[Unity] การเล่นวีดิโอใน Mobile App by Ziah
Jan0
การเล่นวีดิโอในแอ็พของเรานั้นถ้าเล่นแบบเต็มจอแล้วทำได้ไม่ยากเลยครับ เพียงใช้ฟังก์ชั่น Handheld.PlayFullScreenMovie ซึ่งรับพารามิเตอร์ 4 ตัว คือ
- Path หรือ Url ของไฟล์วีดิโอของเรา *บังคับมี*
- สีของ Background
- แผงควบคุม
จะมีให้เลือก 4 แบบ คือ- FullScreenMovieControlMode.Full โชว์แผงควบคุมทั้งหมด
- FullScreenMovieControlMode.Minimal โชว์แผงควบคุมแบบน้อยที่สุด
- FullScreenMovieControlMode.CancelOnInput ไม่โชว์แผงควบคุม และหยุดวีดิโอเมื่อแตะ
- FullScreenMovieControlMode.Hidden ไม่โชว์แผงควบคุม
- การปรับขนาด
จะมีให้เลือก 4 แบบ คือ- FullScreenMovieScalingMode.None ไม่ทำการปรับขนาดใดๆ
- FullScreenMovieScalingMode.AspectFit ปรับยึดอัตราส่วนเดิมโดยให้ด้านใดด้านหนึ่งของวีดิโอที่ยาวกว่าชิดขอบ
- FullScreenMovieScalingMode.AspectFill ปรับยึดอัตราส่วนเดิมโดยให้ด้านใดด้านหนึ่งของวีดิโอที่สั้นกว่าชิดขอบ
- FullScreenMovieScalingMode.Fill ปรับเต็มจอโดยไม่ยึดอัตราส่วนเดิม
ตัวอย่างเช่น
Handheld.PlayFullScreenMovie(ConfigGame.ImageUrl + “idol.mp4″, Color.black, FullScreenMovieControlMode.Full, FullScreenMovieScalingMode.AspectFit);
ผลลัพธ์ที่ได้
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="5395238750"
data-ad-format="auto">
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="8429430352"
data-ad-format="auto">
style="display:block"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="9906163557"
data-ad-format="auto">
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="8289829557">
style="display:inline-block;width:468px;height:60px"
data-ad-client="ca-pub-5841101416947980"
data-ad-slot="9766562755">
การใช้ Effect Outer Glow สร้างเอฟเฟ็คเวทมนตร์ by Tua Poonsurapun
Jan0
เมื่อเราวาดภาพตัวละครเสร็จแล้ว เราอยากใส่เอฟเฟ็คจ๊าบๆให้กับตัวละครของเรา เราสามารถทำได้หลายวิธี โดยวิธีง่ายๆอย่างหนึ่งคือ Effect Outer Glow
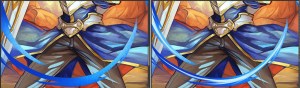
1 วาดตัวละครโดยคำนึงถึงแสงจากเอฟเฟ็คที่เราจะใส่่ที่กระทบลงบนวัตถุแล้ว จากภาพจะเห็นแสงจากมือที่กระทบลงบนใบหน้าและเสื้อผ้า
2 ใช้สีสว่างวาดเอ็ฟเฟ็คลงบนภาพ โดยคำนึงถึงไดเร็คชั่นของภาพ
3 เปิดเลเยอร์ใหม่ใต้เลเยอร์ในข้อ 2 ใช้สีที่เราต้องการให้เป็นแสง ในที่นี้คือสีฟ้า วาดเอฟเฟคลงไปอีกชั้นหนึ่ง
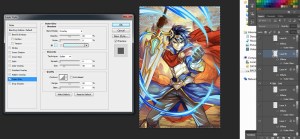
4 ใส่ Effect Outer Glow ให้กับเลเยอร์ทั้ง 2 กำหนด blend mode เป็น overlay กำหนด opacity และ size พองาม
5 เติมเส้นแสงเล็กๆและลูกแสงเพื่อเพิ่มลูกเล่นให้กับเอฟเฟ็ค ใส่ Effect Outer Glow พองาม
6 งดงาม
วิธีนำ animation จาก Spine ไปใส่ใน vdo (Adobe Premier) by akara
Jan0
