character design for games & animation เนเธเธข Jason Pichon by Lynne
Sep0
เนเธกเธทเนเธญเธงเธฑเธเธเธตเน 14 เธเธฑเธเธขเธฒเธขเธ 58 เนเธเนเนเธเธฃเนเธงเธก international seminar เนเธเธซเธฑเธงเธเนเธญ
Visual Development :ย character design for games & animationโ เนเธเธข Jason Pichon
เธเธฑเธเธญเธญเธเนเธเธเธเธฒเนเธฃเธเนเธเธญเธฃเน เธกเธทเธญเธญเธฒเธเธตเธ เธเธฒเธ เธญเนเธกเธฃเธดเธเธฒ เธเธตเน SPU
เธซเธฑเธงเธเนเธญเธชเธฑเธกเธกเธเธฒ เนเธเธขเธฃเธงเธก เธเธนเธเธเธถเธเนเธฃเธทเนเธญเธเธเธฒเธฃเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃ เนเธฅเธฐเธเธฑเนเธเธเธญเธเนเธเธเธฒเธฃเธญเธญเธเนเธเธ เนเธเธขเนเธฃเธฒเธเธฑเธ เธซเธฑเธงเธเนเธญเธเธฃเนเธฒเธงเน เนเธเนเธเธฑเธเธเธตเน
เธเธฒเธฃเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃ เธเธฐเธญเธญเธเธกเธฒเนเธเธเนเธซเธ เธเธถเนเธเธญเธขเธนเนเธเธฑเธ STORY เนเธเนเธเธซเธฅเธฑเธ
เธซเธฅเธฑเธเธเธฒเธเนเธเนเนเธเธทเนเธญเนเธฃเธทเนเธญเธเนเธฅเนเธงเธเนเธเนเธญเธเธกเธฒเนเธฃเธดเนเธกเธชเธฃเนเธฒเธเนเธงเธดเธฃเนเธฅ
- Visual Development
เนเธงเธดเธฃเนเธฅเธเธงเนเธฒเธเนเนเน เธกเธฒเธเน เนเธเนเธเนเธญเนเธเธตเธข เธเธญเธเนเธฅเธเธฃเธงเธกเน เธเธตเนเธเธฑเธงเธฅเธฐเธเธฃเธเธตเนเธญเธฒเธจเธฑเธขเธญเธขเธนเน
- ย Concept Art Detail
เธเธณเนเธซเนเนเธซเนเธเธ เธฒเธเธกเธฒเธเธเธถเนเธ เธเนเธฒเธเนเธกเธทเธญเธ เธชเธดเนเธเธเธญเธเธเธตเนเธเธฐเนเธเน เธชเธตเธชเธฑเธ
- ย Character Sheet
เธซเธฅเธฑเธเธเธฒเธเธชเธฃเธธเธเนเธงเธดเธฃเนเธฅเนเธฅเนเธง เธเนเนเธเนเธฒเธชเธนเนเธเธฑเนเธเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃ เนเธฅเธฐ เธฃเธฒเธขเธฅเธฐเนเธญเธตเธขเธเธเนเธฒเธเนเนเธเนเธเนเธฅเธฐเธเธฑเธง
เนเธเธขเธเนเธญเธเธเธฐเธญเธญเธเนเธเธ Jason เธเธฐเธงเธฒเธ เธเธฑเธงเธฅเธฐเธเธฃเนเธงเน เธเธเธเธณเนเธซเธเนเธเนเธเธเธณเนเธซเธเนเธเธซเธเธถเนเธ เนเธเธขเธเธณเธเธถเธเธเธถเธ
