[Unity3D] เพิ่ม Game Center ลงเกมของเรา by heha
Jun0
วิธี setup Game Center และใส่ Archivement ลงใน Game Center ตามนี้เลยครับ
Setup ที่ iTune Connect
1. เข้าไปที่ iTune Connect
2. เลือก app ของเรา (ถ้ายังไม่ใส่ app ลง iTune Connect จะทำ Game Center ไม่ได้เลย)
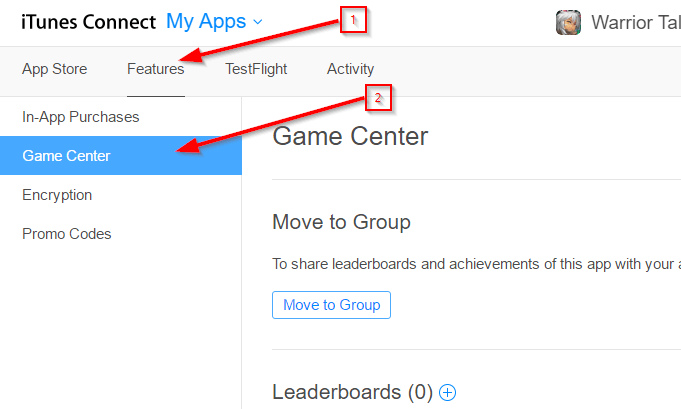
3. กดเมนู Features ตามด้วย Game Center ดังรูปด้านบน
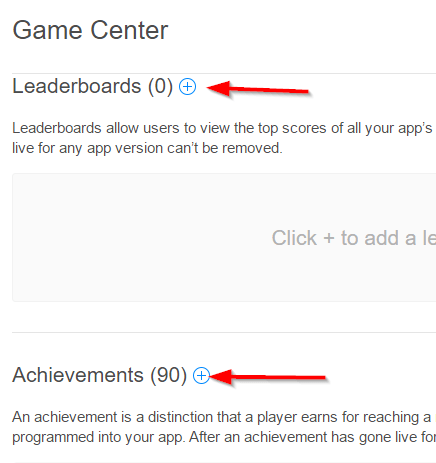
4. กด Add Achievement ตามรูป (ถ้าอยากใส่ Leaderboard ด้วยก็ต้องใส่ข้อมูล Leaderboard ด้วยตรงนี้)
5. มีข้อมูลต้องกรอกดังนี้
- Achievement Reference Name Рชื่อที่เอาไว้ดูในเว็บ iTune Connect เท่านั้น ไม่มีการเชื่อมต่อกับส่วนอื่น
- Achievement ID Рชื่อที่ใช้อ้างอืงกับเกมของเรา เวลาเราสั่ง Achievement ไหนเสร็จก็จะต้องอ้าง string ตัวนี้ ใช้ได้เฉพาะตัวอักษรอังกฤษ, ตัวเลข, -, _ ห้ามมีตัวอักษรอื่นนอกเหนือจากนี้รวมถึง spacebar
- Point Value Рถ้าทำสำเร็จจะได้กี่แต้ม ตรงนี้ต้องระวังหน่อยใส่ได้สูงสุด 100 และรวมทุก Achievement ห้ามเกิน 1000 คะแนนตรงนี้จริงๆ เกมเราไม่ได้เอาไปใช้อะไรหรอก แต่สำหรับผู้เล่น มันจะมีคะแนนที่สะสมมาจากเกมอื่นที่ไม่ใช่ของเรามารวมด้วย และจัดอันดับของทั้ง Game Center รวมกันหลายๆ เกมอีกที ในส่วนนี้สมมติตั้งว่าได้ 10 คะแนน แต่คนเล่น progress ไป 50% แล้ว แต่ยังไม่สำเร็จก็จะยังไม่ได้แต้ม (ไม่ใช่ว่าได้ 5 แต้มไปก่อนแล้ว) ต้องทำ progress ครบ 100 ถึงจะได้ 10 คะแนน
- Hidden Рแสดงให้ผู้เล่นรู้ไหมว่ามี Achievement นี้อยู่
- Achievable More Than Once Рทำซ้ำได้มากกว่า 1 ครั้งไหม
6. ข้อมูลส่วน Add Language มีดังนี้
- Language Рภาษา
- Title Рหัวข้อที่จะแสดงเวลาผู้เล่นทำสำเร็จครบ 100% แล้วมี status แสดงว่าสำเร็จแล้ว (Hero, Great Warrior ชื่ออะไรที่อยากให้คนเล่นเห็นก็ว่าไป)
- Pre-earned Description Рก่อนจะได้ Achievement ให้แสดงข้อความข้างใต้ Title อย่างไร อาจใส่เป็นคำใบ้ว่าต้องทำอย่างไรถึงจะได้ Achievement นี้ก็ได้
- Earned Description Рหลังได้ Achievement ให้แสดงข้อความข้างใต้ Title ว่าอย่างไร
- Image – ‡∏£‡∏π‡∏õ‡∏ó‡∏µ‡πà‡πŇ∏™‡∏î‡∏á ‡∏LJ∏ô‡∏≤‡∏î 512×512 px ‡∏´‡∏£‡∏∑‡∏≠ 1024×1024 px ‡πLJ∏î‡∏¢‡∏à‡∏∞‡∏ñ‡∏π‡∏Ň∏ï‡∏±‡∏î‡∏LJ∏≠‡∏ö‡πć∏õ‡πá‡∏ô‡∏߇∏á‡∏Ň∏•‡∏°‡πɇ∏´‡πâ‡πć∏™‡∏°‡∏≠
7. หลังกด Save แล้วก็ Add Achievement อื่นๆ วนซ้ำไปเรื่อยๆ จนกว่าจะครบตามต้องการ
8. เข้าเมนู App Store
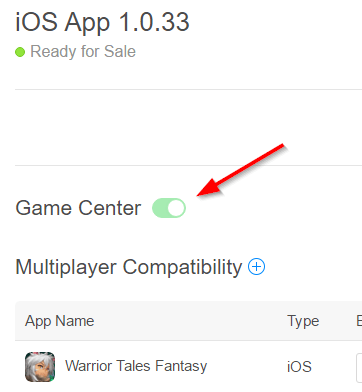
9. กดเพิ่ม version เกมอันใหม่แล้วเลือก Enable Game Center ตามรูปซะ และ Select All Achievement หรือ Leaderboard ที่สร้างมาให้ครบเพื่อรับการ Review
10. Submit App ตัวใหม่ที่ implement Game Center แล้วเรียบร้อยขึ้น Store
Unity Coding
สำหรับด้าน Coding ของ Unity ไม่จำเป็นต้องติดตั้ง Library ใดๆ เพิ่ม สามารถใช้งานได้เลยโดยมีเพียงเล็กน้อยดังนี้
using UnityEngine;
using UnityEngine.SocialPlatforms;
public class GameCenter : MonoBehaviour {
public static GameCenter instance;
public bool IsLogin = false;
void Awake() {
instance = this;
}
// Use this for initialization
void Start () {
// Authenticate and register a ProcessAuthentication callback
