[NGUI] เธชเธญเธเธเธฒเธฃเนเธเน Anchor by Ziah
Nov0
เธเธฒเธเนเธเธเนเธงเธเนเธฃเธเธเธตเนเธเนเธเธเธงเนเธฒเธเธฒเธฃเธเธณเนเธซเน UI เนเธ Unity เธเธดเธเธเธญเธเธเธญเนเธกเนเธงเนเธฒเธเธฐเธเธญ Mobile เธเธนเนเนเธเนเธเธฐเธกเธตเธชเธฑเธเธชเนเธงเธเธเนเธฒเธเนเธเธฑเธ เนเธฃเธฒเนเธฅเธขเนเธเนเธฃเธนเนเธงเธดเธเธตเนเธเน Anchor เนเธ NGUI เนเธงเธญเธฃเนเธเธฑเนเธเธเธตเนเธเธฑเธเธเธฃเธฑเธ
Anchors type เธเธฐเธกเธต 2 เนเธเธย Unified เนเธฅเธฐย Advanced
- เนเธเธ Unified เธเธฐเธญเนเธฒเธเธญเธดเธเธเธฒเธ GameObject เธเธฑเธงเนเธเธตเธขเธงเธเธฑเธ
Anchor เนเธเธ Unified
- เนเธเธ Advancedย เธเธฐเธญเนเธฒเธเธญเธดเธเธเธฒเธ GameObject เธซเธฅเธฒเธขเนเธเธฑเธงเนเธเน
Anchor เนเธเธ Advanced
Anchors เธเธฐเนเธฅเธทเธญเธเธเนเธงเธเธเธตเนเธเธฐเธญเธฑเธเนเธเธ UI เธเธตเนเธเธฐเธเธดเธเนเธเนเธกเธตเธชเธฒเธกเธเนเธงเธเธเธทเธญ
- OnEnable เธญเธฑเธเนเธเธเนเธกเธทเนเธญ Enable
- OnUpdate เธญเธฑเธเนเธเธเธเธธเธเนเธเธฃเธก
- OnStart เธญเธฑเธเนเธเธเนเธกเธทเนเธญเนเธฃเธดเนเธกเนเธเน
Execute เนเธเน 3 เธเนเธงเธ OnEnable OnUpdate OnStart
เธชเนเธงเธเธเธตเนเนเธเนเธญเนเธฒเธเธญเธดเธเนเธเนเธเนเธฅเธฐเธเนเธฒเธเธเธฐเธกเธตเธเธฑเนเธเธซเธกเธ 4 เนเธเธย เธเนเธฒเธข/เธเธฅเธฒเธ/เธเธงเธฒ/เธเธฃเธฑเธเนเธเนเธ% เธเนเธญเธชเธธเธเธเนเธฒเธขเธเธทเธญเนเธฅเธทเธญเธ เธ เธเธณเนเธซเธเนเธเธเธฑเธเธเธธเธเธฑเธ เธฃเธฐเธเธเธเธฐเธเธณเธเธงเธเนเธเนเธเนเธเธ % เธกเธฒเนเธซเนเนเธฅเธข (เธเนเธฒเธเธญเธ Top/Bottom เธเนเธเธฐเนเธเธฅเธตเนเธขเธ เธเนเธฒเธข/เธเธงเธฒ เนเธเนเธ เธเธ/เธฅเนเธฒเธ)
เนเธฅเธทเธญเธเธชเนเธงเธเธเธตเนเธเธฐเธญเนเธฒเธเธญเธดเธเธเธดเธเธเนเธฒเธเนเธเนเธเน 4 เนเธเธ
เธเธญเธเธเธฒเธเธเธดเธเนเธฅเนเธงเธขเธฑเธ + Unit เนเธเธดเนเธกเนเธญเธฒเนเธเน
เธเนเธญเธเธงเธฃเธฃเธฐเธงเธฑเธ : เธเนเธฒเนเธเธดเธเธกเธตเธเธฒเธฃเธเธฑเธเธเธฑเธเนเธเธฅเธตเนเธขเธ Aspect เธเธญเธ GameObject เธเธฑเนเธเน เธเธงเธฃเธเธฐเนเธเน Anchor เนเธเธเธฑเธงเธกเธฑเธเนเธฅเธฐเธฅเธนเธเนเนเธเนเธเนเธเธ % เนเธซเนเธซเธกเธ เนเธเธฃเธฒเธฐเนเธเธ Unit เนเธกเธทเนเธญเธกเธตเธเธฒเธฃเนเธเธฅเธตเนเธขเธเธเนเธฒเธญเธฒเธเธเธฐเธเธดเธเนเธเธตเนเธขเธเนเธเน
เนเธเธ Left/Right/Top/Bottom เธเนเธฒ 0 เธเธดเธเธเนเธฒเธเธเธฑเนเธเน เธเนเธฒ + เธเนเนเธเธดเนเธกเธฃเธฐเธขเธฐเธซเนเธฒเธเธเธฒเธเธเธญเธ เนเธเธ Custom เธเธณเธเธฒเธฃเนเธฅเธทเนเธญเธ % เธเธตเนเนเธงเนเธเธเธฒเธเธฃเธฐเธขเธฐเธเธญเธเนเธเนเนเธฅเธข
เนเธเนเธฒเธเธตเนเธเนเธเธฐเธเธดเธเธเธธเธเธเนเธฒเธเนเธเนเธเธฒเธกเธเธตเนเนเธฃเธฒเธเนเธญเธเธเธฒเธฃเนเธฅเนเธงเธฅเนเธฐเธเธฃเธฑเธ
เธเธฑเธงเธญเธขเนเธฒเธเธเธฅเธฅเธฑเธเธเนเนเธเธเธเธญ 3:2
เธเธฑเธงเธญเธขเนเธฒเธเธเธฅเธฅเธฑเธเธเนเนเธเธ 16:9
เธเธฑเธงเธญเธขเนเธฒเธเธเธฅเธฅเธฑเธเธเนเนเธเธ 3:4
เธเธฒเธฃเธเนเธญเธเธเธฑเธเธเธฒเธฃ hack In-app Purchase (2) by heha
Oct1
เธเนเธญเธเธฒเธเธเธเธเธงเธฒเธกเธเธตเนเนเธฅเนเธง เธงเธฑเธเธเธตเนเนเธฃเธฒเธกเธฒเธเธนเธเธฑเนเธเธเธญเธเธเธฒเธฃ verify เธเธฃเธดเธเน เธเธฑเธ เธกเธตเธเธฑเธเธเธตเน
Android
- Login เนเธเนเธฒย https://play.google.com/apps/publish/
- เนเธฅเธทเธญเธ Settings (Icon เธเธฑเธเนเธเธทเธญเธ)
- เนเธฅเธทเธญเธ API Access เนเธฅเนเธงเธเธเนเธเธดเธเนเธเนเธเธฒเธย Google Play Android Developer API
- เธเธตเนเธซเธฑเธงเธเนเธญ Linked Project เนเธ API Access เธซเธฅเธฑเธเนเธเธดเธเนเธเนเธเธฒเธเนเธซเนเธเธฅเธดเธเธเธตเนย Google Play Android Developer
- เธเธฅเธดเธย APIs & auth
- เธเธฅเธดเธ Credentials
- เธเธฅเธดเธเธเธธเนเธก Create new Client ID
- เนเธฅเธทเธญเธ Application Type เนเธเนเธ Web Application
- เธเนเธญเธ Authorized Javascript Origins เนเธฅเธฐ Authorized Redirect URI เนเธชเนเนเธเนเธ http://google.com เธซเธฃเธทเธญเธญเธฐเนเธฃเธเนเนเธเนเธเธฑเนเธเธเธนเน เนเธเนเนเธซเนเธเธณเธเนเธฒเนเธเธเนเธญเธเธเธตเนเนเธงเน
- เธเธ Client ID เธเธฑเธ Client Secret เนเธญเธฒเนเธงเน
- เธเธ Create Client ID
- เนเธชเนเธเนเธญเธ url เนเธ Web Browser เนเธเธงเนเธฒ
https://accounts.google.com/o/oauth2/auth?scope=https://www.googleapis.com/auth/androidpublisher&response_type=code&access_type=offline&redirect_uri=...&client_id=...
