[UNITY] [Spine] Separator by tosawat
May0
àžàžČàžŁàčàžàč Spine àžŁàčàž§àžĄàžàž±àž UNITY àžàž±àčàžàžàžłàčàž«àčàžàžČàžŁàžàžłàžàžČàžàžàčàžČàžąàžàž¶àčàžàžĄàžČàž àčàžàčàžàčàžĄàž”àž«àž„àžČàžąàžàžąàčàžČàžàžàž”àčàžàžčàžàžàžłàžàž±àžàčàž§àč àžàčàžČàž«àžČàžàčàžŁàžČàžàžąàžČàžàčàžàčàž Order in Layer àžàžàž Spine àčàž«àčàžĄàž”àž«àž„àžČàžąàžàž±àčàž àčàžàž·àčàžàžàž”àčàžàž°àčàžàčàčàžàžČ Particle àž«àžŁàž·àž Object àžàž·àčàžàčàžĄàžČàžȘàžàžàčàž§àčàžàžŁàžàžàž„àžČàžàžàčàžàž°àžàčàžàžàžàžłàžàžČàžĄàžàž±àčàžàžàžàžàžàž±àžàžàž”àč
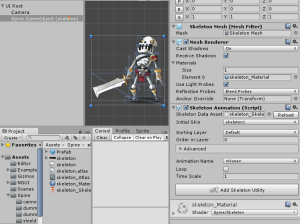
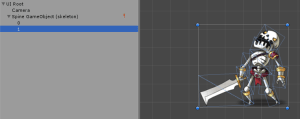
- àž«àž„àž±àžàžàžČàžàžȘàžŁàčàžČàž Spine GameObject (skeleton) àčàž„àčàž§àčàžŁàžČàžàčàžàž°àžĄàž” àž«àžàčàžČàžàžČàčàžàžàžàž”àč àčàž„àž°àžàžŁàž°àžàžàžàžàčàž§àžą Script àžàž±àžàžŁàžčàžàžàž”àč

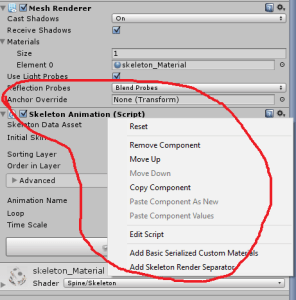
- àž«àžČàžàžàžąàžČàžàčàž«àč Spine GameObject àžàž”àčàžĄàž”àžàžČàžŁàčàžàčàž Layer àčàž«àčàžàž„àžŽàčàžàžàž§àžČàžàž”àč Skeleton Animation (Script)

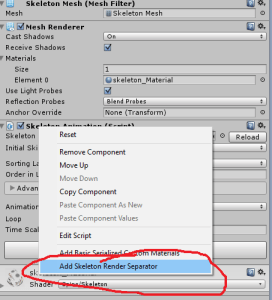
- àčàž„àž°àčàž„àž·àžàž Add Skeleton Render Separator

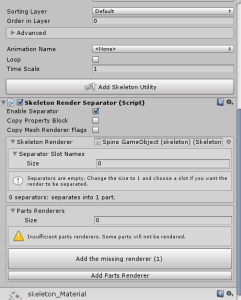
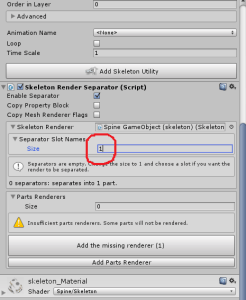
- àžàž°àčàžàč Script àčàž«àžĄàčàčàžàž„àčàžàžàžàžĄàžČàčàžàžàžàž”àč

- àčàž«àčàčàžàčàčàž„àž Size àčàžàčàž«àž±àž§àžàčàž Separator Slot Names àčàž«àčàčàžàčàž 1

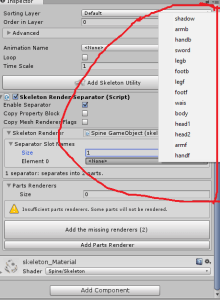
- àžàž°àžĄàž” Element0 àžĄàžČàčàž«àčàčàž„àž·àžàž àžàž±àž§àčàž„àž·àžàžàžàž°àčàžŁàž”àžąàžàžàžČàžàžàž±àčàžàž„àčàžČàžàžȘàžžàžàčàžàžàž¶àžàžàž±àčàžàžàžàžȘàžžàžàčàž«àčàžàžąàžčàčàčàž„àčàž§ àčàž«àčàčàžŁàžČàčàž„àž·àžàžàžĄàžČ 1 àžàž±àž