// This call needs to be made before we can proceed to other calls in the Social API
#if UNITY_IOS
GameCenterPlatform.ShowDefaultAchievementCompletionBanner(true);
Social.localUser.Authenticate(ProcessAuthentication);
#endif
}
// This function gets called when Authenticate completes
// Note that if the operation is successful, Social.localUser will contain data from the server.
void ProcessAuthentication(bool success)
{
if (success)
{
IsLogin = true;
}
}
}
Copy ไปสร้างไฟล์ใหม่ชื่อ Game Center แล้วลาก Script ไปแปะที่ Scene แรกสุดได้เลย ในส่วนนี้คือคำสั่ง Login user เข้า Game Center สำหรับคำสั่งที่จะส่ง progress ไปยัง Game Center ใช้แค่ดังนี้
Social.ReportProgress(achievementId, 100f, delegate(bool result) {
if (result)
Debug.Log("Successfully reported achievement progress");
});
ง่ายดายมากๆ เพียงส่ง string ตัวแปร achievementId ไปให้ตรงกับที่สร้างไว้บน iTune Connect และ parameter ตัวที่สองคือ progress ซึ่งจะมีได้ตั้งแต่ 0-100 เท่านั้น (ไม่ว่า Point Value จะเป็นเท่าไรก็ตาม) ถ้าทำสำเร็จจะมี popup เลื่อนมาแสดงว่าสำเร็จแล้ว
ในส่วนของการแสดง Game Center Interface ภายในเกมของเราทำได้โดยสั่ง
Social.ShowAchievementsUI() หรือ Social.ShowLeaderboardUI() ตามแต่ต้องการว่าจะแสดงอะไร
หากต้องการ Reset Achievement ที่ทำไปแล้วทั้งหมดทำได้โดยสั่งดังนี้
GameCenterPlatform.ResetAllAchievements( (resetResult) => {
Debug.Log( (resetResult) ? "Reset done." : "Reset failed." );
});
การทดสอบ
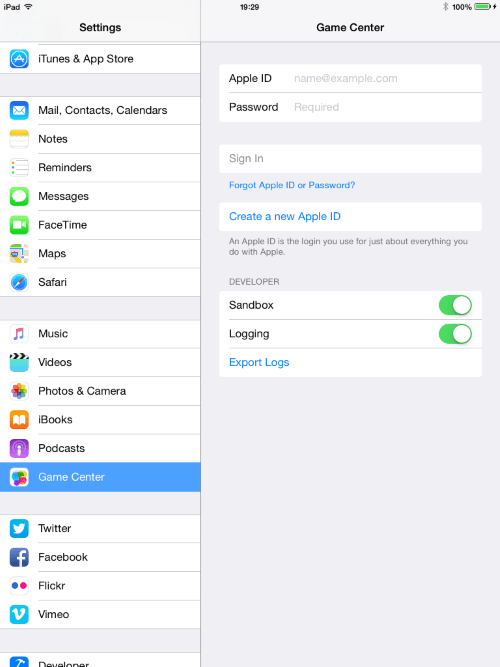
สำหรับ iOS ตั้งแต่เวอร์ชั่น 9 เป็นต้นไป ไม่ต้องทำอะไรก็สามารถทดสอบได้เลย แต่หากเป็น iOS เวอร์ชั่นตำกว่า 9 จะต้องเข้าหน้า Setting -> Game Center เพื่อปรับ Sandbox ให้เป็น Enable ก่อนดังภาพ และต้อง Sign Out account game center เพื่อใช้งาน Account Sandbox ตอนเข้าเกม (ถ้ายังไม่มีต้องสร้างที่ iTune Connect เข้าเมนู Users and Roles -> Sandbox Testers) เมื่อเตรียมการเรียบร้อยก็เข้าเกมเราไปทดสอบ ลองดูเลย ถ้าเจอ popup Welcome to Game Center โผล่มาก็แสดงว่าสำเร็จ ถ้าไม่มีก็ต้องตรวจสอบขั้นตอนใหม่ว่ามีอะไรผิดพลาดบ้าง ขอให้โชคดีครับทุกท่าน ![]()
[Unity3D] เราจะแก้ปัญหา NSURLErrorDomain error -1012 ใน WWW class ของ Unity 5 ใน iOS ได้อย่างไร? by heha
May0
เนื่องจากตอนนี้ Unity 5 ก็ออกมาสักพักใหญ่แล้ว แถมฟรีอีกตะหาก (ถ้ารายได้ไม่ถึงเป้า) เราก็ควรจะใช้ Unity 5 กันใช่ไหมครับ แต่ช่วงนี้ Unity 5 ได้ทำ bug (อันใหญ่หลวง) เอาไว้ นั่นคือหากเราใช้ WWW class เรียกไปที่ URL ใดๆ ที่เป็น https จะทำให้ไม่สามารถรับข้อมูลจาก URL นั้นๆ ได้เลย จะ WWW class จะแจ้ง error กลับมาว่า
The operation couldn’t be completed. (NSURLErrorDomain error -1012.)
ซึ่งเว็บเกมของผมเป็น HTTPS ทั้งหมดจึงกระทบเต็มๆ และบางคนอาจจะคิดว่าผมไม่พบปัญหานี้หรอก แต่ถ้าคุณต้องมีการเรียก Profile picture จาก  Facebook แล้วละก็ยังไงคุณก็จะถูกบังคับให้เรียกผ่าน HTTPS โดยอัตโนมัติ ถึง URL จะไม่ได้ระบุเป็น HTTPS  ก็ตาม เช่น http://graph.facebook.com/my_facebook_id/picture แต่สุดท้าย Facebook ก็จะ Redirect ไปยังที่อยู่รูปจริงๆ ที่เป็น HTTPS อยู่ดี และทำให้ไม่สามารถแสดงรูป profile facebook ได้ในที่สุด