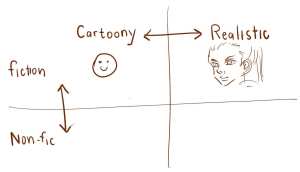
เธเธงเธฒเธกเนเธเนเธเธเธฒเธฃเนเธเธนเธ เธกเธตเธกเธฒเธเธเนเธญเธขเนเธเนเนเธซเธ เนเธฅเธฐ เธกเธตเธเธงเธฒเธกเนเธเนเธ fiction เธกเธฒเธเธเนเธญเธขเนเธเนเนเธซเธ
เนเธฅเธฐเธเธฒเธฃเธงเธฒเธเธเธณเนเธซเธเนเธเธเธตเน เธเนเธญเธเธญเธดเธเธเธฒเธก เนเธเธทเนเธญเนเธฃเธทเนเธญเธ (เธเนเธญเธเธเธฐเธญเธญเธเนเธเธเธเธฒเนเธฃเธเนเธเธญเธฃเนเธเนเธญเธเธกเธต เนเธเธทเนเธญเนเธฃเธทเนเธญเธเธเนเธญเธ)
Shape and Exaggeration
เธซเธฅเธฑเธเธเธฒเธเธเธฑเนเธเธเธฐเนเธชเนเธเธงเธฒเธกเนเธเธเธเนเธฒเธเนเธซเนเธเธฒเนเธฃเธเนเธเธญเธฃเน เนเธเธขเนเธเนเธซเธฅเธฑเธเธเธฒเธฃเธญเธญเธเนเธเธ เธเธฒเธกเธฃเธนเธเธเธฃเธเธเนเธฒเธเน เนเธเนเธ เธชเธฒเธกเนเธซเธฅเธตเนเธขเธก เธชเธตเนเนเธซเธฅเธตเนเธขเธก เธงเธเธเธฅเธก
เนเธเธขเนเธเนเธฅเธฐเธฃเธนเธเธเธฃเธเธเธฐเนเธซเนเธเธงเธฒเธกเธฃเธนเนเธชเธถเธเนเธเธเธเนเธฒเธเธเธฑเธ เนเธเนเธ เธเธฃเธเธชเธฒเธกเนเธซเธฅเธตเนเธขเธก เนเธซเธฅเธกเน เธเธฐเธเธนเนเธซเธฅเธกเธเธก เธฃเนเธฒเธขเธเธฒเธ เธซเธฃเธทเธญ เธเธฒเนเธฃเธเนเธเธญเธฃเนเธเธตเนเธญเธญเธเนเธเธเธเธฒเธเธชเธตเนเนเธซเธฅเธตเนเธขเธก
เธเธฐเธกเธตเธเธงเธฒเธกเธซเธเธฑเธเนเธเนเธ เนเธเธฃเธเธฃเธ เธซเธฑเธงเนเธเนเธ เนเธเนเธเธเนเธ

เธเธญเธเธเธธเธเธฃเธนเธเธ เธฒเธเธเธฒเธ ย PSUIC
Cultural Influences
เนเธเนเธเธเธฒเธฃเธชเธญเธเนเธเธฃเธเธงเธฑเธเธเธฃเธฃเธกเธฅเธเนเธเนเธเธเธฑเธงเธฅเธฐเธเธฃ
เธเธฒเธฃเธญเธญเธเนเธเธเธเธฒเนเธฃเธเนเธเธญเธฃเนเธเนเธญเธเธซเธฒเนเธซเธฅเนเธเธญเนเธฒเธเธญเธดเธ เนเธเธทเนเธญเนเธซเน เธเธฒเนเธฃเธเนเธเธญเธฃเนเธญเธญเธเธกเธฒเนเธกเนเธเธฑเธเธเธฑเธเธเธงเธฒเธกเนเธเนเธเธเธฃเธดเธ เนเธเธเธฑเธงเธญเธขเนเธฒเธเนเธเนเธเธเธฒเธเธเธญเธ jason เนเธฃเธทเนเธญเธ เธกเธนเนเธซเธฅเธฒเธ