แม้ว่าการทำ Animation ในโปรแกรม Spine จะมี default background เป็น transparent เมื่อนำไปใช้ใน unity ก็ไม่จำเป็นต้องทำอะไรเป็นพิเศษเพื่อให้พื้นหลังเป็น transparent
แต่ว่าถ้าต้องการนำไปใส่ใน vdo แล้วจะทำไม่ได้ เพราะเมื่อ export จาก spine เป็น vdo แล้ว พื้นหลังจะไม่เป็น transparent ทันที ดังนั้นให้เราเลือกสี bg ตอนที่จะ export เป็นสีอะไรก็ได้ที่ไม่ชนกับสีของตัว animation เอง เช่น สีเขียวสดๆ สีชมพูสดๆ (ในรูปตัวอย่างใช้สีเขียว #00FF00)
เมื่อเรานำ vdo ที่ export มาแล้วไปใส่ใน vdo editor เช่น adobe premier จะได้ลักษณะดังรูป
ใช้ effect Keying > Ultra Key
ตั้งค่า Ultra key ตรง Key color เป็นสีเดียวกับ bg ที่ export มาจาก spine ขั้นตอนนี้จะใช้ตัวดูดสีก็ได้
เท่านี้ก็เสร็จเรียบร้อย
วิธีง่ายๆในการจัดกลุ่มตัวแปรใน Inspector by Ziah
Jan0
เมื่อเราต้องการจัดกลุ่มของตัวแปรปกติเราต้องไปยุ่งกับพวก UnityEngine.GUI GUILayout GUIStyle ซึ่งถ้าเราไม่อยากไปวุ่นวายก็มีวิธีง่ายๆโดยใช้การเขียน Class ของตัวแปร ที่มี [Serializable] เอาครับ
ตัวอย่างเช่น เราต้องการตัวแปร 4 ชุด ที่เก็บ GameObject ด้านในคล้ายๆกัน วิธีปกติก็จะได้โค็ดแบบนี้
public GameObject Border4;
public List Piece4;
public List NewPiece4;
public GameObject Border6;
public List Piece6;
public List NewPiece6;
public GameObject Border9;
public List Piece9;
public List NewPiece9;
public GameObject Border12;
public List Piece12;
public List NewPiece12;
ซึ่งหน้าตาใน Inspector จะออกมาแบบนี้ ดูยากมาก
ที่นี้ถ้าเราทำมันเป็น Class ใส่ [Serializable] เข้าไป โค็ดก็จะหน้าตาออกมาเป็นแบบนี้
public Image Image4;
public Image Image6;
public Image Image9;
public Image Image12;
[Serializable]
public class Image
{
public GameObject Border;
public List Piece;
public List NewPiece;
}
ซึ่งผลลัพธ์ที่ออกมาดูง่ายกว่าเดิมมากครับ
จัดรูปภาพใน photoshop โดยไม่ต้องเปิดรูปขึ้นมาวางทีละรูป by Lynne
Dec0
หาวิธีใช้งาน ai แต่เจอวิธีจัดรูปภาพเป็นช่องๆ เหมือน แคตตาล็อค โดยให้ photoshop เรียงให้ อัตโนม้ติ เห็นว่าน่าสนใจดีเลยเอามาเขียนจดเตือนความจำจ้า
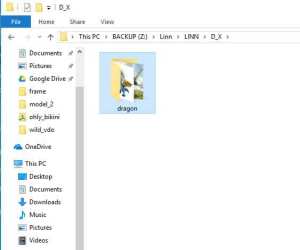
1. เริ่มต้นจาก เอารูปที่จะเรียงทั้งหมด กี่รูป มาใส่ใน folder เดียวกัน ในที่นี้เป็นรูป มังกร จากนั้นก๊อปที่อยู่ folder เอาไว้
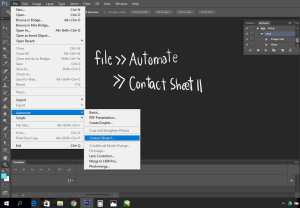
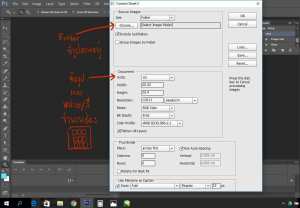
2. เปิด photoshop ไปที่ file >> automate >> contact sheet
เมื่อกดลงไปจะมีหน้าต่างออกมาให้ตั้งค่า
3. ใส่ ที่อยู่ folder ่ที่ก๊อปมาลงไป
แล้วตั้งค่าว่า อยากให้หน้ากระดาษออกมา มีกี่ช่อง กี่แถว จากนั้น กด OK
รอซักครู่ photoshop จะเรียงรูปและเขียนชื่อใต้รูปให้เรา ตามที่เราเซฟชื่อรูปไว้
มาเรียงในกระดาษแผ่นเดียวให้เอาไปใช้ จะปริ้นท์ออกมา หรือ จัดหนังสือ ก็สามารถเอาไปทำต่อได้เลย