Storage Engine ของ MongoDB by heha
Mar0
MongoDB คือ NoSQL ที่ได้รับความนิยมสูงมากในช่วงหลายปีที่ผ่านมา แทบจะเป็นเบอร์หนึ่งในงานทั่วๆ ไปแล้วละมั้ง (แต่ผมยังยินยันเหมือนเดิมว่าไม่ควรใช้โดยที่ไม่มองทางเลือกอื่นก่อน มันไม่สามารถแทน MySQL ได้ 100% จึงควร Choose the right thing at the right job นะครับ อ่านเพิ่มเติมได้ที่บทความเก่าที่นี่) สำหรับคนที่ไม่ได้ตามข่าว ตั้งแต่ MongoDB 3.0 เป็นต้นมา MongoDB ได้ปรับปรุงระบบใหม่ เพิ่มระบบ Storage Engine เข้ามา คล้ายกับ MySQL ที่มี MyISAM และ InnoDB ให้เลือก หรือจะเปลี่ยนเป็น Storage Engine ตัวอื่นก็ได้ตามอิสระ
Storage Engine พูดง่ายๆ ก็คือวิธีการเก็บข้อมูลว่าจะเก็บในรูปแบบไหน อย่างไร ซึ่งเราสามารถ Download Storage Engine จากผู้พัฒนารายอื่นมาเชื่อมต่อได้อย่างอิสระให้เหมาะสมกับลักษณะงานของเราได้ ปัจจุบันมี Storage Engine ดังนี้
- MMAPv1 – แถมมากับ MongoDB ซึ่งถูกใช้งานมาอย่างยาวนานตั้งแต่ MongoDB version แรกจนปัจจุบัน และตั้งแต่เวอร์ชั่น 3.2 เป็นต้นไป จะไม่ใช่ default engine อีกต่อไป หลักการทำงานคือใช้ Memory Map ของ OS มาเป็นตัวช่วยจัดการ Memory ให้ทั้งหมด ไม่มีระบบจัดการ Memory เป็นของตัวเอง ทำให้สมัยก่อนขึ้นชื่อเรื่องสวาปาม Ram อย่างมาก และห้ามมี application ตัวอื่นรันพร้อมๆ กันในเครื่องเดียวกันเด็ดขาด หากต้องการใช้ MongoDB หนักๆ ควรแยกเครื่องออกจากกันซะ มิเช่นนั้น application อื่นๆ จะโดนดูด Ram จนหมดตัว (น่ากลัวไหมล่ะ) และยังมีข้อจำกัดอีกมากมายเช่น ไม่มีระบบบีบอัดข้อมูลที่บันทึกลง Disk ทำให้นอกจากกิน Ram เยอะมากแล้วยังกิน Disk เยอะมากอีกตะหาก และ Collection ของระบบนี้ (เทียบได้กับ Table ใน MySQL) จะไม่มีระบบ Lock เฉพาะ Document เวลาแก้ไข (Document เทียบได้กับ row ใน table) เวลาโดน Lock จะ Lock ทั้ง Collection ซึ่งส่งผลเสียอย่างมากหากต้องมีการแก้ไขข้อมูลเยอะๆ ปัจจุบันไม่แนะนำให้ใช้งานครับ
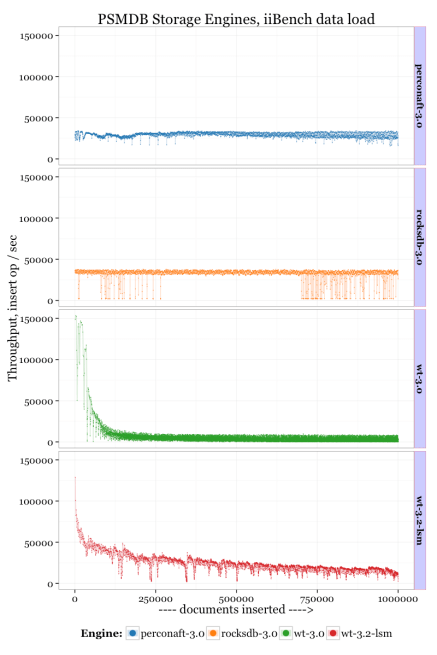
