วิธีติดตั้ง/ใช้งาน Facebook SDK (PHP) v5 by heha
Aug0
ตอนนี้ Facebook SDK ของ PHP ก็ก้าวมาสู่ version 5 กันแล้ว มีขั้นตอนติดตั้งดังนี้ (สำหรับ Linux นะ ถ้า Windows Download ตัวนี้ไปเลย)
การติดตั้ง
1. รันคำสั่งตามด้านล่างใน bash เพื่อติดตั้ง composer (Facebook เก็บตัว Code ไว้ที่นี่) ถ้าใครไม่รู้จัก composer มันคือตัวจัดการ library และ dependency ของ library ต่างๆ ของ php ถ้าใครเคยใช้ nodejs มาก่อนให้นึกถึง npm ครับคล้ายๆ กัน
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === 'e115a8dc7871f15d853148a7fbac7da27d6c0030b848d9b3dc09e2a0388afed865e6a3d6b3c0fad45c48e2b5fc1196ae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
2. รันครบเราจะได้ไฟล์ composer.phar มา ก็เอาไปเก็บไว้ไหนก็ได้ตามสะดวก
3. เพิ่มด้านล่างเข้าไฟล์ composer.json หากยังไม่เคยมีมาก่อนให้สร้างขึ้นใหม่เลย
{
"require" : {
"facebook/php-sdk-v4" : "~5.0"
}
}
4. ./composer.phar install
5. ใช้งานได้เรียบร้อย
การใช้งาน
1. ตั้งต้น code ดังนี้ โดยส่วนนี้เน้นการใช้งานกับ Canvas ของ Facebook App (directory vendor อยู่ตำแหน่งเดียวกับ composer.json)
require 'vendor/autoload.php';
use Facebook\FacebookCanvasLoginHelper;
use Facebook\FacebookRedirectLoginHelper;
use Facebook\FacebookRequest;
use Facebook\FacebookRequestException;
$fb = new Facebook\Facebook([
'app_id' => '{app-id}',
'app_secret' => '{app-secret}',
'default_graph_version' => 'v2.7', // แก้เวอร์ชั่นเป็นเวอร์ชั่นล่าสุด ตรวจสอบได้ที่ https://developers.facebook.com/tools/explorer ว่าเวอร์ชั่นล่าสุดเป็นอะไร
'persistent_data_handler'=>'session'
]);
$helper = $fb->getCanvasHelper();
try {
$access_token = $helper->getAccessToken();
} catch(Facebook\Exceptions\FacebookSDKException $e) {
// There was an error communicating with Graph
die( "Error: ". $e->getMessage() );
//exit;
}
$this->setDefaultAccessToken((string) $access_token);
2. การ Redirect ไปขอ permission การใช้งาน Facebook App ครั้งแรก
$helper = $fb->getRedirectLoginHelper();
$permissions = ['email', 'user_likes']; // optional
$loginUrl = $helper->getLoginUrl('http://{your-website}/login-callback.php', $permissions);
header("Location: ".$loginUrl)
exit;
3. ตัวอย่างการใช้งาน graph api ที่ได้ค่ากลับมาเป็น JSON เรียบร้อย
try {
$response = $fb->get('/me');
$json_data = $response->getDecodedBody();
} catch(Facebook\Exceptions\FacebookResponseException $e) {
