สร้างฟองอากาศด้วย PhotoShop by Tae Romphopark
Oct0
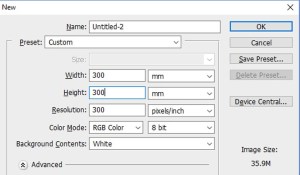
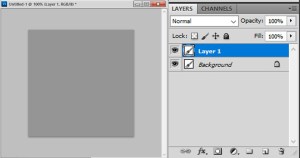
1.สร้างพื้นที่ทำงานขึ้นมา ตั้งขนาดไว้ 300×300 pixels

2.จากนั้นNew Layer(ctrl+j) และเทสีเทาลงไป

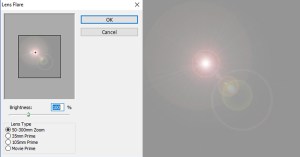
3.จากนั้นไปที่แถบเมนูด้านบนเลือก Filter > Render > Lens Flare และปรับค่าตามรูป

4.ไปที่แถบเมนูด้านบนอีกครั้งเลือก Filter > Distort > Polar Coordinates เลือก Polar to Rectangular จะได้รูปนี้

5. ไปที่แถบเมนูด้านบนเลือก Edit > Transform > Flip Virtical จะได้รูปนี้

6.ไปที่แถบเมนูด้านบนอีกครั้งเลือก Filter > Distort > Polar Coordinates เลือก Rectangular to Polar จะได้รูปนี้

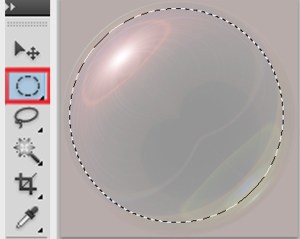
7.ต่อไปไปที่แถบด้านข้างเลือก Elliptical Marquee Too(M) จากนั้นไปที่รูปและกด Shift ค้างลากเม้าส์เพื่อสร้าง Selection วงกลม

8. สุดท้ายกด Ctrl + Shift + i เพื่อกลับด้าน Selection และกด Delete เพื่อลบพื้นที่นอกออกเป็นอันเสร็จ

แนะนำเว็บไซต์ดูข้อมูลเกมมือถือ Thinkgaming by akara
Oct0
https://thinkgaming.com/app-sales-data/
สามารถดูข้อมูลของเกมมือถือต่างๆได้
มีข้อมูลทั้ง Daily Revenue และ Daily Install
แต่ที่น่าเศร้าคือ ดูข้อมูลได้แค่ US-Appstore วันนั้นๆเท่านั้น
อยากเห็นข้อมูลมากกว่านี้ ต้อง Subscribe เท่านั้น
ซึ่งข้อมูลที่เป็นประโยชน์จริงๆคือ ARPU, ARPPU, ARPDAU, Retention, Conversion Rate ซึ่งต้อง Subscribe ถึงจะดูได้ สำหรับเว็บนี้ ถ้าไม่ได้ Subscribe ก็เอาไว้ดูข้อมูลเล่นๆได้แหละครับ
ราคา Subscribe ประเภทต่างๆ
แต่ก็มีคนสงสัยเหมือนกันว่าข้อมูลของ Thinkgaming นี่เชื่อถือได้แค่ไหน ความเห็นผมคือไม่เป๊ะๆหรอก แต่เอาไว้ดูแนวโน้มได้แหละ
การใช้งาน Selection Source ใน SAI by Tua Poonsurapun
Oct0
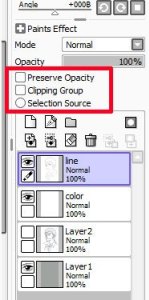
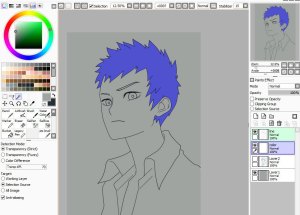
ในพาเลทเลเยอร์ของ SAI หลายคนคงสังเกตเห็นที่ติ๊ก หัวข้อ Selection Source นี้อยู่ แต่อาจไม่รู้ว่ามันคืออะไร ติ๊กไปก็ไม่เห็นมีอะไรเกิดขึ้น
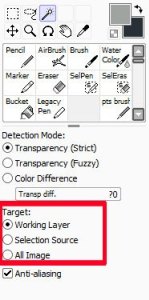
คราวนี้เราลองมาดูที่ Magic Wand Tool บ้าง เราจะเห็นตรงหัวข้อ Target นั้นมี Selection Source เป็นตัวเลือกอยู่เหมือนกัน
Selection Source คือการกำหนดให้ เวลาที่เราใช้ Magic Wand Tool ทำ Selection มันจะไม่กั้น Selection ตามที่เลเยอร์ที่เราทำงานอยู่ แต่กั้นที่เลเยอร์ที่เป็น Selection Source นั่นเอง
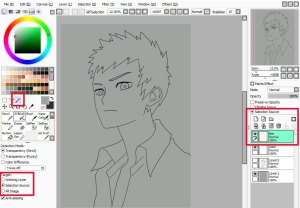
เช่นเมื่อเราวาดรูปและตัดเส้นเรียบร้อยแล้ว เราเลือกให้เลเยอร์เส้นเป็น Selection Source เช่นเดียวกับเลือก Selection Source ที่ Magic Wand Tool
แม้ในพาเลทเลเยอร์ เราจะเลือกที่เลเยอร์สีอยู่ แต่เมื่อทำ Selection มันก็จะกั้นขอบเขตตามเลเยอร์เส้นที่เป็น Selection Source นั่นเอง 
(English) วิธีfree tranform ใน SAI ให้ภาพเป็นภาพเปอร์สเป็คทีพ by Nat Isaramongkolpan
Sep0
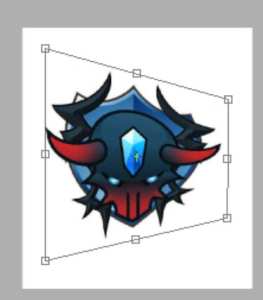
วันนี้เราจะมาใช้ ctrl+t เพื่อfree tranformภาพให้เป็นมุมเปอร์สเป็คทีพ

กด ctrl+t
กดctrlค้างเพื่อลากจุดที่มุม จะเห็นว่าภาพแค่เปลี่ยนขนาดแบบเบี้ยวๆเท่านั้นยังไม่ถูกตามเปอร์สเป็คทีพ
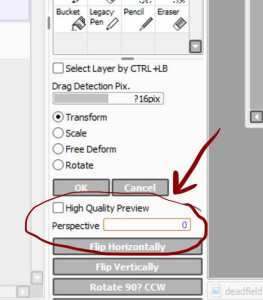
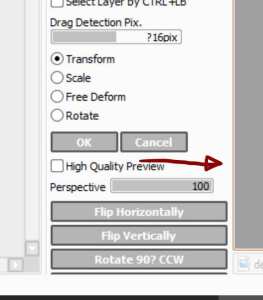
ให้เรามากดปรับที่เมนูนี้ จะอยู่ตรงซ้ายล่างใต้บรัชต่างๆ