เธเธฒเธฃเนเธเน Effect Outer Glow เธชเธฃเนเธฒเธเนเธญเธเนเธเนเธเนเธงเธเธกเธเธเธฃเน by Tua Poonsurapun
Jan0
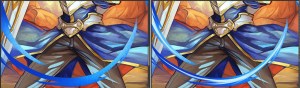
เนเธกเธทเนเธญเนเธฃเธฒเธงเธฒเธเธ เธฒเธเธเธฑเธงเธฅเธฐเธเธฃเนเธชเธฃเนเธเนเธฅเนเธง เนเธฃเธฒเธญเธขเธฒเธเนเธชเนเนเธญเธเนเธเนเธเธเนเธฒเธเนเนเธซเนเธเธฑเธเธเธฑเธงเธฅเธฐเธเธฃเธเธญเธเนเธฃเธฒ เนเธฃเธฒเธชเธฒเธกเธฒเธฃเธเธเธณเนเธเนเธซเธฅเธฒเธขเธงเธดเธเธต เนเธเธขเธงเธดเธเธตเธเนเธฒเธขเนเธญเธขเนเธฒเธเธซเธเธถเนเธเธเธทเธญ Effect Outer Glow
1 เธงเธฒเธเธเธฑเธงเธฅเธฐเธเธฃเนเธเธขเธเธณเธเธถเธเธเธถเธเนเธชเธเธเธฒเธเนเธญเธเนเธเนเธเธเธตเนเนเธฃเธฒเธเธฐเนเธชเนเนเธเธตเนเธเธฃเธฐเธเธเธฅเธเธเธเธงเธฑเธเธเธธเนเธฅเนเธง เธเธฒเธเธ เธฒเธเธเธฐเนเธซเนเธเนเธชเธเธเธฒเธเธกเธทเธญเธเธตเนเธเธฃเธฐเธเธเธฅเธเธเธเนเธเธซเธเนเธฒเนเธฅเธฐเนเธชเธทเนเธญเธเนเธฒ
2 เนเธเนเธชเธตเธชเธงเนเธฒเธเธงเธฒเธเนเธญเนเธเนเธเนเธเธฅเธเธเธเธ เธฒเธ เนเธเธขเธเธณเธเธถเธเธเธถเธเนเธเนเธฃเนเธเธเธฑเนเธเธเธญเธเธ เธฒเธ
3 เนเธเธดเธเนเธฅเนเธขเธญเธฃเนเนเธซเธกเนเนเธเนเนเธฅเนเธขเธญเธฃเนเนเธเธเนเธญ 2 เนเธเนเธชเธตเธเธตเนเนเธฃเธฒเธเนเธญเธเธเธฒเธฃเนเธซเนเนเธเนเธเนเธชเธ เนเธเธเธตเนเธเธตเนเธเธทเธญเธชเธตเธเนเธฒ เธงเธฒเธเนเธญเธเนเธเธเธฅเธเนเธเธญเธตเธเธเธฑเนเธเธซเธเธถเนเธ
4 เนเธชเน Effect Outer Glow เนเธซเนเธเธฑเธเนเธฅเนเธขเธญเธฃเนเธเธฑเนเธ 2 เธเธณเธซเธเธ blend mode เนเธเนเธ overlay เธเธณเธซเธเธ opacity เนเธฅเธฐ size เธเธญเธเธฒเธก
5 เนเธเธดเธกเนเธชเนเธเนเธชเธเนเธฅเนเธเนเนเธฅเธฐเธฅเธนเธเนเธชเธเนเธเธทเนเธญเนเธเธดเนเธกเธฅเธนเธเนเธฅเนเธเนเธซเนเธเธฑเธเนเธญเธเนเธเนเธ เนเธชเน Effect Outer Glow เธเธญเธเธฒเธก
6 เธเธเธเธฒเธก
เธงเธดเธเธตเธเธณ animation เธเธฒเธ Spine เนเธเนเธชเนเนเธ vdo (Adobe Premier) by akara
Jan0
เนเธกเนเธงเนเธฒเธเธฒเธฃเธเธณ Animation เนเธเนเธเธฃเนเธเธฃเธก Spine เธเธฐเธกเธต default background เนเธเนเธ transparent เนเธกเธทเนเธญเธเธณเนเธเนเธเนเนเธ unity เธเนเนเธกเนเธเธณเนเธเนเธเธเนเธญเธเธเธณเธญเธฐเนเธฃเนเธเนเธเธเธดเนเธจเธฉเนเธเธทเนเธญเนเธซเนเธเธทเนเธเธซเธฅเธฑเธเนเธเนเธ transparent