เนเธเธทเนเธญเนเธฃเธทเนเธญเธเนเธเธดเธเธเธตเน เธเธตเธ เธเธฑเธเธเธฑเนเธ เธเธฒเนเธฃเธเนเธเธญเธฃเนเธเนเธเธฐเธญเธญเธเนเธเธเธญเนเธฒเธเธญเธดเธเธเธฑเธเธเธฒเธเธงเธฒเธเธเธญเธ เธเธตเธเน เธฃเธนเธเธฃเนเธฒเธ เธฃเธนเธเธซเธเนเธฒเธเธฅเธกเน เธซเธฃเธทเธญ เธเธงเธฒเธกเธเธฅเธดเนเธงเธเธญเธเนเธชเธทเนเธญเธเนเธฒ เธเนเธเธฐเธเธณเธกเธฒเนเธเนเนเธเธเธฑเธงเธฅเธฐเธเธฃ
เนเธเธฃเธเธฅเธเนเธเนเธเธเธฒเธ เนเธเธทเนเธญเนเธซเนเธญเธฒเธฃเธกเธเนเนเธเธขเธฃเธงเธก เธญเธญเธเนเธเนเธเธเธดเธจเธเธฒเธเนเธเธตเธขเธงเธเธฑเธเนเธซเธฅเนเธเธญเนเธฒเธเธญเธดเธ เนเธชเนเธ-เธฃเธนเธเธฃเนเธฒเธ เธกเธฒเธเธฒเธเธชเธดเนเธเธเธญเธเนเธเธชเธกเธฑเธขเธเธฑเนเธ

เธเธญเธเธเธธเธเธฃเธนเธเธ เธฒเธเธเธฒเธ ย PSUIC
Artist Driven Influences
เนเธชเนเธเธงเธฒเธกเนเธเธเธฒเธฐเธเธฑเธงเธเธญเธ artist เธฅเธเนเธเนเธเธเธฒเธ เธเธญเธเธเธฒเธเธเธฐเธญเธญเธเนเธเธเธเธฒเธก เนเธเธเธขเนเธเธฒเธกเธขเธธเธเนเธฅเนเธง
เธเธฑเธเธญเธญเธเนเธเธเธเธงเธฒเธกเนเธชเนเนเธญเธเธฅเธฑเธเธฉเธเนเธซเธฃเธทเธญ เธชเนเธเธฅเนเนเธเธเธฒเธฐเธเธฑเธงเธฅเธเนเธเนเธเธเธฒเธเนเธเธฃเธเน เธฅเธเนเธเธเนเธงเธข เนเธเธทเนเธญเนเธซเนเนเธเธดเธเธเธงเธฒเธกเนเธเธเธเนเธฒเธ เนเธเธขเนเธกเนเธเธฑเธเธเนเธญ theme เธฃเธงเธก
เธเธฒเธฃเนเธชเนเธฃเธญเธขเนเธเธฅ เธซเธฃเธทเธญ เธฃเธฒเธขเธฅเธฐเนเธญเธตเธขเธเธญเธทเนเธเน เนเธเธทเนเธญเนเธเธดเนเธกเนเธญเธเธฅเธฑเธเธฉเธเนเนเธซเนเธเธฑเธงเธฅเธฐเธเธฃ เธซเธฃเธทเธญ เธญเธฐเนเธฃเธเธฒเธเธญเธขเนเธฒเธเธเธตเนเนเธเนเธ signature เธเธญเธเธจเธดเธฅเธเธดเธเนเธญเธ
เธเนเธฒเนเธชเนเธฅเธเนเธเธเนเธเนเธญเธเนเธชเนเนเธซเนเธชเธญเธเธเธฅเนเธญเธเธเธฑเธเนเธเธทเนเธญเนเธฃเธทเนเธญเธเธเธตเนเธงเธฒเธเนเธงเน เนเธเนเธเนเธเนเธฅเธเนเธเธเธเธฒเธเธต เธฃเธญเธขเนเธเธฅเธญเธฒเธเนเธเธดเธเธเธฒเธเธเธฒเธฃเนเธเธกเธเธตเธเธญเธเธชเธฑเธเธงเนเธเธฃเธฐเธซเธฅเธฒเธเธเธตเนเธกเธตเธเธเนเธฅเนเธเนเธซเธฅเธก เนเธฃเธเธตเน