จริงๆ แล้วปัญหานี้มีการแจ้งกันมาตั้งแต่เดือนมีนาคมแล้ว และ Unity ก็บอกว่าแก้ไปแล้วในเวอร์ชั่น 5.x.x แต่จนแล้วจนรอดก็ยังไม่ได้แก้จริงสักที ณ เวอร์ชั่นปัจจุบัน 5.0.1f ล่าสุดก็ยังไม่ได้แก้ ดังนั้นเราคงจะรอกันไม่ได้ ต้องหาวิธีแก้กันเอง โดยวิธีแก้ก็คือให้สร้างไฟล์ชื่อว่า CustomConnection.mm ขึ้นมา และใส่ code ด้านล่างลงไป
#include "Unity/WWWConnection.h"
@interface UnityWWWCustomRequestProvider : UnityWWWRequestDefaultProvider
{
}
+ (NSMutableURLRequest*)allocRequestForHTTPMethod:(NSString*)method url:(NSURL*)url headers:(NSDictionary*)headers;
@end
@implementation UnityWWWCustomRequestProvider
+ (NSMutableURLRequest*)allocRequestForHTTPMethod:(NSString*)method url:(NSURL*)url headers:(NSDictionary*)headers
{
NSMutableURLRequest* request = [super allocRequestForHTTPMethod:method url:url headers:headers];
// let's pretend for security reasons we dont want ANY cache nor cookies
request.cachePolicy = NSURLRequestReloadIgnoringLocalCacheData;
[request setHTTPShouldHandleCookies:NO];
return request;
}
@end
@interface UnityWWWCustomConnectionDelegate : UnityWWWConnectionSelfSignedCertDelegate
{
}
@end
@implementation UnityWWWCustomConnectionDelegate
- (NSCachedURLResponse*)connection:(NSURLConnection*)connection willCacheResponse:(NSCachedURLResponse*)cachedResponse
{
// we dont want caching
return nil;
}
- (void)connection:(NSURLConnection*)connection didReceiveResponse:(NSURLResponse*)response
{
[super connection:connection didReceiveResponse:response];
}
@end
IMPL_WWW_DELEGATE_SUBCLASS(UnityWWWCustomConnectionDelegate);
IMPL_WWW_REQUEST_PROVIDER(UnityWWWCustomRequestProvider);
จากนั้นเซพไปที่ Assets/Plugins/iOS/CustomConnection.mm เท่านี้เป็นอันจบ ไม่ต้องไป set path ใดๆ เพิ่มเติม Unity จะจัดการของมันเองต่ออัตโนมัติ โดยหลักการทำงานของมันคือการแก้ไข class WWW ของ Unity ด้วยตัวเราเองผ่าน Plugin เพื่อ bypass cache บางอย่างที่ WWW ทำงานผิดพลาด สามารถอ่านรายละเอียดเพิ่มเติมได้ที่ Manual หน้านี้ครับ
ซึ่งวิธีแก้วิธีนี้ก็มาจากคนของ Unity นั่นแหละมาโพสต์บอกใน Forum ของเขาเองที่มีคนถาม แต่ด้วยเหตุผลประการใดก็ไม่อาจทราบได้ ตัว Unity หลักๆ กลับไม่ถูกแก้ไขเสียทีจนเราต้องมาแก้ไขเองนี่แหละ เท่านี้เป็นอันจบพิธีครับ ![]()
[Unity] วิธีเพิ่ม frameworks หรือ library ให้กับ XCode โดยอัตโนมัติ by heha
Nov0
เคยไหมที่ Build project Unity for iOS แล้วต้องมา add framework/library เพิ่มเอง? Build กี่ทีก็ต้องมา add เองทุกครั้ง วันนี้ผมมีวิธีช่วยให้ไม่ต้องทำอย่างนั้นแล้ว ![]()
หมายเหตุ: ก่อนอื่นต้องบอกก่อนว่าผมใช้ Library Facebook for Unity ในการทำอยู่แล้วจึงสามารถทำแบบนี้ได้ หากใครไม่ได้ใช้อาจจะต้องดึงไฟล์บางส่วนมาใช้เอง หรือใช้ Library mod-pbxproj แทน แต่ผมลองแล้วมันไม่สำเร็จ (ฮ่าๆ)