(เนเธเนเนเธ … เนเธเนเธเธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 9-10) - เธเธฅเธดเธ Allow Access
- Browser เธเธฐ redirect เนเธ google.com (เธซเธฃเธทเธญเนเธงเนเธเธญเธทเนเธเธเธฒเธก redirect_uri เธเธตเนเธเธฑเนเธเนเธงเน) เนเธเนเนเธฃเธฒเนเธกเนเธเนเธญเธเธชเธเนเธเธเธฑเธงเนเธเธทเนเธญเธซเธฒเนเธเนเธงเนเธ เนเธซเนเธเธนเธเธตเน URL เธเธตเนเธกเธฑเธ redirect เนเธเธชเธฑเธเนเธเธเธเธนเธเธฐเธเธเธเธฑเธงเนเธเธฃ code เนเธ url เธเธญเธ browser เธซเธเนเธฒเธเธฒเธเธฃเธฐเธกเธฒเธเธเธตเน “
4/eWdxD7b-YSQ5CNNb-c2iI83KQx19.wp6198ti5Zc7dJ3UXOl0T3aRLxQmbwI.” (เนเธเนเธเนเธเนเธเนเธญเธกเธนเธฅเธเธฑเธงเธญเธขเนเธฒเธ เธเนเธญเธเนเธเนเธเธญเธเธเธธเธเนเธญเธ) เธเนเนเธซเน copy เธเนเธญเธกเธนเธฅเธชเนเธงเธเธเธตเนเนเธเนเธเนเธญเธฒเนเธงเน - เธฅเธย Google Chrome Extension Postmanย (เธซเธฃเธทเธญ extension เธญเธทเนเธเน เนเธญเธฒเนเธงเนเนเธซเนเธเธเธชเธญเธเธขเธดเธ GET/POST เธเนเธฒเธ web browser เนเธเนเธเนเธฒเธขเน)
- เนเธเธดเธ Postman เนเธฅเนเธงเนเธฅเธทเธญเธเธเธฃเธฐเนเธ เธเธเธฒเธฃเธขเธดเธ request เนเธเนเธ POST
- เนเธฅเธทเธญเธเธเธฃเธฐเนเธ เธเนเธเนเธ form-data เนเธฅเนเธงเธเธฃเธญเธ URL เนเธเธงเนเธฒ
https://accounts.google.com/o/oauth2/token
เนเธเธขเธเธฃเธญเธเธเนเธญเธกเธนเธฅเนเธเธเนเธญเธ key, value เธเนเธฒเธเนเธเนเธเธฑเธเธเธตเน (key:value)-
grant_type : authorization_code
-
code : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 14>
-
client_id : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 10>
-
client_secret : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 10>
-
redirect_uri : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 9>
-
- เธเธ Send เธเธฐเนเธเนเธฃเธฑเธเธเนเธญเธกเธนเธฅเธกเธฒเนเธเนเธ JSON เนเธซเน Copy เธชเนเธงเธเธเธญเธ refresh_token เนเธเนเธเนเธงเนเนเธเนเธเธฒเธเธเธฅเธญเธเนเธเนเธ server เธเธญเธเนเธฃเธฒเนเธญเธเนเธฅเธข (refresh_token เนเธกเนเธกเธตเธงเธฑเธเธซเธกเธเธญเธฒเธขเธธ เนเธกเนเธเนเธญเธเธเธญเนเธซเธกเน เนเธเนเนเธเนเธเธฅเธญเธ)
- (เธเธฑเนเธเนเธเนเธเนเธญเธเธตเนเนเธเนเธเธเนเธเนเธเนเธซเนเธเธธเธเธเธเธฅเธญเธเนเธเน postman เธขเธดเธเนเธเธเธนเธเนเธญเธ เธซเธฅเธฑเธเธเธฒเธเธเธณเธเธเนเธชเธฃเนเธเนเธฅเนเธงเนเธซเนเธเธงเนเธฒเนเธเนเธเธฒเธเนเธเน เนเธซเนเธเธณเนเธซเธกเนเธเธฑเนเธเนเธเนเธเนเธญเธเธตเนเนเธเนเธ code เธเธฑเนเธ server เธเธญเธเธเธธเธเนเธญเธเนเธเธขเธญเธฒเธเธขเธดเธ Curl เนเธเนเธเธทเนเธญเนเธซเนเธเธฃเธฐเธเธงเธเธเธฒเธฃเธเธญ access_token เนเธเนเธเนเธเนเธเธขเธญเธฑเธเนเธเธกเธฑเธเธดเนเธกเนเธเนเธญเธเนเธเนเธเธฒเธเธเนเธฒเธ browser เนเธเธทเนเธญเธเธฃเธงเธเธชเธญเธเธเธงเธฒเธกเธเธนเธเธเนเธญเธเธเธญเธเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฑเธ Server Google) เนเธเน postman เนเธฅเธทเธญเธเธขเธดเธเนเธเธ POST เนเธซเธกเธทเธญเธเนเธเธดเธกเนเธเธเธตเน url
https://accounts.google.com/o/oauth2/token
เนเธเธขเธเธฃเธญเธ key:value เธเธฑเธเธเธตเน-
grant_type : refresh_token
-
client_id : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 10>
-
client_secret : <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 10>
-
refresh_token: <เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 18>
-
- copy เธเนเธญเธกเธนเธฅเธชเนเธงเธเธเธญเธ access_token เนเธเนเธเนเธงเน
- เนเธเน postman เนเธฅเธทเธญเธเธขเธดเธ url เนเธเธ GET เนเธเธเธตเน
https://www.googleapis.com/androidpublisher/v2/applications/<packageName>/purchases/products/<product_id>/tokens/<token>?access_token=<access_token>-