เนเธเนเธงเนเธฒเธเนเธฒเธเนเธญเธเธเธฒเธฃเธเธณเนเธเนเธชเนเนเธ vdo เนเธฅเนเธงเธเธฐเธเธณเนเธกเนเนเธเน เนเธเธฃเธฒเธฐเนเธกเธทเนเธญ export เธเธฒเธ spine เนเธเนเธ vdo เนเธฅเนเธง เธเธทเนเธเธซเธฅเธฑเธเธเธฐเนเธกเนเนเธเนเธ transparent เธเธฑเธเธเธต เธเธฑเธเธเธฑเนเธเนเธซเนเนเธฃเธฒเนเธฅเธทเธญเธเธชเธต bg เธเธญเธเธเธตเนเธเธฐ export เนเธเนเธเธชเธตเธญเธฐเนเธฃเธเนเนเธเนเธเธตเนเนเธกเนเธเธเธเธฑเธเธชเธตเธเธญเธเธเธฑเธง animation เนเธญเธ เนเธเนเธ เธชเธตเนเธเธตเธขเธงเธชเธเน เธชเธตเธเธกเธเธนเธชเธเน (เนเธเธฃเธนเธเธเธฑเธงเธญเธขเนเธฒเธเนเธเนเธชเธตเนเธเธตเธขเธง #00FF00)
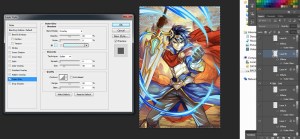
เนเธกเธทเนเธญเนเธฃเธฒเธเธณ vdo เธเธตเน export เธกเธฒเนเธฅเนเธงเนเธเนเธชเนเนเธ vdo editor เนเธเนเธ adobe premier เธเธฐเนเธเนเธฅเธฑเธเธฉเธเธฐเธเธฑเธเธฃเธนเธ
เนเธเน effect Keying > Ultra Key
เธเธฑเนเธเธเนเธฒ Ultra key เธเธฃเธ Key color เนเธเนเธเธชเธตเนเธเธตเธขเธงเธเธฑเธ bg เธเธตเน export เธกเธฒเธเธฒเธ spine เธเธฑเนเธเธเธญเธเธเธตเนเธเธฐเนเธเนเธเธฑเธงเธเธนเธเธชเธตเธเนเนเธเน
เนเธเนเธฒเธเธตเนเธเนเนเธชเธฃเนเธเนเธฃเธตเธขเธเธฃเนเธญเธข
[photoshop]เธงเธดเธเธตเธเธฒเธฃเธเธณเธซเธกเธญเธเธเธงเธฑเธ by akara
Jan1
1.เธฅเธฒเธ Selection เนเธเนเธเนเธเนเธเนเธขเธฑเธเนเธเธเนเนเธเน
2.เนเธ Gradient เธเธฒเธง-เธเธณ เนเธเนเธเธงเธเธฑเนเธ
3.Filter > Distort > Wave
4.เธเธฃเธฑเธเธเนเธฒเธเนเธฒเธเนเนเธฅเนเธงเธฅเธญเธเธเธเธเธธเนเธก Randomize เธเธน
5.เนเธกเธทเนเธญเธเธณเธเธณเธชเธฑเนเธ Wave เนเธชเธฃเนเธเนเธฅเนเธง เนเธฅเธทเธญเธเธเธณเธชเธฑเนเธ Edit > Fade Wave
เธเธฃเธฑเธ opacity เนเธเธเธตเน 50%
6.เธเธณเธเธณเธชเธฑเนเธ Wave, Fade Wave เนเธเนเธฃเธทเนเธญเธขเนเธเธเธเธงเนเธฒเธเธฐเธเธญเนเธ
7.เนเธงเธฅเธฒเนเธเนเธเธฒเธเธเธฃเธดเธเนเธซเนเธเธฃเธฑเธ layer เนเธเนเธ Screen เนเธเธทเนเธญเนเธญเธฒเธชเธตเธเธณเธเธญเธเธซเธกเธญเธเธญเธญเธเนเธ
เธซเธฒเธเธเนเธญเธเธเธฒเธฃเนเธซเนเธซเธกเธญเธเธเธฑเธเนเธเธเธเธถเนเธ เธชเธฒเธกเธฒเธฃเธเธเธฃเธฑเธ Level เนเธเน
เธงเธดเธเธตเธเธณเนเธซเนเธฃเธนเธเธเธตเนเนเธซเธฅเธเธกเธฒเนเธเธข tag mx:Image เนเธเนเธ anti-alias เนเธเธขเธญเธฑเธเนเธเธกเธฑเธเธด by heha
Feb0