วิธีการก็ง่ายมาก ถ้าใช้ Library Facebook for Unity อยู่แล้ว ให้เข้าไปแก้ไฟล์ Assets/Facebook/Editor/iOS/fixup.projmods โดยหน้าตาจะเป็นดังนี้
{
"group": "Facebook",
"patches": [],
"libs": [
"libsqlite3.0.dylib:weak",
"Facebook/Editor/iOS/FacebookSDK/FacebookSDK.a:",
],
"librarysearchpaths": [
"Facebook/Editor/iOS/FacebookSDK/",
],
"frameworks": [
"Accounts.framework:weak",
"AdSupport.framework:weak",
"Social.framework:weak",
"Security.framework:weak",
],
"headerpaths": [
"Facebook/Editor/iOS",
"Facebook/Scripts"
],
"files": [
"Facebook/Editor/iOS/FbUnityInterface.mm",
"Facebook/Editor/iOS/FbUnityInterface.h",
"Facebook/Scripts/NativeDialogModes.cs",
],
"folders": [],
"excludes": ["^.*\\.meta$", "^.*\\.mdown^", "^.*\\.pdf$"]
}
จะเป็นไฟล์ JSON เรามาดูทีละส่วน
- libs : ให้ใส่พวกไฟล์ .a หรือ .dylib (อย่าลืมใส่ :weak, : ตามตัวอย่าง)
- frameworks: ใส่พวก .framework (อย่าลืมใส่ :weak ตามตัวอย่าง)
- files: ใส่พวก .mm, .h, .cs
เพียงเราเพิ่ม comma เขียนต่ออีกบรรทัดในแต่ละส่วน แล้วสั่ง Build เราก็จะได้ Project XCode ที่ไม่ต้องมา add library เองให้เมื่อยอีกต่อไป ง่ายมากๆ เลยใช่ไหม ![]() ตัวอย่างสิ่งที่ผมเพิ่มเข้าไปตามด้านล่าง
ตัวอย่างสิ่งที่ผมเพิ่มเข้าไปตามด้านล่าง
{
"group": "Facebook",
"patches": [],
"libs": [
"libsqlite3.0.dylib:weak",
"libz.dylib:weak",
"Facebook/Editor/iOS/FacebookSDK/FacebookSDK.a:
],
"librarysearchpaths": [
"Facebook/Editor/iOS/FacebookSDK/",
],
"frameworks": [
"Accounts.framework:weak",
"AdSupport.framework:weak",
"Social.framework:weak",
"Security.framework:weak",
"CoreTelephony.framework:weak",
"MessageUI.framework:weak",
"EventKitUI.framework:weak",
"EventKit.framework:weak",
"CoreData.framework:weak"
],
"headerpaths": [
"Facebook/Editor/iOS",
"Facebook/Scripts"
],
"files": [
"Facebook/Editor/iOS/FbUnityInterface.mm",
"Facebook/Editor/iOS/FbUnityInterface.h",
"Facebook/Scripts/NativeDialogModes.cs",
],
"folders": [],
"excludes": ["^.*\\.meta$", "^.*\\.mdown^", "^.*\\.pdf$"]
}
การป้องกันการ hack In-app Purchase (2) by heha
Oct1
ต่อจากบทความที่แล้ว วันนี้เรามาดูขั้นตอนการ verify จริงๆ กัน มีดังนี้
Android
- Login เข้า https://play.google.com/apps/publish/
- เลือก Settings (Icon ฟันเฟือง)
- เลือก API Access แล้วกดเปิดใช้งาน Google Play Android Developer API
- ที่หัวข้อ Linked Project ใน API Access หลังเปิดใช้งานให้คลิกที่ Google Play Android Developer
- คลิก APIs & auth
- คลิก Credentials
- คลิกปุ่ม Create new Client ID
- เลือก Application Type เป็น Web Application
- ช่อง Authorized Javascript Origins และ Authorized Redirect URI ใส่เป็น http://google.com หรืออะไรก็ได้ทั้งคู่ แต่ให้จำค่าในช่องนี้ไว้
- จด Client ID กับ Client Secret เอาไว้
- กด Create Client ID
- ใส่ช่อง url ใน Web Browser ไปว่า
https://accounts.google.com/o/oauth2/auth?scope=https://www.googleapis.com/auth/androidpublisher&response_type=code&access_type=offline&redirect_uri=...&client_id=...