packageName - เธเธทเนเธญ package เธเธญเธ app เนเธเนเธ com.lvup.pokdeng
-
product_id - product_id เธเธตเนเธชเธฃเนเธฒเธเธเธฒเธเธเธเธเธงเธฒเธกเธเธตเนเนเธฅเนเธง
-
token - purchase token เธเธตเนเนเธเนเธเธฒเธ app เธเธฑเนเธ client (เธกเธทเนเธญเธเธทเธญเธเธนเนเนเธเน)เธซเธฅเธฑเธเธเธทเนเธญเธชเธณเนเธฃเนเธเธเธตเนเนเธฃเธฒเธชเธฑเนเธเนเธซเนเธขเธดเธเธกเธฒเธเธตเน server เธเธญเธเนเธฃเธฒเนเธเธทเนเธญเธเธฃเธงเธเธชเธญเธ (เธเธดเธเธเธฐเธงเนเธฒเนเธเนเธ transaction id เธเธตเนเธเธฒเธ google เธชเธฃเนเธฒเธเธเธถเนเธ)
- access_token – เธเนเธญเธกเธนเธฅเธเธฒเธเธเนเธญ 20
-
- เนเธเนเธเธฅเธฅเธฑเธเธเนเธกเธฒเธซเธเนเธฒเธเธฒเนเธเธเธเธตเน
{ ย "kind": "androidpublisher#productPurchase", // เธเนเธฒเธเธเธเธตเนเธกเธฒเนเธเธเธเธตเนเนเธชเธกเธญเธเธธเธเธเธฃเธฑเนเธ ย "purchaseTimeMillis": long, // เนเธงเธฅเธฒเธเธตเนเธชเธฑเนเธเธเธทเนเธญ เนเธเนเธ milliseconds ย "purchaseState": integer, // เธชเธเธฒเธเธฐเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญ 0 เนเธเนเธเธเธทเนเธญเธชเธณเนเธฃเนเธ เนเธฅเธฐ 1 เธเธทเธญเธขเธเนเธฅเธดเธเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญ ย "consumptionState": integer, // เธชเธเธฒเธเธฐเธเธฒเธฃเนเธเนเธเธฒเธ 0 เธเธทเธญเธฃเธญเธเธฒเธฃเนเธเนเธเธฒเธเนเธฅเธฐ 1 เธเธทเธญเนเธเนเธเธฒเธเนเธเนเธฅเนเธง ย "developerPayload": string // เธเนเธฒเธเธตเนเนเธฃเธฒเธชเนเธเธกเธฒเธเธฒเธเธเธฑเนเธ client เธเธตเนเธเธฐเนเธเนเธเนเธ server เธเธญเธ google เนเธงเนเธเนเธงเธข เนเธเนเธ transaction id เธเธญเธเนเธฃเธฒเธเธตเนเธชเธฃเนเธฒเธเธเธถเนเธเธกเธฒเนเธญเธ } - เนเธฃเธตเธขเธเธฃเนเธญเธขเธเนเธฒ
iOS
- เธเนเธญเธกเธนเธฅเธเธฒเธ client (เธกเธทเธญเธเธทเธญเธเธนเนเนเธเน) เธเธฐเธกเธฒเนเธเธฃเธนเธเนเธเธ payload เธเธถเนเธเนเธเนเธ string json เธขเธฒเธงเน เธเนเธญเธเธซเธเธถเนเธเธเธนเธ encode เธเนเธงเธข base64 เนเธญเธฒเนเธงเน เนเธซเนเธขเธดเธเธเนเธญเธกเธนเธฅเธเธฒเธ client (เธกเธทเธญเธเธทเธญเธเธนเนเนเธเน) เธกเธฒเธขเธฑเธ server
- เธเธตเนเธเธฑเนเธ server เนเธซเนเนเธฃเธฒเธขเธดเธเนเธเธ POST เนเธเธเธตเน url
https://sandbox.itunes.apple.com/verifyReceipt
(เธชเธณเธซเธฃเธฑเธ transaction เธเธตเนเนเธเนเธเธเธชเธญเธ) เธซเธฃเธทเธญ
https://buy.itunes.apple.com/verifyReceipt
เธชเธณเธซเธฃเธฑเธ server เธเธฃเธดเธ เธเธถเนเธเธเนเธฒเนเธเน postman เนเธเธเธฒเธฃเธเธเธชเธญเธเธขเธดเธเธเธฐเธเนเธญเธเนเธเธฅเธตเนเธขเธเธเธเธดเธเธเธตเนเนเธฅเธทเธญเธเธเธฒเธ form-data เนเธเนเธ raw เนเธฅเนเธงเนเธญเธฒเธเนเธญเธกเธนเธฅ json string เธเธฑเนเธเธเนเธญเธเธเธตเนเนเธเนเธฃเธฑเธเธกเธฒ เธกเธฒเนเธเธฅเธตเนเธขเธเธเธฒเธ “receipt_base64″ เนเธเนเธ “receipt-data” เนเธฅเนเธงเธขเธดเธเนเธเนเธฒ ย url เธเธตเนเธเธฅเนเธฒเธงเนเธงเน เธเธฐเนเธเนเธฃเธฑเธเธเนเธญเธกเธนเธฅเธกเธฒเนเธเนเธ JSON เธเนเธฒ status เนเธเนเธ 0 เนเธชเธเธเธงเนเธฒเธขเธดเธเธชเธณเนเธฃเนเธ เธเธฐเธกเธตเธเนเธญเธกเธนเธฅเธญเธทเนเธเน เธเธดเธเธกเธฒเธเนเธงเธขเนเธเธขเนเธซเนเนเธเนเธเธเธฒเธ array เธเธทเนเธญ in_app เนเธเนเธเธซเธฅเธฑเธ เนเธฅเธฐเธเธนเธเธตเนเธชเธกเธฒเธเธดเธ array เธเธฑเธงเธชเธธเธเธเนเธฒเธข เธเธฐเนเธเนเธเธฃเธฒเธขเธเธฒเธฃเธฅเนเธฒเธชเธธเธเธเธตเนเธเธถเนเธเธชเธฑเนเธเธเธทเนเธญเธเธฃเธดเธเน (เธซเธฒเธ array เธกเธตเธเนเธญเธกเธนเธฅเธกเธฒเธเธเธงเนเธฒ 1 เธเธฒเธเธเธฃเธฑเนเธเธเธฐเธกเธตเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฃเธฑเนเธเธเนเธญเธเน เนเธซเนเธกเธฒเธเนเธงเธข เธเธถเธเธเนเธญเธเธเธฃเธงเธเธชเธญเธเธเธฒเธเธชเธกเธฒเธเธดเธเธเธฑเธงเธชเธธเธเธเนเธฒเธขเธเธญเธ array เนเธชเธกเธญ) เนเธเธขเธกเธตเธเนเธญเธกเธนเธฅเธเธตเนเธเนเธฒเนเธเนเธเนเธงเนเธเธทเธญ product_id,ย transaction_id เนเธฅเธฐย purchase_date_ms (เธซเธฒเธเธกเธตเธเธณเธงเนเธฒ original เธญเธฒเธเนเธเนเธเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฃเธฑเนเธเนเธฃเธ เนเธกเนเนเธเนเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฑเธเธเธธเธเธฑเธ)
