёЈа№үаёІаёҮ skeleton аёҒаёұаёҷไаёӣа№ҒаёҘа№үаё§ аё•а№ҲаёӯаёЎаёІа№ҖаёЈаёІаёҲаё°а№ҖаёЈаёөаёўаёҷаёЈаё№а№үаё§аёҙаёҳаёөаёңаё№аёҒ skeleton аёҒаёұаёҡаё аёІаёһа№ҖаёӮа№үаёІаё”а№үаё§аёўаёҒаёұаёҷ
1 а№Җаё•аёЈаёөаёўаёЎаё аёІаёһаё„аёІа№ҒаёЈаё„а№Җаё•аёӯаёЈа№Ңаё—аёөа№Ҳа№ҖаёЈаёІаё•а№үаёӯаёҮаёҒаёІаёЈаё—аёіаёӯаёҷаёҙа№ҖаёЎаё—
2 а№Ғаёҡа№ҲаёҮаёҠаёҙа№үаёҷаёӘа№Ҳаё§аёҷаё•аёұаё§аёҘаё°аё„аёЈаёӯаёӯаёҒа№Җаёӣа№ҮаёҷаёӘа№Ҳаё§аёҷаё•аёІаёЎаёӘа№Ҳаё§аёҷаё—аёөа№Ҳа№Җаё„аёҘаё·а№Ҳаёӯаёҷไหวไดа№ү а№Ӯаё”аёўаё§аёІаё”аёӘа№Ҳаё§аёҷаё—аёөа№Ҳаё–аё№аёҒаёҠаёҙа№үаёҷаёӯаё·а№ҲаёҷаёҡаёұаёҮа№ғаё«а№үа№Җаё•а№ҮаёЎаё”а№үаё§аёў аё”аёұаёҮа№ҖаёҠа№Ҳаёҷаёҷаёөа№ү а№ҖаёӢаёҹаё—аёұа№үаёҮаё«аёЎаё”а№ҖаёӮа№үаёІа№ӮаёҹаёҘа№Җаё”аёӯаёЈа№Ңа№Җаё”аёөаёўаё§аёҒаёұаёҷ
3 а№Җаёӣаёҙаё” Spine аёӮаё¶а№үаёҷаёЎаёІ аё—аёөа№Ҳа№ҖаёЎаёҷаё№ Image аёҷаёөа№Ҳа№Җаёӣа№Үаёҷаё•аёұаё§аё—аёөа№ҲаёҲаё°аёҠаёөа№үไаёӣаёўаёұаёҮа№ӮаёҹаёҘа№Җаё”аёӯаёЈа№Ңаё аёІаёһаё•а№үаёҷаё—аёІаёҮ а№Ӯаё”аёўа№ҖаёЈаёІаёҲаё°а№ҖаёҘаё·аёӯаёҒа№ӮаёҹаёҘа№Җаё”аёӯаёЈа№Ңаё—аёөа№Ҳ Browse
4 а№ҖаёЎаё·а№Ҳаёӯа№ҖаёҘаё·аёӯаёҒа№ӮаёҹаёҘа№Җаё”аёӯаёЈа№Ңаё•а№үаёҷаё—аёІаёҮа№ҒаёҘа№үаё§ аёЈаёІаёўаёҠаё·а№Ҳаёӯаё аёІаёһа№ғаёҷа№ӮаёҹаёҘа№Җаё”аёӯаёЈа№ҢаёҲаё°а№ҒаёӘаё”аёҮаёӮаё¶а№үаёҷаёЎаёІ ไаёӯаё„аёӯаёҷаёӘаёөа№Ғаё”аёҮаё„аё·аёӯаё аёІаёһаё—аёөа№ҲаёўаёұаёҮไมа№Ҳаё–аё№аёҒа№ғаёҠа№үа№ғаёҷа№ӮаёӣаёЈа№ҖаёҲаё„ аёӘа№Ҳаё§аёҷаё аёІаёһаё—аёөа№Ҳаё–аё№аёҒа№ғаёҠа№үа№ҒаёҘа№үаё§аёҲаё°а№ҒаёӘаё”аёҮаё”а№үаё§аёўаёӘаёөа№ҖаёӮаёөаёўаё§
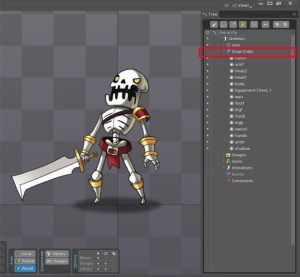
5 аёҘаёІаёҒไаёҹаёҘа№ҢаёҘаёҮаёЎаёІаёҡаёҷ work space а№ҖаёЈаёөаёўаёҮаёҘаёіаё”аёұаёҡаёҡаёҷаёҘа№ҲаёІаёҮаё—аёөа№Ҳ Draw Order