เธเธญเธเธเธธเธเธฃเธนเธเธ เธฒเธเธเธฒเธ ย PSUIC
เธชเธฃเธธเธ
เธเธฒเธฃเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃเธเธฐเธญเธญเธเธกเธฒเนเธเน
เธเนเธญเธเธเนเธฒเธเธเธฒเธฃเธชเธฃเธธเธเนเธเธทเนเนเธญเนเธฃเธทเนเธญเธ / เนเธฅเธ visual เธฃเธงเธกเน เธเธญ เนเธฅเธเธเธตเนเธเธฑเธงเธฅเธฐเธเธฃเธญเธขเธนเน เธเนเธญเธ
เธเธฒเธเธเธฑเนเธเธเนเธญเธขเธกเธฒเนเธฃเธดเนเธกเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃ ย เนเธเธขเนเธเน เธซเธฅเธฑเธเธเธฒเธฃเธญเธญเธเนเธเธเธเธฒเธกเธฃเธนเธเธเธฃเธ เนเธเนเธเธเธฒเธกเธเธดเธชเธฑเธขเธฅเธฑเธเธฉเธเธฐเธเธฑเธงเธฅเธฐเธเธฃ
เธญเธญเธเนเธเธเนเธซเนเธกเธตเธเธฒเธฃเนเธเน เธชเธต เนเธชเนเธ เธฃเธนเธเธฃเนเธฒเธ เธเธฒเธกเธงเธฑเธเธเธเธฃเธฃเธก เธเธตเนเนเธญเธฒเธกเธฒเธญเนเธฒเธเธญเธดเธ
เนเธฅเธฐเนเธกเนเธฅเธทเธกเธเธตเนเธเธฐเนเธชเน เธชเนเธเธฅเนเนเธเธเธฒเธฐเธเธฑเธงเธเธญเธเธเธฑเธงเนเธญเธเธฅเธเนเธเนเธเธเธฑเธงเธฅเธฐเธเธฃ เนเธเธทเนเธญเนเธซเนเนเธเนเธเธฑเธงเธฅเธฐเธเธฃเธเธตเนเนเธเนเธเนเธญเธเธฅเธฑเธเธฉเธเน เนเธฅเธฐ เนเธเธเนเธเนเธ เนเธเนเธเธเธตเนเธเธเธเธณ
เธเนเธญเธเธเธนเนเธขเธญเธฐเน ย เธเธนเธฅเธฐเนเธญเธตเธขเธเน เธชเธฑเธเนเธเธ เนเธฅเธฐ เธเธณเธเธฒเธก เนเธฅเนเธงเธเน เธซเธฒเธชเนเธเธฅเนเนเธเธเธฒเธฐเธเธฑเธงเนเธซเนเนเธเธญ
** เธเธฒเธ เธเธ เธเธเธเธฃเนเธญเธ เธเธญเธญเธ เธฑเธข เธเธฒเธเธเธตเนเนเธเนเธ international seminar เธเธเนเธเธตเธขเธเนเธญเธเธเน เธ เธฒเธฉเธฒเธญเธฑเธเธเธคเธฉเธเธฃเธฐเธเธดเธเธซเธนเธกเธฒเธ – -
เธเธญเธเธเธธเธเธฃเธนเธเธ เธฒเธเธเธฒเธ ย PSUIC เธชเธเธเธฅเธฒ เธเนเธฐ
https://www.facebook.com/PSUInternationalCollege
เธเธณเนเธฅเนเธเนเธเธธเธเธเธฃเธฑเนเธ เธเธณเธกเธฒเธซเธฅเธฒเธขเนเนเธเธเนเธฅเธฐเนเธชเนเธเธฑเธงเนเธฅเธเธเธณเธเธฑเธเนเธเธญเธฐ by akara