(‡πŇ∏Ňπâ‡πɇ∏Ç … ‡πć∏õ‡πá‡∏ô‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏à‡∏≤‡∏Ň∏LJπâ‡∏≠ 9-10) - ‡∏ч∏•‡∏¥‡∏Å Allow Access
- Browser ‡∏à‡∏∞ redirect ‡πч∏õ google.com (‡∏´‡∏£‡∏∑‡∏≠‡πć∏߇πá‡∏ö‡∏≠‡∏∑‡πà‡∏ô‡∏ï‡∏≤‡∏° redirect_uri ‡∏ó‡∏µ‡πà‡∏ï‡∏±‡πâ‡∏á‡πч∏߇πâ) ‡πŇ∏ï‡πà‡πć∏£‡∏≤‡πч∏°‡πà‡∏ï‡πâ‡∏≠‡∏á‡∏™‡∏ô‡πɇ∏à‡∏ï‡∏±‡∏߇πć∏ô‡∏∑‡πâ‡∏≠‡∏´‡∏≤‡πɇ∏ô‡πć∏߇πá‡∏ö ‡πɇ∏´‡πâ‡∏î‡∏π‡∏ó‡∏µ‡πà URL ‡∏ó‡∏µ‡πà‡∏°‡∏±‡∏ô redirect ‡πч∏õ‡∏™‡∏±‡∏á‡πć∏Ň∏ï‡∏î‡∏π‡∏à‡∏∞‡∏û‡∏ö‡∏ï‡∏±‡∏߇πŇ∏õ‡∏£ code ‡πɇ∏ô url ‡∏LJ∏≠‡∏á browser ‡∏´‡∏ô‡πâ‡∏≤‡∏ï‡∏≤‡∏õ‡∏£‡∏∞‡∏°‡∏≤‡∏ì‡∏ô‡∏µ‡πâ “
4/eWdxD7b-YSQ5CNNb-c2iI83KQx19.wp6198ti5Zc7dJ3UXOl0T3aRLxQmbwI.” (‡πć∏õ‡πá‡∏ô‡πŇ∏чπà‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏ï‡∏±‡∏߇∏≠‡∏¢‡πà‡∏≤‡∏á ‡∏ï‡πâ‡∏≠‡∏á‡πɇ∏ä‡πâ‡∏LJ∏≠‡∏á‡∏ч∏∏‡∏ì‡πć∏≠‡∏á) ‡∏Ňπá‡πɇ∏´‡πâ copy ‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏™‡πà‡∏߇∏ô‡∏ô‡∏µ‡πâ‡πć∏Ňπá‡∏ö‡πć∏≠‡∏≤‡πч∏߇πâ - ‡∏•‡∏ᬆGoogle Chrome Extension Postman¬†(‡∏´‡∏£‡∏∑‡∏≠ extension ‡∏≠‡∏∑‡πà‡∏ô‡πÜ ‡πć∏≠‡∏≤‡πч∏߇πâ‡πɇ∏´‡πâ‡∏ó‡∏î‡∏™‡∏≠‡∏ö‡∏¢‡∏¥‡∏á GET/POST ‡∏ú‡πà‡∏≤‡∏ô web browser ‡πч∏î‡πâ‡∏á‡πà‡∏≤‡∏¢‡πÜ)
- เปิด Postman แล้วเลือกประเภทการยิง request เป็น POST
- เลือกประเภทเป็น form-data แล้วกรอก URL ไปว่า
https://accounts.google.com/o/oauth2/token
โดยกรอกข้อมูลในช่อง key, value ข้างใต้ดังนี้ (key:value)-
grant_type : authorization_code
-
code : <ข้อมูลจากข้อ 14>
-
client_id : <ข้อมูลจากข้อ 10>
-
client_secret : <ข้อมูลจากข้อ 10>
-
redirect_uri : <ข้อมูลจากข้อ 9>
-
- กด Send จะได้รับข้อมูลมาเป็น JSON ให้ Copy ส่วนของ refresh_token เก็บไว้ใช้งานตลอดไปใน server ของเราเองเลย (refresh_token ไม่มีวันหมดอายุ ไม่ต้องขอใหม่ ใช้ได้ตลอด)
- (ตั้งแต่ข้อนี้เป็นต้นไปให้คุณทดลองใช้ postman ยิงไปดูก่อน หลังจากทำจนเสร็จแล้วเห็นว่าใช้งานได้ ให้ทำใหม่ตั้งแต่ข้อนี้เป็น code ฝั่ง server ของคุณเองโดยอาจยิง Curl ไปเพื่อให้กระบวนการขอ access_token เป็นไปโดยอัตโนมัติไม่ต้องใช้งานผ่าน browser เพื่อตรวจสอบความถูกต้องของการสั่งซื้อกับ Server Google) ใช้ postman เลือกยิงแบบ POST เหมือนเดิมไปที่ url
https://accounts.google.com/o/oauth2/token
โดยกรอก key:value ดังนี้-
grant_type : refresh_token
-
client_id : <ข้อมูลจากข้อ 10>
-
client_secret : <ข้อมูลจากข้อ 10>
-
refresh_token: <ข้อมูลจากข้อ 18>
-
- copy ข้อมูลส่วนของ access_token เก็บไว้