- เนเธชเธฃเนเธเนเธฅเนเธงเธเนเธฒ
เธเนเธญเธกเธนเธฅเธญเนเธฒเธเธญเธดเธ:
https://developers.google.com/android-publisher/api-ref/purchases/products/get
https://developers.google.com/android-publisher/authorization
เธเธฒเธฃเธเนเธญเธเธเธฑเธเธเธฒเธฃ hack In-app Purchase by heha
Sep1
เนเธเธฃเธเธณ app เธกเธฒเธเนเธขเนเธญเธกเธเธตเนเธเธฐเนเธกเนเธเนเธญเธเธเธฒเธฃเนเธซเน app เธเธญเธเนเธฃเธฒเนเธเธ hack เนเธซเธฅเนเธเธซเธฒเนเธเธดเธเธเธญเธเนเธฃเธฒเธญเธขเนเธฒเธ In-app purchase (เธเนเธญเนเธเธเธตเนเธเธญเนเธฃเธตเธขเธเธชเธฑเนเธเน เธงเนเธฒ IAP) เนเธเนเธเน เนเธเธเธเธเธงเธฒเธกเธเธตเนเธเธฐเนเธเธฐเธเธณ App เธเธฃเธฐเนเธ เธเนเธเธกเนเธเนเธเธซเธฅเธฑเธ เธเธถเนเธเธซเธฅเธฑเธเน เธเธฒเธฃเธเนเธญเธเธเธฑเธเธเธฒเธฃ hack เธเธฐเนเธเนเธเนเธเนเธเธชเธญเธเธงเธดเธเธตเธซเธฅเธฑเธเน เธเธฑเธเธเธตเน
1. เธเนเธญเธเธเธฑเธเธเธตเนเธเธฑเธงเธกเธทเธญเธเธทเธญ (Client) เธเธถเนเธเธงเธดเธเธตเธเธตเนเธญเธฒเธเธเธณเนเธเธขเนเธเนเธฒเธฃเธซเธฑเธชเธเธฑเธงเนเธเธฃเนเธกเนเนเธซเนเธเธณ Memory Hacking เนเธเนเธเนเธฒเธขเน เธซเธฃเธทเธญเธฃเธงเธกเนเธเธเธถเธเธเธฒเธฃเธเธฃเธงเธเธชเธญเธเธเธฒเธกเธกเธฒเธเธฃเธเธฒเธ SDK เธเธญเธเธเธฑเนเธ iOS เนเธฅเธฐ Android เธงเนเธฒ Server เธชเนเธเธเนเธฒเธกเธฒเธเธนเธ เธเนเธฒเธเธเธฃเธฐเธเธงเธเธเธฒเธฃเธกเธฒเธเธนเธเธซเธฃเธทเธญเนเธกเน เธเธถเนเธเธงเธดเธเธตเธเธตเนเธญเธฒเธเนเธเธเนเธเนเนเธเธกเนเธเนเธเนเธงเธขเธเธฒเธฃเธชเธฃเนเธฒเธ server เธเธณเธฅเธญเธเธเธถเนเธเธกเธฒเธ เธฒเธขเนเธเธเธฑเธงเธกเธทเธญเธเธทเธญเนเธญเธเนเธฅเธฐเธซเธฅเธญเธ app เธงเนเธฒเธกเธฑเธเนเธเนเธเธดเธเธเนเธญ server apple เธซเธฃเธทเธญ google เธเธฃเธดเธเน เนเธฅเนเธง เธเธณเนเธซเน app เนเธฃเธฒเนเธกเนเธชเธฒเธกเธฒเธฃเธเธฃเธนเนเนเธเนเนเธฅเธขเธงเนเธฒเนเธฃเธฒเธเธณเธฅเธฑเธเธเธธเธขเธเธฑเธ server เธเธฑเธงเธเธฃเธดเธเธซเธฃเธทเธญเนเธกเน
2. เธเนเธญเธเธเธฑเธเธเธตเนเธเธฒเธฃเธชเนเธเธเนเธญเธกเธนเธฅเธฃเธฐเธซเธงเนเธฒเธ Client เธเธฑเธ Server เนเธซเนเธกเธตเธเธฒเธฃ encrypt เธเธฑเธงเนเธเธฃเธเนเธญเธเธชเนเธ เนเธฅเธฐ decrypt เธเธฑเธงเนเธเธฃเธญเธญเธเธกเธฒเนเธเธเธฅเธเธเธฒเธเธเนเธญเธกเธนเธฅย เธงเธดเธเธตเธเธตเนเธเธฐเธเนเธญเธเธเธฑเธเธเธฒเธฃ hack เธเธตเนเธกเธฒเธเธฒเธเธเธฒเธฃเธเธฑเธ packet network เธงเนเธฒ app เนเธฃเธฒเธขเธดเธเนเธเนเธฒ server เธเธตเน URL เนเธซเธเธซเธฅเธฑเธเธเธฒเธเธชเธฑเนเธเธเธทเนเธญ IAP เธชเธณเนเธฃเนเธ เนเธฅเนเธงเธเธณเธเธฒเธฃเธขเธดเธ URL เธเธฑเนเธเธเนเธณเนเธเธทเนเธญเธเธฑเนเธกเธซเธเนเธงเธขเนเธเธดเธ Premium เนเธเนเธเธกเธเธญเธเนเธฃเธฒเธฃเธฑเธงเน เนเธซเธกเธทเธญเธเธเธทเนเธญเธเธฃเธฑเนเธเนเธเธตเธขเธงเนเธฅเนเธงเธเธฐเธฃเธนเนเธเนเธญเธเธเธฒเธเนเธเธเธฒเธฃเธเธฑเนเธกเนเธเธดเธเนเธเธเธฅเธญเธเธเธฒเธฅ เธเธถเนเธเนเธกเนเธงเนเธฒเธเธฐเธเนเธญเธเธเธฑเธเธเธฒเธฃเธขเธดเธเธเธฃเธเนเธเนเธเนเธงเธขเธเธฒเธฃเธเธณเธเธฑเธงเนเธเธฃเนเธงเธเธฅเนเธญเธกเธญเธทเนเธเน เธเธฒเธเธเธฑเธงเนเธเธฃเธทเนเธญเธเนเธเนเธเนเธงเธฅเธฒเธกเธฒ encrypt เธเธฑเธงเนเธเธฃเธเธตเนเธเธฐเธชเนเธเนเธซเน server เธเนเธงเธขเนเธฅเนเธง