May0
เธเธธเธเนเธเธฃเธฑเนเธเธเธตเนเธเธธเธเธเนเธญเธเธญเธญเธเนเธเธเนเธฅเนเธเน เธฅเธญเธเธเธณเนเธเธเธเธตเนเธเธนเธชเธดเธเธฃเธฑเธ
เธเนเธญเธเธเธตเนเธเธฐเนเธญเธฒเนเธซเนเนเธเนเธฒเธเธฒเธขเธเธฃเธงเธ เธซเธฃเธทเธญเธฅเธนเธเธเนเธฒApprove เธซเธฃเธทเธญเนเธเธทเนเธญเธเธฃเนเธงเธกเธเธตเธกเธเธนเธงเนเธฒเนเธญเนเธเนเธซเธก เธฅเธญเธเธเธณเนเธฅเนเธเนเธเธถเนเธเธกเธฒเธญเธตเธเธเธฑเธ 1-2 เนเธเธ เธญเธฒเธเธเธฐเนเธกเนเธเนเธญเธเนเธเนเนเธขเธญเธฐเธเนเนเธเน เนเธเนเนเธเนเนเธเธเธธเธเธเธตเนเธเธธเธเนเธกเนเธกเธฑเนเธเนเธเธงเนเธฒเธกเธฑเธเธเธตเนเธฅเนเธงเธซเธฃเธทเธญเธขเธฑเธ เธเธธเธเธเธตเนเธเธธเธเธเธญเธเนเธเธเธฒเธเธญเธขเธนเนเนเธฅเนเธง เธญเธฒเธเธเธฐเนเธกเนเธเนเธญเธเนเธเนเธเนเนเธเน
เธญเธญเธเนเธเธเนเธเธดเนเธกเนเธชเธฃเนเธเนเธฅเนเธง เนเธเธเนเธซเนเนเธเนเธเนเธเธฅเนเธฃเธนเธเนเธเธตเธขเธงเธเธฑเธ เนเธฅเนเธงเนเธชเนเธเธฑเธงเนเธฅเธเธเธณเธเธฑเธเนเธงเนเธเนเธงเธขเธเธฐเธงเนเธฒ เธญเธฑเธเนเธซเธเนเธเธเธเธตเน1 เธญเธฑเธเนเธซเธเนเธเธเธเธตเน2 เธเธฒเธเธเธฑเนเธเธเธถเธเธเนเธญเธขเนเธญเธฒเนเธซเนเธเธเนเธซเธฅเนเธฒเธเธฑเนเธเธเธน
เธเนเธญเธเธต(เธชเธณเธซเธฃเธฑเธเธเธฑเนเธเธเธนเนเธเธฃเธงเธ) เธเธญเธกเนเธกเนเธเธเนเธเธฒเธเธเนเธฒเธขเธเธถเนเธ เนเธเนเนเธซเนเธเธเธฑเธงเนเธฅเธทเธญเธเธซเธฅเธฒเธขเนเนเธเธ
เธเนเธญเธเธต(เธชเธณเธซเธฃเธฑเธเธเธฑเนเธ designer) เธเธฒเธเธเธเธฅเธเนเธฃเนเธงเธเธงเนเธฒเนเธเธดเธกเธกเธฒเธ เธเธฒเธเธเธตเนเธกเนเธเนเธญเธเนเธเนเนเธฅเธขเธฅเธนเธเธเนเธฒเนเธฅเธทเธญเธเธเธฒเธเนเธเธเธเธตเนเธเธณเธกเธฒเนเธฅเนเธง เธเธฒเธเธเธฃเธฑเนเธเธกเธตเนเธเนเธเนเธฒเธเนเธเนเธเนเนเธกเนเธกเธฒเธ เนเธเธขเธชเนเธงเธเนเธซเธเนเธเธญเธกเนเธกเนเธเธเนเธกเธฑเธเธเธฐเนเธเนเธ เนเธญเธฒเธชเธตเนเธเธเธเธตเน(1)เธเธฐ เนเธเนเธเธฑเธงเธซเธเธฑเธเธชเธทเธญเนเธเนเธเนเธเธเธเธตเน(2) เธญเธขเนเธฒเธเนเธเนเธ เธเธญเธเธเธตเนเธญเธญเธเนเธเธเนเธฅเนเธเนเธเธญเธเนเธเธก CYBERMON