- WireTiger – เป็น Storage Engine น้องใหม่ที่มาจากการที่ MongoDB ไปซื้อบริษัท WireTiger ผนวกรวมเข้ากับตัวเอง และปัจจุบันเป็น Default Storage Engine ตั้งแต่เวอร์ชั่น 3.2 เป็นต้นไป แก้ไขปัญหาของ MMapv1 ไปหลายอย่างเช่นมีระบบบีบอัดข้อมูลที่บันทึกลง Disk ทำให้ขนาดไฟล์เล็กลง 10 เท่า!! และมีการ Lock ที่ระดับ Document ทำให้ไม่ต้องแย่ง resource กันเวลา update ไม่เกิดการรอกันไปมามากเกินไป และหาก Data Set สามารถยัดลง Memory ได้พอ WireTiger จะเป็น Storage Engine ที่เร็วที่สุดและดีที่สุด! แต่ถ้าข้อมูล Data Set ใหญ่กว่า Memory ความเร็วการใช้งานจะช้าลงเรื่อยๆ อย่างมีนัยยะเลยทีเดียวซึ่งจะหลายเป็น Binary Tree Engine ธรรมดาๆ ไป จึงช้าลง
- PerconaFT – เป็น Storage Engine ที่ต้อง download เป็น MongoDB เวอร์ชั่นพิเศษจากเว็บ percona และจะมีเลขเวอร์ชั่นและ feature ตามท้าย MongoDB ตัวหลักอยู่ประมาณหนึ่ง (ปัจจุบันเป็น MongoDB 3.0 ตามหลังเวอร์ชั่นหลักคือ 3.2) เมื่อก่อนชื่อ TokuMX และโดน Percona ซื้อไป เปลี่ยนชื่อใหม่เป็น Percona for MongoDB ตัวนี้มีจุดเด่นคือมี Percona เป็น Back ซึ่งเชี่ยวชาญด้านการ Modify Database ดังๆ มาปรับปรุงให้เทพขึ้น (เช่น MySQL ซึ่งผมใช้อยู่ และติดงอมแงม) และมี Tools ของตัวเองมาช่วยมากมายเช่น Tools ที่ช่วยเรื่อง Hot Backup และ Tools อื่นๆ ที่ช่วยให้ชีวิต DBA ง่ายขึ้นตามมา จุดเด่นอีกอย่างคือนอกจากจะมีทั้งการบีบอัดข้อมูล, Document Level Lock เหมือน WireTiger แล้วยังปรับปรุงเรื่องความเร็วหาก Data Set มีขนาดใหญ่กว่า Memory โดยจะยังรักษาความเร็วไว้ได้อย่างคงที่ เพราะใช้เทคโนโลยีส่วนตัวที่ชื่อว่า Fractal Tree ซึ่งผมเองเลือกใช้ตัวนี้ครับ สาเหตุหนึ่งเพราะผมเป็นติ่ง Percona มาตั้งแต่ MySQL แล้วด้วย 555
- RocksDB – Storage Engine น้องใหม่จาก Facebook เป็นการันตี สร้างขึ้นจาก LevelDB ซึ่งเป็นฐานข้อมูลแบบ key-value ที่ open source จาก Google ถ้า Download จาก website Percona ก็จะแถม Engine ตัวนี้มาให้เลือกเลยโดยไม่ต้อง setup เพิ่มเช่นกัน ใช้ LSM Tree ในการเก็บข้อมูล ทำให้ Write ได้เร็วกว่า PerconaFT เหมาะกับการเก็บ Log มาก แต่แลกกับการที่ Read ข้อมูลได้ช้ากว่า PerconaFT
หากใครมี use case แบบไหนก็เลือกใช้ให้เหมาะสมกับตัวเองนะครับ ขอให้โชคดี ![]()
อ้างอิงข้อมูล:
https://www.percona.com/blog/2015/12/23/percona-server-for-mongodb-storage-engines-in-iibench-insert-workload/
https://www.percona.com/blog/2016/01/06/mongodb-revs-you-up-what-storage-engine-is-right-part-1/