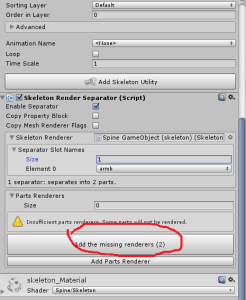
- àčàžĄàž·àčàžàčàž„àž·àžàžàčàž„àčàž§àčàž«àčàžàž„àžŽàčàžàžàž”àč Add the missing renderer

- àžàž°àčàžàčàžàž„àž„àž±àžàžàčàžàž±àžàžàž”àč

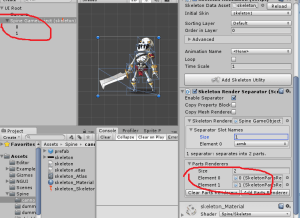
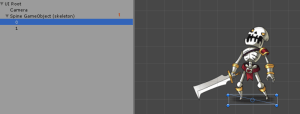
- àžàž°àčàž«àčàžàž§àčàžČ Spine GameObject àžàžàžàčàžŁàžČàžĄàž” àž„àžčàžàčàžàž„àčàžàžàžàžĄàžČ 2 àžàž±àž§ àčàž„àž°àčàžĄàž·àčàžàž„àžàž Play àčàž„àž° àžàžčàžàž”àčàž„àžčàžàžàžàž Spine GameObject àžàčàžàž°àčàž«àčàžàžàž±àžàžàž”àč