เนเธเนเธเนเธฒ Hacker เธชเธฒเธกเธฒเธฃเธ Decompile .apk เธเธฅเธฑเธเธกเธฒเนเธเนเธ source code เนเธเน(เธญเธขเนเธฒเธเธชเธงเธขเธเธฒเธก) Hacker เธเนเธชเธฒเธกเธฒเธฃเธเธฅเนเธงเธเธฃเธนเน algorithm เธเธตเนเนเธฃเธฒเนเธเน encrypt เธเธฑเธงเนเธเธฃเธเนเธญเธเธชเนเธเนเธเนเธฒ server เนเธเนเธญเธขเธนเนเธเธต เนเธฅเธฐเธชเธธเธเธเนเธฒเธขเธเนเธเธฐเธชเธฒเธกเธฒเธฃเธเนเธฅเธตเธขเธเนเธเธเธเธฒเธฃ encrypt เนเธเธทเนเธญเธซเธฅเธญเธ server เธเธญเธเนเธฃเธฒเธงเนเธฒเธขเธดเธเธกเธฒเธเธฒเธ client เธเธฃเธดเธเน เนเธเน
3. เธเนเธญเธเธเธฑเธเธเนเธงเธขเธเธฒเธฃเนเธเนเธเธเนเธญเธกเธนเธฅเธเธญเธเนเธเธกเธเธธเธเธญเธขเนเธฒเธเนเธงเนเธเธตเน server เนเธฅเนเธงเนเธซเธฅเธเธเนเธญเธกเธนเธฅเธเธฒเธ server เธกเธฒ update เธเธตเน client เธเธธเธเธเธฃเธฑเนเธเธเนเธญเธเนเธฅเนเธ เนเธฅเธฐเธขเธดเธเธเนเธญเธกเธนเธฅ transaction เนเธเธเธฃเธงเธเธชเธญเธเธเธตเน server google/apple เนเธเธขเธเธฃเธย เธงเธดเธเธตเธเธตเนเธเธทเธญเนเธเนเธเธงเธดเธเธตเธเธตเนเธเธฅเธญเธเธ เธฑเธขเธเธตเนเธชเธธเธเนเธฅเธฐเธเธฐเธเธณเนเธซเนเนเธฃเธฒเธชเธฒเธกเธฒเธฃเธเธเนเธญเธเธเธฑเธเธเธฒเธฃ hack เนเธเน 100% (เธเนเธฒ server เธเธญเธเนเธฃเธฒเนเธญเธเนเธกเนเธกเธตเธเนเธญเธเนเธซเธงเนเธเธตเนเนเธเธกเธเธตเนเธเนเธเธฒเธเธเนเธญเธเธเธฒเธเธญเธทเนเธ) เนเธเนเธเธฐเธกเธตเธเนเธญเนเธชเธตเธขเธชเธญเธเธญเธขเนเธฒเธเธเธทเธญเนเธกเนเธชเธฒเธกเธฒเธฃเธเธเธณเนเธเนเธเนเธเธก offline เธญเธขเนเธฒเธเธชเธกเธเธนเธฃเธเนเนเธเน เนเธเธฃเธฒเธฐเธเนเธญเธเนเธเธทเนเธญเธกเธเนเธญ internet เธเธฅเธญเธเนเธงเธฅเธฒเนเธเธทเนเธญ sync เธเนเธญเธกเธนเธฅ เนเธฅเธฐเธญเธขเนเธฒเธเธเธตเนเธชเธญเธเธเธทเธญเธเธฐเธกเธตเธเนเธฒเนเธเนเธเนเธฒเธขเนเธเนเธเธเนเธฒเนเธเนเธฒ server เธเธญเธเนเธฃเธฒเนเธญเธ เธเธถเนเธเธซเธฒเธเธขเธญเธกเธฃเธฑเธเนเธเธชเธญเธเธเนเธญเธเธตเนเนเธเน เธงเธดเธเธตเธเธตเนเธเธฐเนเธเนเธเธงเธดเธเธตเธเธตเนเธเธตเธเธตเนเธชเธธเธ เธชเธณเธซเธฃเธฑเธเธเธฑเนเธเธเธญเธเธซเธฅเธฑเธเธเธฒเธฃเธเธณเธเธฒเธเธเธนเนเธเนเธเธฒเธเธฃเธนเธเธเนเธฒเธเธฅเนเธฒเธ เนเธซเนเนเธเธฅเธตเนเธขเธเธเธฒเธ iTune Store เนเธเนเธ Play Store เธซเธฃเธทเธญเธเธนเนเนเธซเนเธเธฃเธดเธเธฒเธฃเธเธญเธ platform OS เธเธฑเนเธเน เนเธเนเธ Apple, Google, Amazon เนเธฅเธฐ Soomla Server เธเธทเธญ Server เธเธญเธเนเธฃเธฒเนเธญเธเธเธตเนเนเธเนเธฒเนเธญเธฒเนเธงเน เธเธถเนเธเนเธกเนเธงเนเธฒเธเธฐเนเธเนเธ Store เธเธตเนเนเธซเธเธเนเธเธฒเธกเธเธฐเธกเธตเธงเธดเธเธตเธขเธทเธเธขเธฑเธ Transaction เนเธเธเธเธตเนเนเธซเธกเธทเธญเธเน เธเธฑเธเธซเธกเธ เนเธเนเนเธเนเธเธธเธเนเธเนเธฒเธเธฃเธฑเธ
เธซเธกเธฒเธขเนเธซเธเธธ : เธ เธฒเธเธเธฒเธ http://blog.soom.la/2013/10/announcing-server-side-verification-for.html
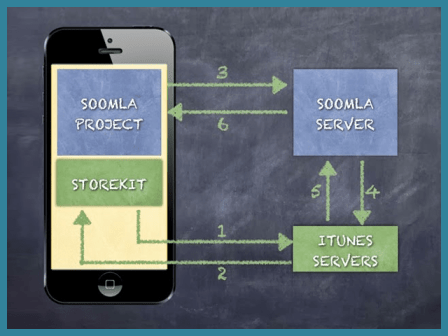
3.1 เธเธดเธเธเนเธญ iTune Store เนเธเธทเนเธญเธชเธฑเนเธเธเธทเนเธญเนเธญเนเธเนเธกเธเธตเนเธเนเธญเธเธเธฒเธฃ
3.2 เนเธเนเธฃเธฑเธเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธถเนเธเธเธฐเธกเธต transaction id เธญเธขเธนเนเนเธเธเธฑเนเธเธเนเธงเธข (เธเธญเธ Google Play เธเธฐเนเธเนเธ purchaseToken เธเธญเธ App Store เธเธฐเนเธเนเธ payload)
3.3ย เธเธณเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฑเนเธเธขเธดเธเนเธเธเธตเน server เธเธญเธเนเธฃเธฒเนเธญเธ
3.4 เธเธณเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฒเธ server เธเธญเธเนเธฃเธฒเนเธญเธเธเธฑเนเธเธขเธดเธเนเธเธเธตเน server เธเธญเธ iTune Store เธญเธตเธเธเธตเนเธเธทเนเธญเธเธฃเธงเธเธชเธญเธเธงเนเธฒเนเธเนเธเธฃเธฒเธขเธเธฒเธฃเธเธตเนเนเธเธดเธเธเธถเนเธเธเธฃเธดเธเธซเธฃเธทเธญเนเธกเน