- ใช้ postman เลือกยิง url แบบ GET ไปที่
https://www.googleapis.com/androidpublisher/v2/applications/<packageName>/purchases/products/<product_id>/tokens/<token>?access_token=<access_token>-
packageName - ชื่อ package ของ app เช่น com.lvup.pokdeng
-
product_id - product_id ที่สร้างจากบทความที่แล้ว
-
token - purchase token ที่ได้จาก app ฝั่ง client (มื่อถือผู้ใช้)หลังซื้อสำเร็จที่เราสั่งให้ยิงมาที่ server ของเราเพื่อตรวจสอบ (คิดซะว่าเป็น transaction id ที่ทาง google สร้างขึ้น)
- access_token Рข้อมูลจากข้อ 20
-
- ได้ผลลัพธ์มาหน้าตาแบบนี้
{   "kind": "androidpublisher#productPurchase", // ค่าคงที่มาแบบนี้เสมอทุกครั้ง   "purchaseTimeMillis": long, // เวลาที่สั่งซื้อ เป็น milliseconds   "purchaseState": integer, // สถานะการสั่งซื้อ 0 เป็นซื้อสำเร็จ และ 1 คือยกเลิกการสั่งซื้อ   "consumptionState": integer, // สถานะการใช้งาน 0 คือรอการใช้งานและ 1 คือใช้งานไปแล้ว   "developerPayload": string // ค่าที่เราส่งมาจากฝั่ง client ที่จะเก็บใน server ของ google ไว้ด้วย เช่น transaction id ของเราที่สร้างขึ้นมาเอง } - เรียบร้อยจ้า
iOS
- ข้อมูลจาก client (มือถือผู้ใช้) จะมาในรูปแบบ payload ซึ่งเป็น string json ยาวๆ ก้อนหนึ่งถูก encode ด้วย base64 เอาไว้ ให้ยิงข้อมูลจาก client (มือถือผู้ใช้) มายัง server
- ที่ฝั่ง server ให้เรายิงแบบ POST ไปที่ url
https://sandbox.itunes.apple.com/verifyReceipt
(สำหรับ transaction ที่ใช้ทดสอบ) หรือ
https://buy.itunes.apple.com/verifyReceipt
‡∏™‡∏≥‡∏´‡∏£‡∏±‡∏ö server ‡∏à‡∏£‡∏¥‡∏á ‡∏ã‡∏∂‡πà‡∏á‡∏ñ‡πâ‡∏≤‡πɇ∏ä‡πâ postman ‡πɇ∏ô‡∏Ň∏≤‡∏£‡∏ó‡∏î‡∏™‡∏≠‡∏ö‡∏¢‡∏¥‡∏á‡∏à‡∏∞‡∏ï‡πâ‡∏≠‡∏á‡πć∏õ‡∏•‡∏µ‡πà‡∏¢‡∏ô‡∏ä‡∏ô‡∏¥‡∏î‡∏ó‡∏µ‡πà‡πć∏•‡∏∑‡∏≠‡∏Ň∏à‡∏≤‡∏Å form-data ‡πć∏õ‡πá‡∏ô raw ‡πŇ∏•‡πâ‡∏߇πć∏≠‡∏≤‡∏LJπâ‡∏≠‡∏°‡∏π‡∏• json string ‡∏ó‡∏±‡πâ‡∏á‡∏Ňπâ‡∏≠‡∏ô‡∏ó‡∏µ‡πà‡πч∏î‡πâ‡∏£‡∏±‡∏ö‡∏°‡∏≤ ‡∏°‡∏≤‡πć∏õ‡∏•‡∏µ‡πà‡∏¢‡∏ô‡∏à‡∏≤‡∏Å “receipt_base64″ ‡πć∏õ‡πá‡∏ô “receipt-data” ‡πŇ∏•‡πâ‡∏߇∏¢‡∏¥‡∏á‡πć∏LJπâ‡∏≤ ¬†url ‡∏ó‡∏µ‡πà‡∏Ň∏•‡πà‡∏≤‡∏߇πч∏߇πâ ‡∏à‡∏∞‡πч∏î‡πâ‡∏£‡∏±‡∏ö‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏°‡∏≤‡πć∏õ‡πá‡∏ô JSON ‡∏ñ‡πâ‡∏≤ status ‡πć∏õ‡πá‡∏ô 0 ‡πŇ∏™‡∏î‡∏á‡∏߇πà‡∏≤‡∏¢‡∏¥‡∏á‡∏™‡∏≥‡πć∏£‡πá‡∏à ‡∏à‡∏∞‡∏°‡∏µ‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏≠‡∏∑‡πà‡∏ô‡πÜ ‡∏ï‡∏¥‡∏î‡∏°‡∏≤‡∏î‡πâ‡∏߇∏¢‡πLJ∏î‡∏¢‡πɇ∏´‡πâ‡πć∏ä‡πá‡∏ч∏à‡∏≤‡∏Å