https://www.percona.com/blog/2016/01/11/mongodb-revs-you-up-what-storage-engine-is-right-for-you-part-2/
https://www.percona.com/blog/2016/01/20/mongodb-revs-you-up-what-storage-engine-is-right-for-you-part-3/
https://www.percona.com/blog/2016/01/27/mongodb-revs-you-up-what-storage-engine-is-right-for-you-part-4/
[Unity] วิธีการทำให้ Grid ใน ScrollView มีระยะห่างที่ถูกต้อง by Ziah
Feb0
โดยปกติแล้ว Grid ก็จะมี Cell Width กับ Height ให้เพื่อกำหนดระยะห่างระหว่าง GameObject ด้านในของเรา ซึ่งถ้าเราใช้ร่วมกับ ScrollView ของด้านในจะเลื่อนไปชิดด้านบนสุด เพราะ Grid จะทำการจัดที่ให้ดูจากของที่อยู่ด้านใน
จากรูปของด้านในของเราชิดขอบบนสุดเลย
มองจาก Scene
Script ตัวลูกของเรา สั่งให้ขนาดเล็กกว่าเพื่อเว้นช่องไฟ แต่ก็ไม่ได้เว้นด้านบนแต่อย่างใด
ซึ่งถ้าเราทำการเลื่อน ScrollView ลงเพื่อให้มีพื้นที่ ก็จะพบปัญหาว่าของด้านในของเรานั้นเวลาถูกเลื่อนออกจาก Scroll View จะถูกตัดขาดก่อนที่ควรจะเป็น เพราะเราเลื่อนช่วงการมองเห็นลงมา
ขาดจ้าาา
ทีนี้ วิธีแก้ไขก็ไม่มีอะไรมาก ให้เราสร้าง UIWidget มาครอบไว้นอก ให้ระยะเต็มกินขอบไปด้วยเลย แล้ว Grid จะเว้นพื้นที่ไว้ให้เองอัตโนมัติดังรูป
สร้าง Widget ปรับขนาดให้เกินขอบ
มองจาก Scene จะเป็นแบบนี้
เป้ะ
เพียงเท่านี้ก็จะได้ Grid ที่เลื่อนได้โดยมีตำแหน่งที่สวยงามแล้วล่ะครับ
Mobile Notification ทำกันยังไง? by heha
Feb0
Notification ใน Mobile ปกติจะแบ่งออกเป็น 2 ประเภทหลักได้แก่
- Local Notification – หรือการแจ้งเตือนภายในเครื่อง ส่วนนี้เป็นการยิง API ไปบอกกับ OS ว่าขอ “ตั้งเวลา” ส่ง Notification ในเวลากี่โมง เมื่อตั้งแล้วถึงเวลาที่กำหนด ระบบจะส่งข้อความแจ้งเตือนตามที่ตั้งไว้ หากเป็น Unity3D แนะนำ Plugin 2 ตัวนี้ครับ Unity Android Notification (ฟรี) และ Cross Platform Native Plugin ($45.99) แบบเสียตังสำหรับคนขี้เกียจ และสำหรับ iOS แบบฟรีก็มีเช่นกันคือตัว Unity มี API ให้เองเลย ดูได้ที่ Doc Unity หน้านี้ (function RegisterForNotifications และ ScheduleLocalNotification)
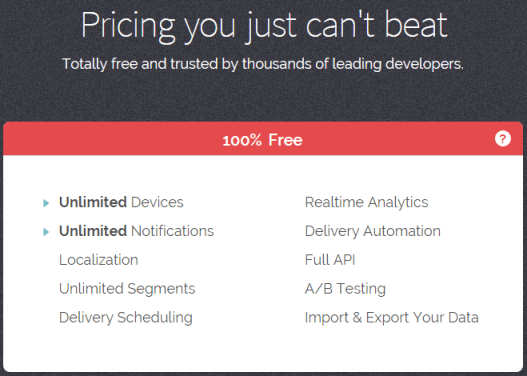