àžàžàž„àžŽàž. àžȘàžłàžàž±àžàžĄàžČàžÂ àž«àžČàžàžàžąàžČàžàčàžąàž Layer àžŁàž°àž«àž§àčàžČàž Shadow àčàž„àž°àžȘàčàž§àžàžàžŁàž°àžàžàžàžàž·àčàžàč àž«àčàžČàžĄàčàž„àž·àžàž Shadow àčàž«àčàčàž„àž·àžàžàžàžàžàžàž”àčàžàžąàžčàčàčàž«àžàž·àž Shadow àčàž 1 àžàžŽàčàž àžàž¶àžàžàž°àčàžàčàžàž„àž„àž±àžàžàčàčàžàžàžàž”àčàžàčàžàžàžàžČàžŁàžŁàžŁàžŁàžŁàžŁ
Unity3d trick: àčàžŁàžČàžàž°àčàžàčàžàžàčàžČàžàž±àž§àčàžàžŁàčàž Inspector àčàžĄàčàčàž«àčàž«àžČàžąàčàžàčàžĄàž·àčàžàčàžŁàžČàčàžàž„àž”àčàžąàžàžàž·àčàžàžàž±àž§àčàžàžŁàčàžàčàžàžąàčàžČàžàčàžŁ? by heha
May0
àčàžĄàčàž§àčàžČàčàžàžŁàčàžàč Unity àžàčàžàžàžàž°àžĄàž”àžàž±àžàž«àžČàčàž„àžàčàžàžàžàž”àčàžàž·àžàžàžąàžČàžàžàž°àčàžàž„àž”àčàžąàžàžàž·àčàžàžàž±àž§àčàžàžŁ public àžàž”àčàžàžŁàžČàžàžàčàž Inspector àčàžàčàžàžŁàžČàžàžàž§àčàžČàžàčàžČàžàčàžČàžàč àžàž”àčàčàžàžąàčàžȘàčàčàž§àč àžŁàž§àžĄàčàžàžàž¶àž GameObject àžàčàžČàžàč àžàž”àčàčàžàžąàž„àžČàžàžĄàžČàčàžàž°àž„àžàčàžàžàž±àž§àčàžàžŁàčàž§àčàžàž°àž«àžČàžąàčàžàž«àžĄàž àžàčàžČàčàžàž„àž”àčàžąàžàžàž·àčàžàžàž±àž§àčàžàžŁàčàžàčàž 10 àžàž±àž§ àžàčàžČàžàž±àčàž 10 àžàž±àž§àžàčàžàž°àž«àžČàžąàčàžàž«àžĄàž àžĄàž±àžàžàčàžČàžàžàčàžČàčàžàž·àčàžàčàžȘàž”àžąàžàžŁàžŽàžàč àžàž”àčàžàčàžàžàžĄàžČàčàžȘàčàžàčàžČàžàž§àžàžàž”àčàčàž«àžĄàč àž§àž±àžàžàž”àčàčàžŁàžČàžĄàž”àžàžČàžàžàžàžàžȘàžłàž«àžŁàž±àžàžàž±àžàž«àžČàžàž”àčàčàž„àčàž§ àžȘàžĄàžĄàžàžŽàčàžŁàžČàžĄàž” Code àžàž±àžàžàž”àč
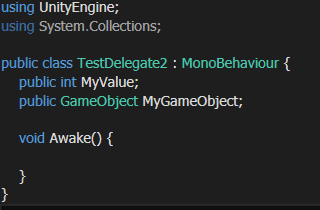
àžàčàžàž°àčàžàč Inspector àžàž±àžàžŁàžčàž
àžàčàžČàžàžąàžČàžàžàž°àčàžàčàžàžàčàžČàžàž±àž§àčàžàžŁàčàžàžŽàžĄàčàž§àčàžàčàžàžłàčàžàžàžàž”àčàžàžŁàž±àž
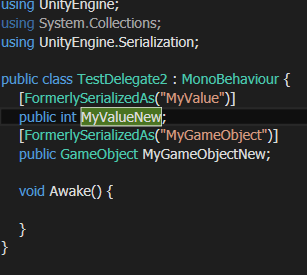
àžàčàžàž°àčàžàčàčàžàžàžàž”àč
àž«àž„àž±àžàžàžČàžàžàž±àčàžàčàžàžČàžȘàčàž§àžàžàžàžÂ [FormerlySerializedAs("MyValue")] àžàž±àžÂ [FormerlySerializedAs("MyGameObject")] àžàžàžàžàčàčàžàčàžàčàžČàžàčàžàž°àžąàž±àžàžàžàžàžąàžčàčàžàž„àžàžàčàž àčàžàčàžàčàžàž„àž°àžàžŁàž±àž àžàčàžČàžąàžàž”àčàž«àžĄ ![]()
àžàž”àčàžĄàžČ: https://www.facebook.com/GameTorrahod/photos/pcb.1101786133215513/1101784646548995/?type=3&theater
àžàčàžàžàž§àžŁàžŁàž°àž§àž±àžàčàžàžàžČàžŁàčàžàč SimpleJSON by Ziah
May0
àčàžàž·àčàžàžàžàžČàžàžàž”àžĄàčàžàčàčàžàč SimpleJSON àžàž±àžàžĄàžČàžàžČàžàžŁàž°àžàž±àžàžàž¶àžàčàž„àčàž§ àčàžàčàžàčàžąàž±àžàžĄàž”àžàž±àčàžàčàžàž„àčàžĄàžČàžàžČàžàžàžČàžŁàčàžàž”àžąàžàčàžàčàžàčàžàžŽàčàžĄàžàžąàžčàčàžàčàžČàžàžàžČàžàžàžŁàž±àčàž àžàžČàžàčàžàčàžČ SimpleJSON àžàž¶àčàžàžĄàž±àžàžàčàžČàžąàžȘàžĄàžàž·àčàž àžàžàžàžłàčàž«àčàžàžČàžŁàčàžàčàžàžČàžàžĄàž±àžàžȘàžŁàčàžČàžàžàž±àčàžàčàžàžàčàžĄàčàžŁàžčàčàžàž±àž§àčàžàčàžàčàžČàžąàžĄàžČàžàč àžàž·àžàžàžČàžŁ .Asàčàžàč àžàčàžàžČàžĄàžàžàžàžĄàž±àž (ie. .AsInt .AsFloat) àžàž”àčàžĄàž±àžàžàž°àžȘàžŁàčàžČàžàžàž±àž§àčàžàžŁàčàž«àžĄàčàžĄàžČàžàžłàž«àžàžàžàčàžČàčàžŁàžŽàčàžĄàžàčàžàžĄàžČàčàž«àčàčàž„àžąàžàž±àčàžàčàžàž”àčàžĄàž±àžàčàžĄàčàžĄàž” index àžàž”àčàžàžąàžčàčàž«àžŁàž·àžàčàžàčàž null àžȘàčàž§àžàžĄàžČàžàžĄàž±àžàčàžàžŽàžàžàžČàžàžàžČàžŁàčàžàčàžàčàžàž·àčàžàžàčàž if àžàž±àčàž§àčàčàžàžàž”àčàžàž°àžàžàžàčàžàž„àžàčàžȘàč .AsInt àčàžàčàžČàžĄàžČ àžàžłàčàž«àčàžĄàž±àžàžĄàž”àžàčàžČàžàž¶àčàžàžĄàžČàčàžàžàžàž±àžàžàž” àčàž„àž°àžàžČàžŁàčàžàčàžČàžàž¶àžàžàž±àž§àčàžàžŁàžàž±àčàžàž„àž¶àžàčàčàž„àčàž§ .AsInt àčàžàžąàžàž”àčàčàžĄàčàčàžàčàžàžàčàžàžàž§àčàžČàžĄàž”àž«àžŁàž·àžàčàžàž„àčàžČ àžàčàžàž°àžȘàžŁàčàžČàžàžàž¶àčàžàžĄàžČàčàž«àčàčàžàčàžàžàž±àž àčàž„àž°àžàž”àžàčàžŁàž·àčàžàžàžàž·àžàžàžČàžŁàčàžàčàžàž§àčàžČàčàžàčàž JSONClass àčàžàž„àčàžČàč àž«àžŁàž·àž JSONArray àčàžàž„àčàžČàčàž«àžŁàž·àžàčàžĄàč àžàčàžČàčàžàčàžàčàžĄàčàžàžŁàžàžàčàžàž°àžàžŽàžàčàžàž·àčàžàžàčàžàčàžàžČàžàčàžČàžąàč
- àčàžŁàžČàžĄàžČàčàžŁàžŽàčàžĄàžàž”àčàčàžŁàž·àčàžàžàčàžŁàžàžàčàžàž
àžȘàžŽàčàžàžàž”àčàžàž§àžŁàž«àž„àž”àžàčàž„àž”àčàžąàžàčàž„àžąàžàž·àžàžàžČàžŁàčàžàč .Asàčàžàč (àž«àž„àž±àžàžàžČàžàžàž”àčàžàž°àčàžàč .AsInt àčàžàčàžàž«àž„àž±àž) àčàžàž·àčàžàžàž¶àžàžàčàžČàžàž±àž§àčàž„àžàžàž”àčàčàžŁàžČàčàžĄàčàčàžàčàčàžàž§àčàžČàžĄàž” index àžàž”àčàž«àžŁàž·àžàžąàž±àž àžàž°àžàžłàčàž«àčàžàčàžàžĄàžčàž„àžàžŽàžàžàž„àžČàž
àčàžàžàžàž”àčàžàž§àžŁàž«àž„àž”àžàčàž„àž”àčàžąàž
JSONNode test = new JSONClass();
int id = test["id"].AsInt; //àžàž°àžàžłàčàž«àč index àžàž”àčàžàž·àčàž id àčàžàčàž 0 àžàž±àčàžàčàžàž”àčàčàžĄàčàčàžàžąàžàžłàž«àžàžàžàčàžČàžĄàžČàžàčàžàž
if (test["number_id"].AsInt >= 0){
//àžàčàžČàčàžàčàžàčàžàžàžàž”àčàčàžàž·àčàžàžàčàžàžàž”àčàžàž°àžàžčàžàčàžȘàžĄàžàčàžàžŁàžČàž°àčàžàžàžàžłàž«àžàžàžàčàžČ 0 àžàžàž .AsInt
}
àžȘàžŽàčàžàžàž”àčàžàž§àžŁàžàžł
JSONNode test = new JSONClass();
int id = -1;
if (test["id"] != null)
id = test["id"].AsInt //àžàž°àžàžłàčàž«àč id àžàžčàžàžàčàžàžàčàžàžąàžàž°àčàžàčàž -1 àžàčàžČàčàžĄàčàžĄàž” index àžàž±àžàžàž„àčàžČàž§
if (test["number_id"] !=null && test["number_id"].AsInt >= 0){
//àžàčàžČàčàžàčàžàčàžàžàžàž”àčàčàžàž·àčàžàžàčàžàžàž”àčàžàž°àčàžĄàčàžàž„àžČàžàčàžàčàžČàčàžàž·àčàžàžàčàžàčàžĄàž·àčàžàčàžĄàčàčàžàčàžàžłàž«àžàž index number_id àžĄàžČ
}
- àžàž±àžàžĄàžČàčàžŁàž·àčàžàžàžàžČàžŁàčàžàčàž JSONArray àčàž„àž° JSONClass àčàžàž„àčàžČ àžàž±àčàžàžàžčàčàžàž”àčàčàžàčàžàžČàžŁàčàžàčàž Empty àžàčàžČàžàžàž±àž
JSONArray testArray = new JSONArray();
//àčàžàč
if (testArray.AsObject == null)
JSONClass testObject = new JSONClass();
//àčàžàč
testObject.AsObject != null && testObject.AsObject.Count > 0
àžàžČàžàžàž”àčàčàž«àčàžàžàžŽàžàžàžŽàžàčàžàž”àžąàž§àžàčàčàžàžŽàžàžàž±àčàžàžàžŁàž°àžàžžàžąàžàžŁàž°àžàžČàžąàčàžàč àžàž±àžàžàž±àčàžàžŁàž°àžĄàž±àžàžŁàž°àž§àž±àžàžàž±àžàžàčàž§àžąàžàž°àžàžŁàž±àž SimpleJSON àčàžàčàžàčàžČàžą àžàž±àčàžàžàčàžàčàžČàžąàžàčàžČàžąàčàžàčàžàžàž±àž
àčàžàž°àžàžł àžàžČàžŁàčàžȘàčàžȘàž”àčàž«àčàčàž„àčàžąàžàžŁàčàčàžàž·àčàžàčàžąàžàžàž„àžžàčàžĄ / àžàžČàžŁàčàžàž„àž”àčàžąàžThumbnailsàžàžàžàčàž„àčàžąàžàžŁàč PS cs6 by Tae Romphopark
May0
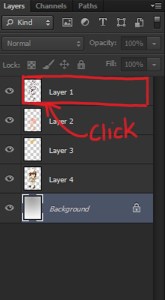
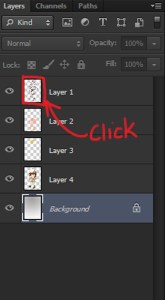
1.1 àžàžČàžŁàčàžȘàčàžȘàž”àčàž«àčàčàž„àčàžąàžàžŁàčàčàžàž·àčàžàčàžąàžàžàž„àžžàčàžĄ àčàžŁàžŽàčàžĄàčàžŁàžàžàž„àžŽàžàžàž§àžČàžàž”àčàčàž„àčàžąàžàžŁàč àžàžČàžĄàžŁàžčàž