// When Graph returns an error
echo 'Graph returned an error: ' . $e->getMessage();
exit;
}
ข้อพึงระวังคือ facebook SDK ใช้การตรวจจับว่าเว็บไซต์ของเราเป็น https หรือไม่จาก header ชื่อ SERVER_PORT (ใน php เรียกโดยผ่านตัวแปร $_SERVER['SERVER_PORT']) ดังนั้นหาก server ของคุณมีการใช้ nginx หรือ webserver ตัวอื่นๆ ในการโยน request ต่อกันหลายๆ ทอดจนทำให้ https ดันระบุ port ผ่านตัวแปรนี้เป็น 80 แทนก็ให้ระวังไว้ด้วยครับ facebook SDK ไม่ได้เช็คค่าจาก $_SERVER['HTTPS'] ดังนั้นเราอาจต้อง Hack code แก้ตรงนี้เอง
วิธีใส่แสงประกอบฉากให้กับตัว Spine (Unity) by Ziah
Jul0
Spine นั้นจะรับแต่ Point Light เท่านั้น ดังนั้นต้องเลือกให้ถูกนะ ขั้นตอนการใส่แสง Ambient ก็มีดังนี้
รูปก่อนการใส่แสง Ambient
- เลือกส่วนประกอบของ Spine ของเรา ที่มี Skeleton Parts Renderer
- ที่สคริปท์ Skeleton Parts Renderer เปลี่ยน Shader เป็น Spine/Skeleton Lit
- จากนั้น Spine ที่เราเลือกจะดำมืดไป ไม่ต้องตกใจเพราะเรายังไม่ได้ใส่แสงให้มันนั่นเอง
- วิธีการใส่แสง ก็ไปที่เมนู GameObject -> Light -> Point Light
- สร้างเสร็จก็จัดตำแหน่งให้เรียบร้อย และปรับค่าของแสงได้ที่สคริปท์ Light
Type – ให้ใช้เป็น Point ไว้ แบบอิ่นจะไม่มีผลกับ Spine
Range – ระยะของแสงของเราที่จะให้มีผล
Color – ปรับสีของแสง Ambient
Intensity – ปรับความเข้มของแสง เวลามีหลายๆแสงชนกัน Intensity สูงจะแสดงผลชัดกว่า
- หลังจากตั้งค่าเสร็จก็จะได้รูปดังนี้ ชมพูชวิ้งแว้บ เท่านี้ก็เรียบร้อย
- อันนี้เป็นตัวอย่างหลังจากใส่จุดกำเนิดแสงเพิ่ม
[UNITY] [Editor] เทคนิคการเขียน Editor ภาค 1 by tosawat
Jun0
หลังจากใช้ UNITY กันมาซักพักแล้ว วันนี้เรามาเรียนรู้เรื่องที่ทำให้ชีวิต ง๊ายง่าย กันมากขึ้นดีกว่า
นั่นก็คือ การเขียน Editor นั่นเอง แต่เราไม่ได้จะมาเรียนการเขียน Editor กากๆ พื้นๆนะ
เราจะมาเรียนเรื่องที่มันลึกขึ้นอีกนิด เทพขึ้นอีกหน่อย ให้ชีวิต ดี๊ดี ขึ้นอีกเยอะๆกันดีกว่า
เรื่องแรกเลยก็คือ เรื่องของเส้นคั่น ในตัวเลือกต่างๆของ Editor เคยสงสัยกันไหมว่า เอะทำยังไง
ให้มันมีเส้นคั่นโผล่ออกมา แล้วมีหลายเส้นได้ไหม แล้วมีกฏการเขียนยังไงให้มันมีเส้นคั่นขึ้นมา คืออย่างงี้ครับ
คำตอบก็คือ คำสั่ง MenuItem() เนี่ยมันมี พารามิเตอร์ ที่ชื่อว่า priority อยู่ครับ และมันก็มีกฏเล็กๆน้อย
สำหรับ พารามิเตอร์ ตัวนี้นั่นก็คือ มันจะเรียงลำดับ Item ใน Menu จาก priority น้อยไปหามาก
และแบ่งกลุ่มให้หากมี Item ที่มี priority เดียวกัน และจะสร้างเส้นคั่นให้ ทุกๆ 50 priority ครับ
อ่านแล้ว งงๆ กันใช่ไหมครับ มาดูตัวอย่างกันดีกว่า
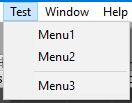