เธชเธฃเธธเธ เนเธฅเนเธเนเนเธเธเธญเธฅเธเธทเธญเธญเธฑเธเธเธตเนเธเธฃเธฑเธ
เธเธทเธญเนเธเนเนเธญเธฒเธชเธตเธเธทเนเธเธซเธฅเธฑเธเธเธฒเธเนเธเธเธเธตเน 5 เนเธฅเนเธงเนเธเธฅเธตเนเธขเธเธชเธตเธเธฑเธงเธญเธฑเธเธฉเธฃเนเธเนเธเธชเธตเธเธญเธเธเธทเนเธเธซเธฅเธฑเธเนเธเธเธเธตเน 1,3 เนเธเนเธฒเธเธฑเนเธเธเนเธญเธ
เธเธฑเธงเธญเธขเนเธฒเธเธเธฒเธเธญเธญเธเนเธเธเนเธฅเนเธเนเธเธตเนเนเธเนเธงเธดเธเธตเนเธเธตเธขเธงเธเธฑเธ
เนเธฅเนเธเนเธเธตเนเธเธณเนเธซเนเธฅเธนเธเธเนเธฒ
เนเธฅเนเธเนเธเธตเนเธญเธญเธเนเธเธเธเธญเธเธเธฐเธเนเธญเธเธฑเนเธเธเธฃเธดเธฉเธฑเธเธเธฃเธฑเนเธเนเธฃเธ(Levelup Studio!)
เนเธฅเนเธเน Levelup Plus เธเธตเนเธญเธญเธเนเธเธเธเธธเธเนเธฃเธ
เธเธฒเธฃเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃ: เธงเธดเธเธตเธเธงเธ by akara
Jan1
เธฅเนเธฒเธชเธธเธเนเธเธเธทเนเธญเธซเธเธฑเธเธชเธทเธญเนเธฅเนเธกเธเธตเนเธกเธฒเธญเนเธฒเธเธเธฃเธฑเธ(eng)
เธ เธฒเธขเนเธเนเธฅเนเธกเธเนเธเธนเธเธเธถเธเธงเธดเธเธตเธเธฒเธฃเธญเธญเธเนเธเธเธเธฑเธงเธฅเธฐเธเธฃเธเนเธฒเธเน เธเธถเนเธเธเนเธกเธตเธซเธฅเธฒเธขเนเธงเธดเธเธต
entry เธเธตเนเธเธฐเธเธนเธเธเธถเธเธงเธดเธเธตเนเธฃเธเนเธฅเธฐเนเธเนเธเธงเธดเธเธตเธเนเธฒเธขเธเธตเนเธชเธธเธเธเธตเนเนเธเนเธฅเนเธกเธเธนเธเธเธถเธเธเธฐเธเธฃเธฑเธ
*เธซเธกเธฒเธขเนเธซเธเธธ : เธ เธฒเธขเนเธเนเธฅเนเธกเธเธฐเธกเธตเธเธฑเธงเธญเธขเนเธฒเธเธซเธฅเธฒเธขเนเนเธเธ เธเธถเนเธเนเธเธเธฅเธญเธเธเธตเนเธเธกเธเธฐเนเธญเธฒเธฃเธนเธเธเธฑเธงเธญเธขเนเธฒเธเธเธตเนเธเธกเธซเธฒเธกเธฒเนเธญเธ เธกเธฒเนเธเนเนเธเธเธฃเธฑเธ เนเธกเนเนเธเนเธฃเธนเธเนเธเธตเธขเธงเธเธฑเธเนเธเธซเธเธฑเธเธชเธทเธญ