เนเธ Flex เธเธฑเนเธเนเธเธขเธเธเธเธดเธเธฐเธกเธต tag เธเธตเนเนเธเนเนเธซเธฅเธเธฃเธนเธเนเธเนเธฒเธกเธฒเนเธเธเธฑเธง app เนเธเนเธญเธขเนเธฒเธเธเนเธฒเธขเน เนเธเธขเนเธเนเนเธเน
<mx:Image id=”imgReward” source=”image.png” />
เธเนเธชเธฒเธกเธฒเธฃเธเนเธซเธฅเธเธฃเธนเธเธกเธฒเนเธชเธเธเนเธเนเธเธฑเธเธเธต เนเธกเนเธเนเธญเธเธชเธฃเนเธฒเธ Loader เธกเธฒเนเธซเธฅเธเนเธซเนเธงเธธเนเธเธงเธฒเธขเธเนเธฒเนเธเนเนเธเนเธ as3 เนเธเธตเธขเธงเน เนเธฅเธฐเนเธ Flex 4 เธเธฐเธกเธต tag
<s:BitmapImage ai:embed=”1″ smooth=”true” source=”@Embed(‘image.png’)” />
เนเธเนเนเธซเธฅเธเธฃเธนเธเนเธเนเธฒเธกเธฒเนเธเนเธเธเธฑเธ เนเธเธกเธขเธฑเธเธเธณ Anti-Alias เนเธซเนเธเนเธงเธข เนเธเธตเธขเธเนเธเนเธงเนเธฒเธกเธฑเธเนเธเนเธเธฑเธเธฃเธนเธเนเธเธฅเธฑเธเธฉเธเธฐเธเธญเธ Embed เธกเธฒเธเธฑเนเธเนเธเนเธเธญเธ compile เนเธเนเนเธเนเธฒเธเธฑเนเธ เนเธกเนเธชเธฒเธกเธฒเธฃเธเธชเธฑเนเธ Load path เธเธตเนเธเนเธญเธเธเธฒเธฃเธเธเธฐ Run-time เนเธเนเธเธถเธเนเธเนเธเธเธตเนเธกเธฒเธเธญเธเธเธฑเธเธซเธฒเธเธตเน เนเธเธเธเธเธงเธฒเธกเธเธตเนเนเธฃเธฒเธเธฐเนเธเธฐเธเธณเธงเธดเธเธตเธเธณเนเธซเน <mx:Image> เธชเธฒเธกเธฒเธฃเธเธเธณ Anti-Alias เนเธเนเนเธเธเธฑเธงเธเธฃเธฑเธ
เธฃเธนเธเธเนเธญเธเธเธณ Anti-Alias
เธเนเธญเธเธญเธทเนเธเนเธซเนเธชเธฃเนเธฒเธ function เธเธถเนเธเธกเธฒเนเธชเนเนเธงเนเนเธ class เธเธตเนเนเธเนเธ function เธเธตเนเนเธเนเธเธฒเธเธเนเธญเธขเน เธเธญเธเนเธฃเธฒเนเธญเธ (เธกเธฑเธเนเธเนเธเนเธญเธขเนเธเนเน เธฅเธฐเธเธฃเธฑเธ) เนเธฅเนเธงเนเธชเน function เธเธฑเธเธเธตเน (เธเธญเธเธเธกเนเธเนเธเธทเนเธญ class EffectHelper)
public static function smoothImage(evt:Event):void{
var myBitmap:Bitmap = ((evt.target as Image).content as Bitmap);
if (myBitmap != null) {
myBitmap.smoothing = true;
}
}
เธเธตเธเธตเนเธเธญเธเนเธฃเธตเธขเธเนเธเนเธเธฒเธ เธเนเนเธฃเธตเธขเธเนเธเธเธเธตเนเธเธฃเธฑเธ
<mx:Image id=”imgReward” source=”image.png” complete=”EffectHelper.smoothImage(event)” />
เธเธฃเธฃเธเธฑเธเนเธเธตเธขเธงเธเน “เนเธญเธฒเธญเธขเธนเน” เธฅเธฐเธเธฃเธฑเธ ![]() เธเธตเธงเธดเธเธเนเธฒเธขเธเธถเนเธเนเธขเธญเธฐเธเธฃเธดเธเน
เธเธตเธงเธดเธเธเนเธฒเธขเธเธถเนเธเนเธขเธญเธฐเธเธฃเธดเธเน
เธฃเธนเธเธซเธฅเธฑเธเธเธณ Anti-Alias