[MenuItem("Test/Menu1", false, 1)]
static void Menu1(){}
[MenuItem("Test/Menu2", false, 1)]
static void Menu2(){}
[MenuItem("Test/Menu3", false, 51)]
static void Menu3(){}
จะได้ผลลัพท์ดังรูป
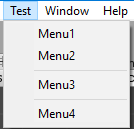
และหากเราเพิ่ม code นี้ลงไปท้าย code เดิม
[MenuItem("Test/Menu4", false, 101)]
static void Menu4() { }
จะได้ผลลัพท์ดังรูป
เป็นยังไงบ้างครับสำหรับ trick เล็กๆน้อยๆ ของการเขียน Editor ไว้คราวหน้าจะมี trick อื่นๆมาฝากอีกครับ
การหลีกเลี่ยงการใช้ List แบบ Public ที่ต้องการกำหนดค่าในโค๊ด by Ziah
Jun0
เป็นปัญหาที่พบล่าสุด โดยปกติแล้วถ้าเรามีตัวแปร Global ที่อยากให้ไฟล์อื่นเรียกใช้โดยที่ไม่ต้องการแก้ไขใน Inspector ของ Unity เราก็จะสร้างตัวแปร Public ไว้ให้ไฟล์อื่นๆเรียกใช้ โดยเราจะสั่ง [HideInInspector] ไว้เพื่อไม่ให้มันโชว์ใน Inspector
แต่ทีนี้ตัวแปร List ที่เราสร้างไว้ เรายังสามารถแก้ไขในโค๊ดยังไงก็ได้ แต่ว่าถ้าเมื่อไหร่ตัว GameObject ของเราเข้าไปอยู่ใน Scene ที่ทำการ Save แล้ว ค่านั้นจะถูกแช่ไว้โดย Unity ทำให้ไม่ว่าเราจะแก้ไขในโค๊ดเท่าไรมันจะไม่เปลี่ยนตาม
List ตัวอย่างที่ถูกแก้ไขมาแล้ว
List ไม่โชว์จากคำสั่ง [HideInInspector]
ข้อมูลเมื่อรันจริง จะได้ค่าที่ถูกแช่ไว้โดย Unity ตอนที่เรา Save Scene
วิธีแก้ปัญหาก็มีได้ 2 วิธี
1. สร้างตัวแปรมาไว้ก่อนแล้ว Init ค่าตอน Awake() หรือ Start()
2. วิธีที่ควรจะเป็นคือ ใช้ตัวแปรเป็น private
ex.
private List TestPublicList = new List()
แล้วถ้าต้องการให้ไฟล์อื่นมาเรียกใช้ก็สร้าง function public มาดึงข้อมูลตัวนี้อีกทีเท่านั้นเอง
ข้อมูลตอนรันหลังจากแก้เป็น private แล้ว
[Unity3D] เพิ่ม Game Center ลงเกมของเรา by heha
Jun0
วิธี setup Game Center และใส่ Archivement ลงใน Game Center ตามนี้เลยครับ
Setup ที่ iTune Connect
1. เข้าไปที่ iTune Connect
2. เลือก app ของเรา (ถ้ายังไม่ใส่ app ลง iTune Connect จะทำ Game Center ไม่ได้เลย)
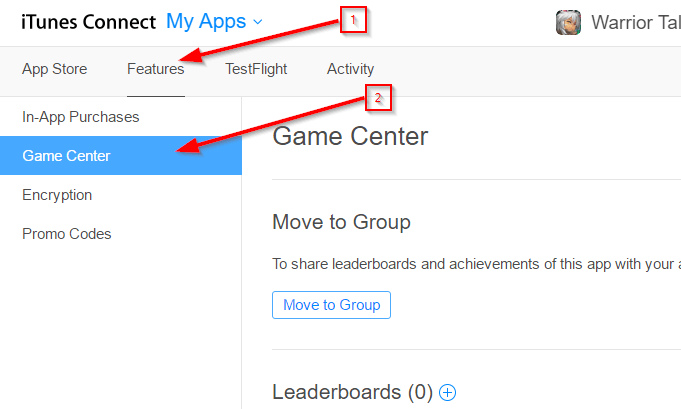
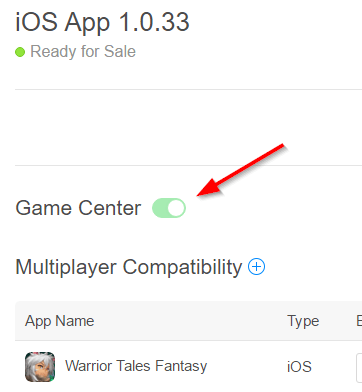
3. กดเมนู Features ตามด้วย Game Center ดังรูปด้านบน
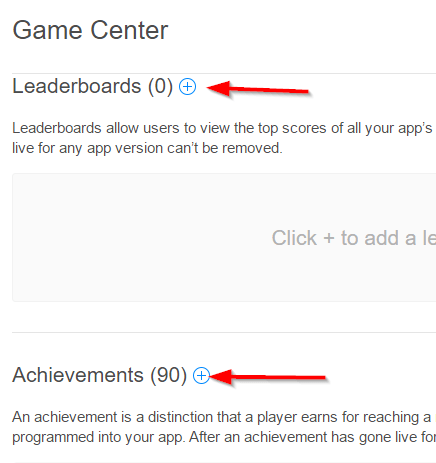
4. กด Add Achievement ตามรูป (ถ้าอยากใส่ Leaderboard ด้วยก็ต้องใส่ข้อมูล Leaderboard ด้วยตรงนี้)
5. มีข้อมูลต้องกรอกดังนี้
- Achievement Reference Name – ชื่อที่เอาไว้ดูในเว็บ iTune Connect เท่านั้น ไม่มีการเชื่อมต่อกับส่วนอื่น
- Achievement ID – ชื่อที่ใช้อ้างอืงกับเกมของเรา เวลาเราสั่ง Achievement ไหนเสร็จก็จะต้องอ้าง string ตัวนี้ ใช้ได้เฉพาะตัวอักษรอังกฤษ, ตัวเลข, -, _ ห้ามมีตัวอักษรอื่นนอกเหนือจากนี้รวมถึง spacebar