เธงเธดเธเธตเธเธฒเธฃเธเธงเธ เธเธฃเธดเธเนเนเธฅเนเธงเธงเธดเธเธตเธเธตเนเนเธเนเธเธงเธดเธเธตเธเธตเนเธซเธฅเธฒเธขเนเธเธเธญเธฒเธเธเธฐเนเธเนเธญเธขเธนเนเนเธฅเนเธง เธซเธฃเธทเธญเนเธกเนเธเนเธญเธฒเธเธเธฐเนเธเนเนเธเธขเนเธกเนเธฃเธนเนเธเธฑเธงเธเนเนเธเน เธเธฑเธงเธญเธขเนเธฒเธเธเธตเนเธซเธฅเธฒเธขเนเธเนเธฒเธเธญเธฒเธเธฐเนเธเธขเนเธซเนเธเนเธฅเนเธงเนเธเธเธงเธเธชเธฑเธเธงเนเนเธเธเธณเธเธฒเธเธเนเธฒเธเน เนเธเนเธ
Griffin = เธชเธดเธเนเธ + เธญเธดเธเธเธฃเธต
Minotaur = เธเธฃเธฐเธเธดเธ + เธกเธเธธเธฉเธขเน
เธเธฑเธงเธญเธขเนเธฒเธเธเธตเนเธเธกเนเธญเธฒเนเธเนเธเนเนเธเธเธฒเธเธเธญเธเธเธฑเธงเนเธญเธ
เธกเธฑเธเธเธฃเธเธดเธ(เนเธงเนเธงเธดเธฃเนเธ)+เนเธ
เนเธเนเธเนเธชเธฒเธฃเน+เธเนเธณเนเธเนเธ
เธเธดเนเธเธเธญเธเนเธเนเธฒเธซเธฒเธ+เธเธนเนเธซเธเธดเธ+เธเธธเธเธกเธดเนเธเธฐ+เธฃเนเธก+เธเธฒเธเธเธตเนเธเธธเนเธ
เธชเธฒเธงsexy+เนเธกเธฅเธเนเธเนเธฒเธเธญเธ
เธเธญเธเธเธฒเธเธเธตเนเธซเธฅเธฒเธขเนเธเธฃเธฑเนเธเธเธกเนเธญเธฒเนเธเนเธเนเธเธฒเธฃเธงเธดเธงเธฑเธเธเธฒเธเธฒเธฃเธเนเธงเธข
เธฃเนเธฒเธเธเธตเน 1 : เธเธฒเธเนเธเธทเธญเธ
เธฃเนเธฒเธเธเธตเน 2 : เธเธฒเธเนเธเธทเธญเธ + เนเธเธฃเธทเนเธญเธเธเธฃเธฐเธเธฑเธ
เธฃเนเธฒเธเธเธตเน 3 : เธเธฒเธเนเธเธทเธญเธ + เนเธเธฃเธทเนเธญเธเธเธฃเธฐเธเธฑเธเธฃเธฒเธเธดเธเธต + เธชเธฑเธเธงเนเธณเธเธฒเธซเธเธฐ(เธเธตเนเธก)
เธเธตเนเธกเธฒเธเธญเธเธฃเธนเธ :
http://atcloud.com/stories/83917
http://pirun.kps.ku.ac.th/~b5420102412/Lion.html
http://animals.nationalgeographic.com/animals/birds/bald-eagle/
http://set2day.wordpress.com/2011/06/10/bull-and-bear/
http://www.success.co.il/knowledge/languages/index.html
http://www.chicagogluttons.com/walking-spanish-with-achatzs-cover-band/minotaur/
Mockflow-Good Mockup Tool for web project by akara
May2
Mockup เธเธทเธญเธญเธฐเนเธฃ?