การใช้งานตรงส่วนนี้มักใช้กับการเตือนที่รู้เวลาล่วงหน้าเช่น เตือนว่า Energy เต็มแล้ว เตือนว่าถึงเวลาเริ่ม tournament ประจำสัปดาห์แล้วเป็นต้น - Push Notification – หรือการแจ้งเตือนโดยส่งข้อมูลจาก server ไปยังเครื่องมือถือ โดยมักใช้ในการแจ้งข่าวสารใหม่ๆ ของเกมหรือเตือนให้กลับไปเล่นเกมกรณีไม่ได้เล่นมานาน อันนี้แน่นอนว่าส่งข้อมูลจาก server เราก็ต้องมี server ตัวเองใช่มะ แต่ไม่ต้องครับ!! เพียงเราใช้บริการจาก OneSignal ปัญหาทุกอย่างจะหมดไป!! ส่วนราคาค่าบริการ และ Feature ก็ตามรูปเลยครับ

เดี๋ยวๆๆๆ ใช่แล้ว ทั้งหมดนี้ฟรีและ Unlimit!! เห้ยจริงดิ!! ซึ่งสาเหตุที่เค้าให้บริการฟรีได้เพราะแต่ก่อนเค้าก็เคยเก็บตัง แต่ตั้งแต่มีนายทุนมาลงทุนเพิ่ม ปรากฏว่าตอนนี้เลยกลายเป็นฟรีไปหมด และ Feature เยอะมากๆๆๆๆ ไม่น่าเชื่อว่าจะฟรีเลยทีเดียว ไม่ต้องห่วงว่ามันจะหลอกลวงไหมเพราะเจ้าใหญ่ๆ ใช้กันเพียบ เช่น Uber, Zynga, 9gag, MTV มันดียังไงบ้างน่ะเหรอ ผมเพิ่มเติมให้อีกดังนี้
- สมัครง่ายมาก ทุกขั้นตอนมีบอกวิธีการติดตั้งอย่างละเอียดยิบ แถมมีปุ่มให้ทดสอบยิง Notification ตั้งแต่ยังติดตั้งยังไม่เสร็จด้วย แล้วบอกให้เสร็จสรรพว่าเราลืม set อะไรตรงไหน โอ้วววว
- บอกขั้นตอนการตั้งค่าที่เว็บ Google และ Apple ให้ละเอียดยิบว่าต้องตั้งค่าโปรเจคอย่างไรบ้าง มีรูปประกอบพร้อม
- ตั้งค่า cer ของ apple ไม่ได้สักที? ไม่เป็นไร เรามีบริการ setup cer ให้อัตโนมัติ เพียงกรอก apple id/password เดี๋ยวเราจัดให้ (ใครกลัวมันเอา account เราไปทำอะไรก็เปลี่ยน password ก่อนกรอก แล้วค่อยเปลี่ยนกลับได้ครับ)
- มี Chat เด้งๆ มาบอก มีข้อสงสัยอะไรถามเราได้เลยนะ เราพร้อมตอบเสมอ โอ้ววววว
- setup push notification จนใช้งานได้เรียบร้อย ทดลองยิงๆ ไป 4-5 ครั้ง มีเมล์มาถามบอกเราพบว่าคุณได้ทำการติดตั้งสมบูรณ์แล้ว หากพบความไม่สะดวกหรืออยากติชมอะไรให้แจ้งมาได้เลย โอ้าวววว
- มี Analytic เช็คให้ Real time ว่ายิง notification ไปทั้งหมดเท่าไหร่ มีคนคลิกมาเท่าไหร่ ไม่ต้องเขียนเอง!
- มี A/B Testing ให้พร้อม ยิง notification ต่างรูปแบบกันสำหรับลูกค้าคนละกลุ่มเพื่อทดสอบข้อความว่าดึงดูดได้ดีแค่ไหน
- แบ่งกลุ่มลูกค้าเพิ่อแจ้งเตือนได้อิสระ เช่น ยิงเตือนลูกค้าที่ไม่ได้ใช้ app เรามานานแล้วได้เลย ไม่ต้องทำไรเพิ่มมากมาย!!