- Point Value – ถ้าทำสำเร็จจะได้กี่แต้ม ตรงนี้ต้องระวังหน่อยใส่ได้สูงสุด 100 และรวมทุก Achievement ห้ามเกิน 1000 คะแนนตรงนี้จริงๆ เกมเราไม่ได้เอาไปใช้อะไรหรอก แต่สำหรับผู้เล่น มันจะมีคะแนนที่สะสมมาจากเกมอื่นที่ไม่ใช่ของเรามารวมด้วย และจัดอันดับของทั้ง Game Center รวมกันหลายๆ เกมอีกที ในส่วนนี้สมมติตั้งว่าได้ 10 คะแนน แต่คนเล่น progress ไป 50% แล้ว แต่ยังไม่สำเร็จก็จะยังไม่ได้แต้ม (ไม่ใช่ว่าได้ 5 แต้มไปก่อนแล้ว) ต้องทำ progress ครบ 100 ถึงจะได้ 10 คะแนน
- Hidden – แสดงให้ผู้เล่นรู้ไหมว่ามี Achievement นี้อยู่
- Achievable More Than Once – ทำซ้ำได้มากกว่า 1 ครั้งไหม
6. ข้อมูลส่วน Add Language มีดังนี้
- Language – ภาษา
- Title – หัวข้อที่จะแสดงเวลาผู้เล่นทำสำเร็จครบ 100% แล้วมี status แสดงว่าสำเร็จแล้ว (Hero, Great Warrior ชื่ออะไรที่อยากให้คนเล่นเห็นก็ว่าไป)
- Pre-earned Description – ก่อนจะได้ Achievement ให้แสดงข้อความข้างใต้ Title อย่างไร อาจใส่เป็นคำใบ้ว่าต้องทำอย่างไรถึงจะได้ Achievement นี้ก็ได้
- Earned Description – หลังได้ Achievement ให้แสดงข้อความข้างใต้ Title ว่าอย่างไร
- Image – รูปที่แสดง ขนาด 512×512 px หรือ 1024×1024 px โดยจะถูกตัดขอบเป็นวงกลมให้เสมอ
7. หลังกด Save แล้วก็ Add Achievement อื่นๆ วนซ้ำไปเรื่อยๆ จนกว่าจะครบตามต้องการ
8. เข้าเมนู App Store
9. กดเพิ่ม version เกมอันใหม่แล้วเลือก Enable Game Center ตามรูปซะ และ Select All Achievement หรือ Leaderboard ที่สร้างมาให้ครบเพื่อรับการ Review
10. Submit App ตัวใหม่ที่ implement Game Center แล้วเรียบร้อยขึ้น Store
Unity Coding
สำหรับด้าน Coding ของ Unity ไม่จำเป็นต้องติดตั้ง Library ใดๆ เพิ่ม สามารถใช้งานได้เลยโดยมีเพียงเล็กน้อยดังนี้
using UnityEngine;
using UnityEngine.SocialPlatforms;
public class GameCenter : MonoBehaviour {
public static GameCenter instance;
public bool IsLogin = false;
void Awake() {
instance = this;
}
// Use this for initialization
void Start () {
// Authenticate and register a ProcessAuthentication callback
// This call needs to be made before we can proceed to other calls in the Social API
#if UNITY_IOS
GameCenterPlatform.ShowDefaultAchievementCompletionBanner(true);
Social.localUser.Authenticate(ProcessAuthentication);
#endif
}
// This function gets called when Authenticate completes
// Note that if the operation is successful, Social.localUser will contain data from the server.