เธเธฃเนเธฒเธงเนเธฅเธฐเธเธฑเธเธเธฃเธฑเธ Mockup เธเธทเธญ เธเธฒเธฃเธฃเนเธฒเธเนเธเธเนเธเธฃเนเธเธเธเธฃเนเธฒเธงเนเนเธทเธทเธเธทเนเธญเนเธซเน
เธเธตเธกเธเธฑเธเธเธฒเนเธซเนเธเธ เธฒเธณเธเนเธเนเธเธฑเธเนเธเธเนเธฅเธฐเนเธเนเธฒเนเธเธเธฃเธเธเธฑเธเธเธฃเธฑเธ (เธญเธฑเธเธเธตเนเธเธงเธฒเธกเนเธเนเธฒเนเธเธชเนเธงเธเธเธฑเธงเธเธกเธเธฐ)
เธเนเธฒเธญเธขเธฒเธเธญเนเธฒเธเธฅเธฐเธฑเนเธญเธตเธขเธเน เนเธเธขเธกเธตเธเนเธญเธเธเธถเธเธเธฒเธเธเธญเธเธเธก blog เนเธฃเธทเนเธญเธเธเธตเนเนเธงเนเธฅเธฐเธเธฃเธฑเธ เนเธเนเธฒเนเธเธญเนเธฒเธเนเธเน เธเธตเนเธเธตเน
Mockflow เธฅเนเธฐเธเธทเธญเธญเธฐเนเธฃ? เธเธตเธขเธฑเธเนเธ?
เธเธเธเธดเนเธฅเนเธงเธชเนเธงเธเนเธซเธเนเธเธกเธเธฐ Mockup เนเธเธเธฃเธฐเธเธฒเธฉเธเธฃเธฑเธ เนเธเธฃเธฒเธฐเธงเนเธฒเนเธฃเนเธงเนเธฅเธฐเธกเธฑเธเธชเนเธเธงเนเธฒ
เนเธเนเธเธญเธเธตเธงเนเธฒ เธงเธฑเธเธเนเธญเธเธกเธตเนเธซเธเธธเธเนเธญเธเธเธณ Mockup เนเธซเนเธเธเธญเธทเนเธเธเธตเนเนเธกเนเนเธเนเธเธเนเธเธญเธญเธเธเธดเธจเธเธน เนเธฅเนเธงเธเธญเธเธณเธญเธญเธเธกเธฒเนเธฅเนเธง
เธกเธฑเธเธเธนเธขเธฒเธเธกเธฒเธ เนเธเธทเนเธญเธเธเธฒเธเธฅเธฒเธขเธกเธทเธญเธญเธฑเธเธชเธงเธขเธเธฒเธกเธเธญเธเธเธก เธเธกเธเนเนเธฅเธขเธกเธตเธเธงเธฒเธกเธเธดเธเธเธตเนเธเธฐเธซเธฒ Tool เธญเธทเนเธเนเธกเธฒเนเธเนเธกเธฑเนเธ
เธเนเธซเธฒเนเธเนเธฃเธทเนเธญเธขเน เนเธฅเนเธงเธเนเธกเธฒเนเธเธญเธเธฑเธเธเธฑเธงเธเธตเนเนเธซเธฅเธฐเธเธฃเธฑเธ
Mockflow เนเธเนเธ Online Tool เนเธเธเธฒเธฃเธเธณ Mockup เธชเธณเธซเธฃเธฑเธ Software เนเธฅเธฐ Web เธเธฃเธฑเธ
เธชเธฒเธกเธฒเธฃเธเนเธเนเธฒเนเธเนเธเนเธเธฒเธเนเธเนเธเธตเน http://app.mockflow.com/mockflow
เธเนเธญเธเธตเธเธญเธ Mockflow เธกเธตเนเธเธตเธขเธเนเธฅเธขเธเธฃเธฑเธ เธเธกเธเธญเธขเธเธญเธฑเธเธเธตเนเนเธเนเธเนเธกเธฒเธฅเธฐเธเธฑเธ
component เนเธขเธญเธฐ, เนเธเนเธเนเธฒเธข, export เนเธเนเธ powerpoint, pdf เนเธเน