3.5 iTune Store เธเธญเธเธเธฅเธฑเธเธกเธฒ เธซเธฒเธเธเธนเธเธเนเธญเธเธเนเธเธฐเนเธเนเธฃเธฑเธเธเธณเธขเธทเธเธขเธฑเธเธงเนเธฒเธกเธตเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธฃเธฒเธขเธเธฒเธฃเธเธตเนเธเธฃเธดเธ เนเธฅเธฐ server เธเธญเธเนเธฃเธฒเธเนเธเธฐเธเธฑเธเธเธถเธเธเนเธญเธกเธนเธฅเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเนเธญเธฒเนเธงเน เนเธฅเธฐเนเธเนเธเธดเนเธกเนเธญเนเธเนเธกเธเธตเนเธเธนเนเนเธฅเนเธเธชเธฑเนเธเธเธทเนเธญเธฅเธเธเธฒเธเธเนเธญเธกเธนเธฅ เธเธฑเนเธเธเธญเธเธเธตเนเธเธฐเนเธกเนเธกเธตเนเธเธฃเธชเธฃเนเธฒเธ server เธกเธฒเธซเธฅเธญเธ client เธเธญเธเนเธฃเธฒเธงเนเธฒเนเธเนเธ server เธเธฑเธงเธเธฃเธดเธเนเธเน เนเธเธฃเธฒเธฐ server เธเธญเธเนเธฃเธฒเธเธฐเนเธเนเธเธเนเธญเธกเธนเธฅเธเธฑเธเธเธธเธเธฑเธเธเธญเธเธเธนเนเนเธฅเนเธเนเธญเธฒเนเธงเนเนเธญเธเธเนเธงเธข เนเธฅเธฐเธเนเธญเธกเธนเธฅเธเธนเนเนเธฅเนเธเธเธฃเธเธเธตเนเธเธฐเนเธกเนเธชเธฒเธกเธฒเธฃเธเธเธนเธเนเธเนเนเธเธเนเธฒเนเธเนเธซเธฒเธเธเธนเนเนเธฅเนเธเนเธกเนเนเธเนเธเนเธฒเธเธเธฒเธฃเธเธเธเธทเนเธญ IAP เธกเธฒเธเธฃเธดเธเน (เธเธทเธญเธเนเธญเนเธซเนเธเธฑเนเธ server เธซเธฅเธญเธเธกเธฒ เธชเธธเธเธเนเธฒเธขเนเธงเธฅเธฒเธเธนเนเนเธฅเนเธเธเธเธญเธทเนเธเนเธเนเธฒเธกเธฒเนเธฅเนเธเธเนเนเธซเนเธเธเนเธญเธกเธนเธฅเธเธตเนเนเธเนเธเธฃเธดเธเธเธญเธเธเธเน เธเธตเนเธเธตเน server เนเธฃเธฒเธเธถเนเธเนเธกเนเนเธเนเธเนเธฒเธเธเธฒเธฃเนเธเธเธกเธฒเธญเธขเธนเนเธเธต)
3.6ย เธชเนเธเธเนเธญเธกเธนเธฅเธเธนเนเนเธฅเนเธเธซเธฅเธฑเธเธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธฅเธฑเธ Client (เนเธเนเธเนเธเธดเนเธกเธเธณเธเธงเธเนเธญเนเธเนเธกเธเธตเนเธชเธฑเนเธเธเธทเนเธญเธกเธฒเธเธฅเธฑเธเนเธเธขเธฑเธ Client)
เนเธเนเธฒเธเธตเนเธเนเธเธฐเธชเธฒเธกเธฒเธฃเธเธเนเธญเธเธเธฑเธเธเธฒเธฃ Hack IAP เนเธเนเธญเธขเนเธฒเธเธชเธกเธเธนเธฃเธเน เธเธถเนเธเธซเธฒเธเธเธธเธเนเธเน Unity เธเธกเนเธเธฐเธเธณ Plugin เธเธตเนเธเธทเนเธญเธงเนเธฒ ย Soomla (เธเธตเนเธเธกเธขเธทเธกเธฃเธนเธเธกเธฒเนเธเนเนเธเธเธเธเธงเธฒเธกเธเธตเนเธเธตเนเนเธซเธฅเธฐ) เนเธเธฃเธฒเธฐเธกเธฑเธเธเธฃเธตเนเธฅเธฐเนเธเนเนเธเนเธเธฑเนเธ Google Play, Amazon Store, App Store เธเธฃเธเธเนเธงเธเนเธฅเธขเธเธตเนเธเธตเธขเธง เธชเธณเธซเธฃเธฑเธเธเธฃเธฑเนเธเธซเธเนเธฒเธเธกเธเธฐเธกเธฒเธฅเธเธฃเธฒเธขเธฅเธฐเนเธญเธตเธขเธเธเธฒเธฃเธขเธทเธเธขเธฑเธ Transaction เธเธฒเธฃเธชเธฑเนเธเธเธทเนเธญเธเธญเธเธเธฑเนเธ App Store เนเธฅเธฐ Google Play เธเธฐเธเธฃเธฑเธ
เธงเธดเธเธตเนเธเธฃเธตเธขเธก Account เธชเธณเธซเธฃเธฑเธเธเธเธชเธญเธ In-app Purchase by heha
Aug1
เนเธเธทเนเธญเธเธเธฒเธเธเธฒเธฃเธเธณ In-app purchase เธเธฑเนเธ เธเธฐเธเนเธญเธเธกเธตเธเธฒเธฃเธชเธฃเนเธฒเธ product เธเธถเนเธเธกเธฒเธเนเธญเธเธงเนเธฒเธเธทเนเธญเธญเธฐเนเธฃ เธฃเธฒเธเธฒเนเธเนเธฒเนเธซเธฃเน เธเธฑเนเธเธเธฑเนเธ iOS เนเธฅเธฐ Android เนเธฃเธฒเธกเธฒเธเธนเธเธฑเนเธเธเธญเธเธเธฑเธ
Android
- Login เนเธเนเธฒย https://play.google.com/apps/publish/
- เนเธฅเธทเธญเธ Settings (Icon เธเธฑเธเนเธเธทเธญเธ)
- เนเธฅเธทเธญเธ Account details
- เธเธตเน License Testing เนเธชเน email เธเธญเธ google account เธเธตเนเธเธฐเนเธซเนเนเธเนเธ tester เธเธเธชเธญเธเนเธเนเนเธฅเนเธงเธเธ save
- เธเธฃเธ Merchant Account เธซเธเนเธฒเนเธเธตเธขเธงเธเธฑเธเธเธฐเธกเธตเธชเนเธงเธเนเธเธทเนเธญเธกเธเนเธญเธเธฑเธ Google Wallet เธเธ link เนเธเธซเธฒเธเธขเธฑเธเนเธกเนเนเธเนเธชเธฃเนเธฒเธเนเธงเน เธฃเธฐเธเธเธเธฐเนเธซเนเธเธฃเธญเธเธเนเธญเธกเธนเธฅเนเธเธทเนเธญเธชเธฃเนเธฒเธเนเธญเธฒเนเธงเนเธฃเธฑเธเนเธเธดเธเธเธฒเธเธเธนเนเนเธเน