1.2 àčàžĄàž·àčàžàžàž„àžŽàžàžàž°àžĄàž”àžàčàžàžàžàž±àžàžàž¶àčàžàžĄàžČ àčàž«àčàčàž„àž·àžàžàžȘàž”àčàžȘàčàčàž„àčàžąàžàžŁàčàžàžČàžàžàžŁàžàžàž”àčàčàžàčàčàž„àžą àžàžČàžĄàžŁàžčàž àžàžČàžŁàčàžȘàčàžȘàž”àčàž„àčàžąàžàžŁàčàžàčàčàžàž·àčàžàčàž«àčàžàčàžČàžąàžàčàžàčàžąàžàčàžàčàžàžàž„àžžàčàžĄàčàžàžŁàž±àž ^_^

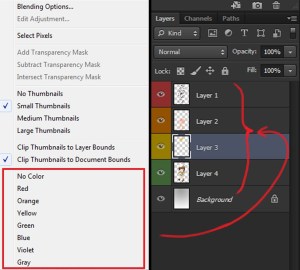
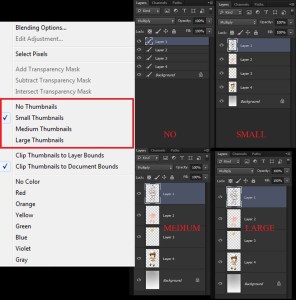
2.1 àžàžČàžŁàčàžàž„àž”àčàžąàžThumbnailsàžàžàžàčàž„àčàžąàžàžŁàč àžàžąàčàžČàžàčàžŁàžàžàž„àžŽàžàžàž§àžČàžàž”àčàžàžŁàžàžàžŁàžčàžàčàž„àčàžąàžàžŁàč àžàžČàžĄàžŁàžčàž(àžàž„àžŽàžàžàžŁàžàžàž”àč)