void ProcessAuthentication(bool success)
{
if (success)
{
IsLogin = true;
}
}
}
Copy ไปสร้างไฟล์ใหม่ชื่อ Game Center แล้วลาก Script ไปแปะที่ Scene แรกสุดได้เลย ในส่วนนี้คือคำสั่ง Login user เข้า Game Center สำหรับคำสั่งที่จะส่ง progress ไปยัง Game Center ใช้แค่ดังนี้
Social.ReportProgress(achievementId, 100f, delegate(bool result) {
if (result)
Debug.Log("Successfully reported achievement progress");
});
ง่ายดายมากๆ เพียงส่ง string ตัวแปร achievementId ไปให้ตรงกับที่สร้างไว้บน iTune Connect และ parameter ตัวที่สองคือ progress ซึ่งจะมีได้ตั้งแต่ 0-100 เท่านั้น (ไม่ว่า Point Value จะเป็นเท่าไรก็ตาม) ถ้าทำสำเร็จจะมี popup เลื่อนมาแสดงว่าสำเร็จแล้ว
ในส่วนของการแสดง Game Center Interface ภายในเกมของเราทำได้โดยสั่ง
Social.ShowAchievementsUI() หรือ Social.ShowLeaderboardUI() ตามแต่ต้องการว่าจะแสดงอะไร
หากต้องการ Reset Achievement ที่ทำไปแล้วทั้งหมดทำได้โดยสั่งดังนี้
GameCenterPlatform.ResetAllAchievements( (resetResult) => {
Debug.Log( (resetResult) ? "Reset done." : "Reset failed." );
});
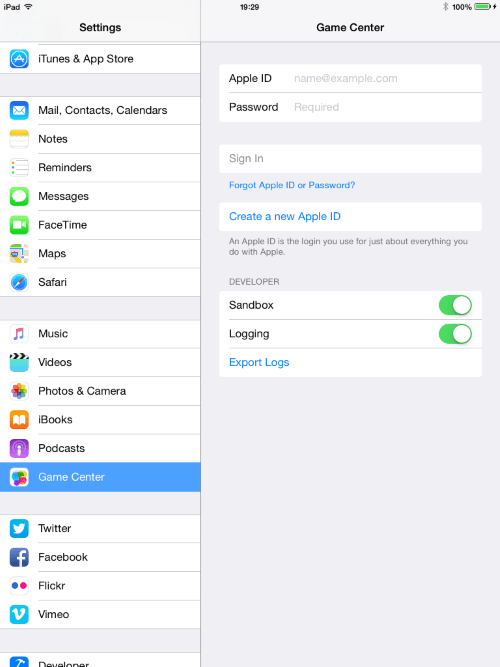
การทดสอบ
สำหรับ iOS ตั้งแต่เวอร์ชั่น 9 เป็นต้นไป ไม่ต้องทำอะไรก็สามารถทดสอบได้เลย แต่หากเป็น iOS เวอร์ชั่นตำกว่า 9 จะต้องเข้าหน้า Setting -> Game Center เพื่อปรับ Sandbox ให้เป็น Enable ก่อนดังภาพ และต้อง Sign Out account game center เพื่อใช้งาน Account Sandbox ตอนเข้าเกม (ถ้ายังไม่มีต้องสร้างที่ iTune Connect เข้าเมนู Users and Roles -> Sandbox Testers) เมื่อเตรียมการเรียบร้อยก็เข้าเกมเราไปทดสอบ ลองดูเลย ถ้าเจอ popup Welcome to Game Center โผล่มาก็แสดงว่าสำเร็จ ถ้าไม่มีก็ต้องตรวจสอบขั้นตอนใหม่ว่ามีอะไรผิดพลาดบ้าง ขอให้โชคดีครับทุกท่าน ![]()