- ยิงสั่งงานจาก server ของเราเองก็ได้หากมี event พิเศษที่ต้องการยิง เช่นจะทำ app line chat พอมีคนส่งข้อความมาแล้วมี push notification ก็ทำได้ง่ายดาย
- ฟรี และ ฟรี และ ฟรี (คือมันดีกว่า Service เสียเงินที่เคยใช้อีกอะ พูดเลย บริการดีเวอร์ Google SDK ต่างๆ ยังติดตั้งไม่ง่ายเท่านี้)
สำหรับวิธีติดตั้งคร่าวๆ ฉบับภาษาไทยอ่านได้ที่ blog นี้ครับ ขอให้ทุกคนโชคดีครับ ![]()
วิธีติดตั้งปลั๊กอินของ OneSignal ไปยัง Unity by joeskb
Feb1
เอกสารฉบับภาษาอังกฤษ วิธีการติดตั้งโดยบล๊อกนี้จะแนะนำให้เป็นภาษาไทยเข้าใจกันได้ง่ายขึ้น
- เริ่มด้วยโหลดปลั๊กอินตามลิงค์ 1.1
- ทำการ import package โดยเลือกจากเมนูด้านบน Assets เลือก Import Package เลือก Custom Package
- จะมีหน้าจอแสดงรายละเอียดของ package ให้กดปุ่ม import
- วางจุดสำหรับให้ OneSignal เริ่มทำงานโดยใช้คำสั่ง OneSignal.Init(“1st parameter”,’2nd parameter”,HandleNotificationFunction); โดยถ้ามี config สำหรับการจะเลือกรับหรือไม่ก็นำ if มาครอบบรรทัดนี้เอาไว้
- แก้พารามิเตอร์ของ init โดย 1st = OneSignal App Id, 2nd = Google Project number
- บล๊อกนี้จะแนะนำเพิ่มเติมสำหรับ android โดยให้แก้ไข AndroidManifest.xml ที่อยู่ใน Plugins/Android/OneSignalConfig
- แทนที่ ${manifestApplicationID} ด้วย Android package name ต้องไม่มี – ขั้นกลาง จะมีให้แก้อยู่สามที่
- นำ Icon ไปใส่ไว้ใน folder ต่างๆ ที่อยู่ภายใต้Assets\Plugins\Android\OneSignalConfig\res
- ให้ตั้งชื่อรูปหลักว่า ic_stat_onesignal_default และ ic_onesignal_large_icon_default สำหรับรูปใหญ่
- สามารถทดลองส่งข้อความจาก Server ได้ โดยแอปจะต้องถูกเปิด และถูกพักไว้อยู่ จึงจะแสดงการแจ้งเตือน
วิธีใช้งาน Helper และ View สำหรับสร้าง Table by joeskb
Jan0
สำหรับการเขียนโปรแกรม Back-end บางทีก็ต้องชั่งน้ำหนักระหว่างภาษาว่าใช้ภาษาไหนมากกว่ากัน ซึ่งก็ขึ้นอยู่กับความถนัดของแต่ละคนด้วย
ตัวอย่างนี้แสดงให้เห็นวิธีใช้ Codeigniter helper และ View โดยเน้นไปทาง ฝั่ง CI มากกว่า HTML
$this->load->helper('html');
$this->load->helper('url');
$this->load->library('table');
$this->table->set_template(['table_open' => '<table border="1">"]);
$this->table->set_caption('News List');
$this->table->set_heading('Logo', 'Subject', 'Publish date');
foreach ($this->CI->db->get('news')->result_array() as $row) {
$this->table->add_row(empty($row['logo']) ? ' ' : img(base_url() . 'assets/images/default/news_logo/' . $row['logo']), $row['subject'], $row['publish_date']);
}
$data['news_list'] = $this->table->generate();
$this->load->view('master/news', $data);
อธิบายคำสั่งสำคัญได้ดังนี้ครับ
- $this->table->set_template ใช้สำหรับกำหนดลักษณะของตารางโดยใส่ config ต่างๆ เป็น array ลงไป
- $this->table->set_caption ใช้กำหนด caption ของตาราง ใส่ string ได้เลย
- $this->table->set_heading ใช้กำหนดหัวข้อของแต่ละคอลัมน์ ใส่ string คั่นด้วยลูกน้ำไปเรื่อยๆ ได้เลย
- $this->table->add_row เป็นการใส่ข้อมูลแต่ละแถว สามารถใช้วน loop ได้อย่างง่ายมาก
- $this->table->generate คำสั่งสำหรับสร้าง html ตามที่ได้ตั้งค่าไว้ที่ด้านบนแล้ว
-
ทางฝั่ง view ก็จะได้นำไปใช้งานง่ายๆ แบบนี้ครับ
<?= $news_list?>