array ‡∏ä‡∏∑‡πà‡∏≠ in_app ‡πć∏õ‡πá‡∏ô‡∏´‡∏•‡∏±‡∏Å ‡πŇ∏•‡∏∞‡∏î‡∏π‡∏ó‡∏µ‡πà‡∏™‡∏°‡∏≤‡∏ä‡∏¥‡∏Å array ‡∏ï‡∏±‡∏߇∏™‡∏∏‡∏î‡∏ó‡πâ‡∏≤‡∏¢ ‡∏à‡∏∞‡πć∏õ‡πá‡∏ô‡∏£‡∏≤‡∏¢‡∏Ň∏≤‡∏£‡∏•‡πà‡∏≤‡∏™‡∏∏‡∏î‡∏ó‡∏µ‡πà‡∏û‡∏∂‡πà‡∏á‡∏™‡∏±‡πà‡∏á‡∏ã‡∏∑‡πâ‡∏≠‡∏à‡∏£‡∏¥‡∏á‡πÜ (‡∏´‡∏≤‡∏Å array ‡∏°‡∏µ‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏°‡∏≤‡∏Ň∏Ň∏߇πà‡∏≤ 1 ‡∏ö‡∏≤‡∏á‡∏ч∏£‡∏±‡πâ‡∏á‡∏à‡∏∞‡∏°‡∏µ‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏Ň∏≤‡∏£‡∏™‡∏±‡πà‡∏á‡∏ã‡∏∑‡πâ‡∏≠‡∏ч∏£‡∏±‡πâ‡∏á‡∏Ňπà‡∏≠‡∏ô‡πÜ ‡πɇ∏´‡πâ‡∏°‡∏≤‡∏î‡πâ‡∏߇∏¢ ‡∏à‡∏∂‡∏á‡∏ï‡πâ‡∏≠‡∏á‡∏ï‡∏£‡∏߇∏à‡∏™‡∏≠‡∏ö‡∏à‡∏≤‡∏Ň∏™‡∏°‡∏≤‡∏ä‡∏¥‡∏Ň∏ï‡∏±‡∏߇∏™‡∏∏‡∏î‡∏ó‡πâ‡∏≤‡∏¢‡∏LJ∏≠‡∏á array ‡πć∏™‡∏°‡∏≠) ‡πLJ∏î‡∏¢‡∏°‡∏µ‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏ó‡∏µ‡πà‡∏ô‡πà‡∏≤‡πć∏Ňπá‡∏ö‡πч∏߇πâ‡∏ч∏∑‡∏≠ product_id,¬†transaction_id ‡πŇ∏•‡∏∞¬†purchase_date_ms (‡∏´‡∏≤‡∏Ň∏°‡∏µ‡∏ч∏≥‡∏߇πà‡∏≤ original ‡∏≠‡∏≤‡∏à‡πć∏õ‡πá‡∏ô‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏Ň∏≤‡∏£‡∏™‡∏±‡πà‡∏á‡∏ã‡∏∑‡πâ‡∏≠‡∏ч∏£‡∏±‡πâ‡∏á‡πŇ∏£‡∏Å ‡πч∏°‡πà‡πɇ∏ä‡πà‡∏LJπâ‡∏≠‡∏°‡∏π‡∏•‡∏Ň∏≤‡∏£‡∏™‡∏±‡πà‡∏á‡∏ã‡∏∑‡πâ‡∏≠‡∏õ‡∏±‡∏à‡∏à‡∏∏‡∏ö‡∏±‡∏ô)
- เสร็จแล้วจ้า
ข้อมูลอ้างอิง:
https://developers.google.com/android-publisher/api-ref/purchases/products/get
https://developers.google.com/android-publisher/authorization
Google Analytics Plugin for Unity(Both IOS and Android) by tosawat
Oct0
วันนี้เราจะมาแนะนำ วิธี Setup และวิธีใช้ Plugin ตัวนึงนะครับ ที่มีประโยชน์มากๆ และใช้ง่ายมากๆ เจ้า Plugin ตัวนี้ก็มีชื่อว่า Google Analytics Plugin for Unity นะครับ ตัวที่เราจะแนะนำนี้เป็น Version 3(Beta) นะครับ
- ก่อนจะเริ่มคุณก็ต้องมี Google Analytics Account กันก่อนนะครับ ซึ่งเราจะไม่พูดถึงตรงนี้นะครับ- ต่อมาให้ไปโหลดเจ้า Plugin ตัวนี้ ที่นี่ ครับ
- ถ้าหาก App ของคุณมีการขอ Permission ในการ ใช้ Internet อยู่แล้ว ก็ข้ามขั้นตอนนี้ไปได้เลยนะครับ แต่หากยังไม่มีการขอ Permission ตรงนี้ก็ให้ไปใส่แบบนี้เลยครับ
- Android
ให้เอา CODE นี้ไปใส่ใน AndroidManifest.xml ที่/Assets/Plugins/Android/ ข้างบน tag - IOS
ให้นำ libraries ข่างล่างนี้ไปใส่ใน Xcode project ของคุณนะครับ:
AdSupport.framework
CoreData.framework
SystemConfiguration.framework
libz.dylib
libsqlite3.dylib
- Android
- ลาก prefab ชื่อ GAv3.prefab ที่อยู่ใน Folder Assets/Plugins/GoogleAnalyticsV3 ไปใส่ใน Project.