- เธชเธฃเนเธฒเธ app เนเธซเธกเนเนเธเธทเนเธญเธเธเธชเธญเธ เธซเธฃเธทเธญเนเธฅเธทเธญเธ app เนเธเธดเธกเธเธตเนเธกเธตเธญเธขเธนเน
- Upload APK เธเธตเนเธกเธตเธเธฒเธฃเธเธญ Permission In-app Billing (เธซเธฒเธเนเธเนเธเธเธชเธญเธเนเธซเน upload เนเธเนเธฒ alpha channel)
- เนเธฅเธทเธญเธ In-app Products เธเธตเนเนเธกเธเธนเธเธฒเธเธเนเธฒเธขเธซเธฅเธฑเธเนเธฅเธทเธญเธ app เธเธตเนเนเธฃเธฒเธเนเธญเธเธเธฒเธฃเนเธชเน in-app purchase
- เธเนเธฒเนเธกเนเธกเธตเธเธฑเธเธซเธฒเธเธฐเธกเธตเธเธธเนเธก Add new product เนเธซเนเธเธเนเธเน เธซเธฒเธเนเธกเนเธกเธต เนเธซเนเธเธณเธเนเธญ 7 เนเธซเธกเน
- เธเธ Add new product เนเธฅเนเธงเนเธฅเธทเธญเธเนเธเนเธ Managed Product (เธชเธณเธซเธฃเธฑเธ API v3) เนเธฅเนเธงเนเธชเน Product ID เนเธเนเธ com.lvup.item1
- เธเธฃเธญเธเธเนเธญเธกเธนเธฅเธเนเธฒเธเน เนเธซเนเธเธฃเธเนเธฅเนเธงเธเธ Save
- เธเธตเนเธเนเธฒเธเน เธเธธเนเธกเนเธเธ เนเธฅเธทเธญเธเธเธฒเธ Inactive เนเธเนเธ Activate เนเธเธทเนเธญเนเธฃเธดเนเธกเนเธเนเธเธฒเธ
- เธชเธเธฒเธฐ app เธเธตเนเธเธฐเนเธเน in-app เธเนเธญเธเนเธเนเธ Published เนเธเนเธฒเธเธฑเนเธ (เธเนเธฒเธขเธฑเธเนเธกเนเธเนเธญเธเธเธฒเธฃเธเธฅเนเธญเธขเนเธซเนเนเธเน Alpha Channel เนเธเน เนเธกเนเธเธ publish เธเนเนเธกเนเนเธเนเธเนเธฃ)
- เธฃเธญเธฃเธฐเธเธ google update เธชเธฑเธเธซเธฅเธฒเธขเธเธฑเนเธงเนเธกเธเธซเธเนเธญเธข ( 2-3 เธเธก.) เนเธฅเนเธงเธเธเธชเธญเธเธขเธดเธ In-app เธเธฒเธเธเธฑเธง app เธเธญเธเนเธฃเธฒเนเธเนเนเธฅเธข
- เธเธเนเธกเธเธน Services & APIs (เนเธเน In-app Products) เธเธฐเธกเธตเธชเนเธงเธย YOUR LICENSE KEY FOR THIS APPLICATION เธเธถเนเธเนเธซเน license key เธชเนเธงเธเธเธตเนเนเธเนเธเนเธเธฑเธ library in-app purchase เธเธตเนเนเธฃเธฒเนเธเนเธเธฒเธ
- upload apk เธเธตเนเนเธชเน license key เธเธถเนเธเนเธเนเธเธทเนเธญเธเธเธชเธญเธ
- เธเธเธชเธญเธ reserved item เธเธตเน google เธเธญเธเนเธญเธฒเนเธงเนเนเธซเนเธเธเธชเธญเธเนเธเธขเนเธเธเธฒเธฐเนเธเนเธเธฒเธกเธซเธเนเธฒเธเธตเน
- เธเธเธชเธญเธ in-app เธเธฒเธ app เธเธญเธเนเธฃเธฒ
- เธเนเธญเธเธงเธฃเธฃเธฐเธงเธฑเธ เธซเธกเธฒเธขเนเธฅเธ Build เธซเธฃเธทเธญ Bundle Version Code เธเธฐเธเนเธญเธเนเธเนเธเนเธฅเธ Build เธเธตเนเนเธเธข upload เธเธถเนเธ Store เนเธเนเธฅเนเธงเนเธเนเธฒเธเธฑเนเธ เธซเนเธฒเธกเนเธเนเนเธฅเธเธเธตเนเธกเธฒเธเนเธเธดเธเธเธฃเธดเธเธเธฒเธเธเธตเนเธกเธตเนเธ Store (เธเนเธฒเธกเธต script เนเธเธฅเธตเนเธขเธเนเธฅเธ Build เธญเธฑเธเนเธเธกเธฑเธเธดเธเธงเธฃเธฃเธฐเธงเธฑเธเนเธเนเธเธญเธขเนเธฒเธเธขเธดเนเธ) เนเธกเนเธญเธขเนเธฒเธเธเธฑเนเธเธเธฐเนเธเธญ error เธเนเธญเธเธงเนเธฒเธซเธฒ item เธเธดเนเธเธเธตเนเนเธกเนเธเธ เนเธฅเธฐเธซเนเธฒเธกเนเธเนเนเธฅเธเธเธตเนเธขเธฑเธเนเธกเนเนเธเนเนเธชเน permission billing เธฅเธเนเธ เนเธกเนเธญเธขเนเธฒเธเธเธฑเนเธเธเธฐเนเธกเนเธชเธฒเธกเธฒเธฃเธเนเธเนเธเธฒเธฃเนเธเน
iOS
- login เนเธเนเธฒย https://itunesconnect.apple.com
- เนเธเนเธฒ Manage users
- เนเธฅเธทเธญเธ Test User
- Add New User เธเธฃเธญเธเธฃเธฒเธขเธฅเธฐเนเธญเธตเธขเธเนเธฅเนเธงเนเธเธ เธเธฑเนเธเธเธญเธเธเธตเนเนเธเนเธเธเธฒเธฃเธชเธฃเนเธฒเธ account เนเธญเธฒเนเธงเนเธเธเธชเธญเธ in-app
- เธเธฅเธฑเธเธกเธฒเธเธตเนเธซเธเนเธฒเนเธฃเธ เนเธฅเธทเธญเธ Manage your apps
- เธชเธฃเนเธฒเธ app เนเธซเธกเนเนเธเธทเนเธญเธเธเธชเธญเธ เธซเธฃเธทเธญเนเธฅเธทเธญเธ app เนเธเธดเธกเธเธตเนเธกเธตเธญเธขเธนเน
- เนเธเนเธฒเนเธเนเธ app เธเธฑเนเธเน เนเธฅเนเธงเนเธฅเธทเธญเธ Manage In-App Purchases เธเธฒเธเธเธงเธฒ
- เนเธฅเธทเธญเธ Create New