2.2 àžĄàž·àčàžàžàž„àžŽàžàžàž°àžĄàž”àžàčàžàžàžàž±àžàžàž¶àčàžàžĄàžČ àžàž°àžĄàž”àžŁàžčàžàčàžàžThumbnailsàčàž«àčàčàž„àž·àžàžàčàžàž„àž”àčàžąàž 4 àčàžàž àčàžàčàž„àž°àčàžàžàžàčàčàžàž§àčàžŁàžčàžàčàž„àčàžąàžàžŁàčàčàž„àčàžàčàž«àžàčàžàžČàžĄàžàž”àčàčàž„àž·àžàžàžàžŁàž±àž

àž«àž§àž±àžàž§àčàžČàžàž°àčàžàčàž„àžàžàčàžàčàžàžčàžàž°àžàžŁàž±àž
àžàžČàžŁàčàžàčàžàčàžàžàžŁàčàž àžČàžàžàčàž§àžąàčàžàžàčàžàž masaic by Nat Isaramongkolpan
May0
àžàžČàžŁàžàžłàž àžČàžàčàžàčàžàčàžàžàžŁàčàčàžàž·àčàžàčàžàčàčàžàčàžàžàžČàžȘàžàčàžČàžàč àžàž°àžàžČàžŁàčàžàžčàžàčàžàčàž àž„àžàžàčàžČàž§ àžàž°àčàžŁàžàčàž§àčàžČàčàž


àčàžPTSàžàž°àžĄàž”àžàžŽàž„àčàžàžàžŁàčàžàčàžČàžàčàčàž«àčàčàžàčàžĄàžČàžàžĄàžČàžą àž§àž±àžàžàž”àčàžàž°àžĄàžČàžàžčàžàžàž¶àžmasaicàžàž”àčàčàžàčàčàžàčàžàčàžàžàžŁàčàžàž±àžàžàžąàčàžČàžàčàžàžŁàčàž«àž„àžČàžą
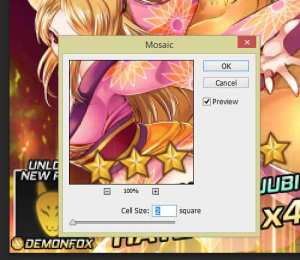
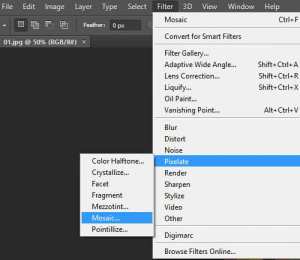
àžàžžàčàžĄàžàžąàžčàčàčàžfilter>>Pixelate>>Mosaic

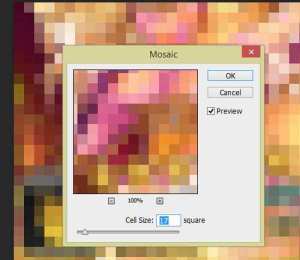
àžàčàžàž°àžàž¶àčàžàž«àžàčàžČàžàčàžČàžàčàžàžàžàž”àč
àčàžàžąàžȘàžČàžĄàžČàžŁàžàžàžŁàž±àžàžàž§àžČàžĄàž„àž°àčàžàž”àžąàžàžàžàžpixelàčàžàčàžàžČàžàž„àž°àčàžàž”àžąàžàžĄàžČàžàč>>>àž«àžąàžČàžàčàžàžàžȘàž”àčàčàž«àž„àž”àčàžąàžĄàčàž«àžàčàč
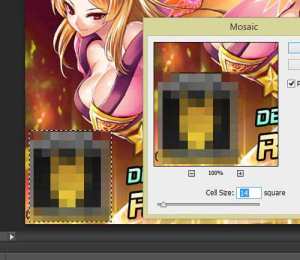
àž«àžČàžàžàčàžàžàžàžČàžŁàčàžàčfilteràžàž”àčàčàžàžàžČàž°àžàžžàžàžàčàžȘàžČàžĄàžČàžŁàžàčàžàčselectionàčàžàč




 Â