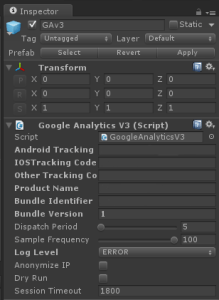
- หน้าตา Inspector ของ Prefab GAv3 จะเป็นแบบนี้นะครับ

จะอธิบายว่าในแต่ละช่องคืออะไร และควรใส่อะไรลงไปบ้างนะครับ- Android Tracking Code Рคือ Tracking Code ของ Android ครับ ก็ให้ใส่ Tracking Code ที่ได้จาก Google Analytics ครับ ถ้าหากไม่ใส่ และ Build Application ลงไปบน Android มันก็จะไม่มีการ Tracking ครับ
- IOS Tracking Code Рคือ Tracking Code ของ IOS ครับ ก็ให้ใส่ Tracking Code ที่ได้จาก Google Analytics ครับ ถ้าหากไม่ใส่ และ Build Application ลงไปบน IOS มันก็จะไม่มีการ Tracking ครับ
- Other Tracking Code Рคือ Tracking Code ของอื่นๆครับ เช่น PC หรือ Unity Editor ครับ ก็ให้ใส่ Tracking Code ที่ได้จาก Google Analytics ครับ ถ้าหากไม่ใส่มันก็จะไม่มีการ Tracking ครับ
- Product Name Рคือชื่อที่จะไปปรากฏอยู่ใน Google Analytics ครับ
- Bundle Identifier Рให้ไปเอามาจาก Build Settings ->Player Settings->Other Settings ครับ
- Bundle Version Рให้ไปเอามาจาก Build Settings ->Player Settings->Other Settings ครับ
- Dispatch Period Рอันนี้ไม่ต้องไปยุ่งกับมันครับ
- Sample Frequency Рอันนี้ไม่ต้องไปยุ่งกับมันครับ
- Log Level Рคือ config ที่จะให้ตัว Plugin มันพ่น Log ออกมาในระดับไหนครับ
- ERROR Рพ่นแต่ Error ครับ
- WARNING Рพ่น Error และ Warning ครับ
- INFO Рพ่น Error, Warning และ Info ครับ
- VERBOSE Рพ่นทุกอย่างในโลกครับ
- Anonymize IP Рไม่ต้องติ๊กครับ
- Dry Run Рไม่ต้องติ๊กครับ
- Session Timeout Рเวลาของ Session ครับ ใช้ 1800 แหละดีแล้วครับ
- สร้าง C# Script ชื่อ และ Copy Code นี้ไปใส่
public class GoogleAnalytics : MonoBehaviour {
public static GoogleAnalytics instance;
public GoogleAnalyticsV3 googleAnalytics;
void Awake(){
DontDestroyOnLoad (gameObject);instance = this;
}public void LogScreen(string title){
googleAnalytics.LogScreen(title);
}
} - ‡∏ï‡πà‡∏≠‡πч∏õ‡πć∏õ‡πá‡∏ô‡∏߇∏¥‡∏ò‡∏µ‡∏Ň∏≤‡∏£‡πɇ∏ä‡πâ‡∏ô‡∏∞‡∏ч∏£‡∏±‡∏ö ‡∏Ň∏≤‡∏£‡πɇ∏ä‡πâ‡∏Ňπá‡∏á‡πà‡∏≤‡∏¢‡∏ô‡∏¥‡∏î‡πć∏î‡∏µ‡∏¢‡∏߇∏ч∏£‡∏±‡∏ö ‡πɇ∏ä‡πâ‡πŇ∏ö‡∏ö‡∏ô‡∏µ‡πâ GoogleAnalytics.instance.LogScreen(“Enter You Tracking String Here”); ‡∏ч∏£‡∏±‡∏ö