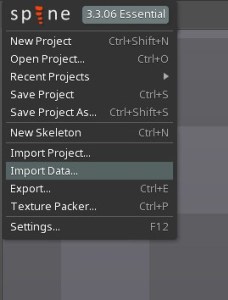
Tip : а№ҖаёЈаёІаёӘаёІаёЎаёІаёЈаё–а№ғаёҠа№үаёӘаё„аёЈаёҙаёӣаёӮаёӯаёҮа№Ӯаёҹа№Ӯаё•аёҠаёӯаёӣаё«аёЈаё·аёӯаёӯаёҙаёҘаёҘаёұаёӘаё—аёөа№Ҳаё—аёІаёҮ Spine а№Ғаё–аёЎаёЎаёІ аёӘаёЈа№үаёІаёҮไаёҹаёҘа№Ң json аё—аёөа№ҲаёЈаё°аёҡаёёаё•аёіа№Ғаё«аёҷа№ҲаёҮа№ҒаёҘаё°аёҘаёіаё”аёұаёҡа№ҖаёҘа№ҖаёўаёӯаёЈа№ҢаёӮаёӯаёҮаё аёІаёһаёҠаёҙа№үаёҷаёӘа№Ҳаё§аёҷа№Ғаё•а№ҲаёҘаё°аёҠаёҙа№үаёҷ а№ҒаёҘаё° import data а№ҖаёӮа№үามาไดа№ү а№Ӯаё”аёўаёҒаё”аё—аёөа№Ҳаёҷаёөа№Ҳ а№Ӯаё”аёўаё аёІаёһаё—аёөа№Ҳаё–аё№аёҒаёӯаёҙаёһаёӯаёЈа№Ңаё•а№ҖаёӮа№үаёІаёЎаёІаёҲаё°а№ҖаёЈаёөаёўаёҮаёҘаёіаё”аёұаёҡаёҡаёҷаёҘа№ҲаёІаёҮа№Ғаёҡаёҡа№Җаё”аёөаёўаё§аёҒаёұаёҡа№ғаёҷไаёҹаёҘа№Ңа№Ӯаёҹа№Ӯаё•аёҠаёӯаёӣаё«аёЈаё·аёӯаёӯаёҙаёҘаёҘаёұаёӘаё•а№үаёҷаёүаёҡаёұаёҡ
6 аёӘаёЈа№үаёІаёҮ bone аё•аёІаёЎаёҠаёҙа№үаёҷаёӘа№Ҳаё§аёҷаёӮаёӯаёҮаё•аёұаё§аёҘаё°аё„аёЈа№Ӯаё”аёўаё„аёіаёҷаё¶аёҮаё•аёІаёЎаё§аёҙаёҳаёөаё”аёұаёҮаёҷаёөа№ү http://goo.gl/VyMiY9
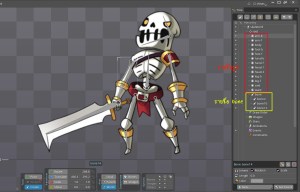
7 а№ҖаёЎаё·а№Ҳаёӯаё—аёіа№ҒаёҘа№үаё§ аёҠаёҙа№үаёҷ bone а№ҒаёҘаё°аёҠаёҙа№үаёҷаёӮаёӯаёҮаё аёІаёһаёҲаё°аё–аё№аёҒа№ҒаёӘаё”аёҮไวа№үаё—аёөа№Ҳаёҷаёөа№Ҳ
8 а№ҖаёЈаёІаёӘаёІаёЎаёІаёЈаё–аё„аёҘаёҙаёҒа№ҖаёЎаёІаёӘа№ҢаёҘаёІаёҒаёҠаё·а№ҲаёӯไаёҹаёҘа№Ңаё аёІаёһа№Ғаё•а№ҲаёҘаё°аёҠаёҙа№үаёҷа№ҖаёӮа№үาไаёӣа№ғаёҷаёҠаёҙа№үаёҷ bone
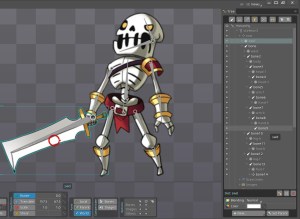
9 а№ҖаёЎаё·а№Ҳаёӯа№ҖаёЈаёІаёӮаёўаёұаёҡ/ аё«аёЎаёёаёҷ/ аёўа№Ҳаёӯ/ аёӮаёўаёІаёў bone а№Ғаё•а№ҲаёҘаё°аёҠаёҙа№үаёҷ аё аёІаёһаё—аёөа№Ҳаёңаё№аёҒаёӯаёўаё№а№ҲаёҒа№ҮаёҲаё°аёӮаёўаёұаёҡตามไаёӣаё”а№үаё§аёў
а№Җаёӣаёҙаё” Animated GIF а№Җаёӣа№Үаёҷ frame аё”а№үаё§аёў Photoshop by akara
Feb2