- เนเธฅเธทเธญเธ Consumable
- เธเธฃเธญเธเธเนเธญเธกเธนเธฅเธเนเธฒเธเน
- เธชเธณเธซเธฃเธฑเธ Price Tier เธเธฐเนเธเนเธเธชเนเธงเธเนเธฅเธทเธญเธเธงเนเธฒเธฃเธฒเธเธฒเนเธเนเธฒเนเธฃ เธเธถเนเธ apple เธเธฑเธเธเธฑเธเนเธกเนเนเธซเนเนเธฃเธฒเธเธฑเนเธเธฃเธฒเธเธฒเนเธญเธเนเธเนเธญเธดเธชเธฃเธฐ เธเนเธญเธเธเธฑเนเธเธเธฒเธก apple เธเธณเธซเธเธเนเธเนเธฒเธเธฑเนเธ เนเธเธขเธเธฐเธกเธต Tier เธเธฃเธฃเธกเธเธฒ (เธเนเธฒ US เธฃเธฒเธเธฒ 0.99 เธฃเธฒเธเธฒเธชเธเธธเธฅเนเธเธดเธเธญเธทเนเธเธเธฐเนเธเธฅเธเธเธฒเธ 0.99 เธกเธฒเธเธฃเธเน) เนเธฅเธฐ Alternate Tier (เธฃเธฒเธเธฒเนเธเธชเธเธธเธฅเนเธเธดเธเธญเธทเนเธเน เธเธฐเธเธขเธฒเธขเธฒเธกเธฅเธเธเนเธฒเธขเธเนเธงเธขเนเธฅเธ 9 เนเธซเน เนเธกเนเนเธเนเนเธเธฅเธเธกเธฒเธเธฒเธเธฃเธฒเธเธฒ US เธเธฃเธเน เธเธณเนเธฃเธญเธฒเธเธฅเธเธฅเธเนเธฅเนเธเธเนเธญเธข)
- เธเธฃเธญเธเธเธฃเธเธเธ Save เนเธซเนเธเธเธฑเธเธเธฒเธ Apple เนเธ Review (Ready to submit) * เธซเนเธฒเธกเธฅเธทเธก upload screenshot for review เนเธกเนเธเธฑเนเธเธเธฐเธเธเธชเธญเธเธเธทเนเธญเนเธกเนเนเธเน เธญเธฒเธ upload เธฃเธนเธเธซเธฅเธญเธเน เนเธเธเนเธญเธ เธเนเธญเธขเธกเธฒเนเธเนเนเธเนเธเนเธเธฃเธนเธเธเธฃเธดเธเธเธตเนเธซเธฅเธฑเธเนเธเน
- เธเธตเน Device เธเธตเนเธเธฐเธเธเธชเธญเธ เนเธซเนเธเธ Setting -> Store Settings -> Sign out
- เนเธเธดเธ app เธเธญเธเนเธฃเธฒเธเธถเนเธเธกเธฒเธเธเธชเธญเธ in-app เนเธเธขเธเธเธเธทเนเธญ
- เธฃเธฐเธเธเธเธฐเธเธฃเธฒเธเธเนเธซเนเนเธชเน account เธเนเธเธฃเธญเธ test user เธเธตเนเธชเธฃเนเธฒเธเนเธเธเนเธญ 4 เนเธ
- เธเธเธเธทเนเธญเนเธเธทเนเธญเธเธเธชเธญเธ
เธเธณเนเธซเธเนเธเธเธธเนเธกเธเธงเธฃเธเธฐเนเธเนเธ OK-Cancel เธซเธฃเธทเธญ Cancel-OK? by akara
Mar0
เธงเธฑเธเธเธถเธเธเธเธฐเธเธกเธเธฑเนเธเนเธฅเนเธ research เนเธเธกเนเธเธกเธทเธญเธเธทเธญเธญเธขเธนเน เธเธกเธเธฐเธเธเนเธเนเธเธฒเธเนเธญเนเธเธกเนเธเนเธเธก
เนเธเธกเธกเธฑเธเธเนเนเธฅเธขเธเธถเนเธ popup เธกเธฒเธเธฒเธกเธเธกเธงเนเธฒ เธเธเธฅเธเนเธเนเนเธญเนเธเธกเนเธซเธก yes/no เนเธฅเนเธงเธเธกเธเนเธเธฐเธเธ ok เนเธเนเธเธฑเธเนเธเธเธเธเธดเธเธเธธเนเธกเธเธฐเธเธฑเนเธ เธเธกเนเธฅเธขเธเธเน เนเธญเนเธฐ เธเธฐเธเธตเนเธเธนเธเธเนเธฃเนเธเนเธเธตเนเธข เธเธเนเธซเธกเนเธชเธด
เธเธฃเธฒเธงเธเธตเนเธเธกเธญเนเธฒเธเธเนเธญเธเธงเธฒเธกเธเธตเนเธเธธเนเธกเธเธเธเธตเน เนเธฅเนเธงเธเธถเธเธเธฃเธฃเธเธเธเธเธฅเธเนเธเธญเธตเธ 1 เธเธฃเธฑเนเธ เนเธเนเธเธญเธเธเธฃเธฑเธ เธเธกเนเธกเนเธเธฅเธฒเธ เนเธเนเธกเธฑเธเธเนเนเธฅเธขเธเธณเนเธซเนเธเธกเธชเธเธชเธฑเธขเธงเนเธฒ เธเธณเนเธกเธเธญเธเนเธฃเธเธเธกเธเธเธเธดเธเนเธเนเธเนเธเธฐ เนเธฅเธขเธกเธฒเธเธฑเนเธเธเธดเธเนเธเธน เนเธซเนเธข! เนเธเธกเธเธตเนเธเธธเนเธก ok เธกเธฑเธเธญเธขเธนเนเธเธเธฅเธฐเธเธตเนเธเธฑเธเธญเธตเธเนเธเธกเธเธตเนเธเธกเนเธฅเนเธเธเธฐเธเธตเนเธเธตเนเธเนเธฒ
เธเธงเธฒเธกเธชเธเธชเธฑเธขเนเธฅเธขเธเธฑเธเนเธเธดเธ เธฅเธญเธเนเธเธดเธเนเธเธนเธเธฑเนเธ 2 เนเธเธกเธญเธตเธเธเธฃเธฑเนเธ เธเธฑเธเนเธฅเธข เนเธเธกเธเธถเธ ok เธเนเธฒเธข cancel เธเธงเธฒ เธญเธตเธเนเธเธก Ok เธเธงเธฒ cancel เธเนเธฒเธข … เธญเนเธฒเธง เนเธฅเนเธงเนเธเธกเธเธนเธฅเธฐ … เนเธฅเนเธง เธเธฃเธดเธเนเธกเธฑเธเธเธงเธฃเธเธฐเนเธเนเธเนเธเธเนเธซเธเธฅเนเธฐ
เธเธกเธเนเนเธฅเธขเธฅเธญเธเนเธ google เธเธน เนเธเธญเธเธฑเธเธเธเธเธงเธฒเธกเธเธตเนเนเธเนเธฒเนเธซเน http://www.nngroup.com/articles/ok-cancel-or-cancel-ok/เนเธเธตเธขเธเนเธเธขเธเธธเธ Jakob Nielsen
เธชเธฃเธธเธเนเธเนเนเธเธเธงเธฒเธกเธเนเธฒเธเธญเธเธกเธฒเธงเนเธฒ เธเธถเนเธเธญเธขเธนเนเธเธฑเธเธงเนเธฒเธกเธฑเธเธญเธขเธนเนเธเธ platform เนเธซเธ เธเนเธญเธญเธเนเธเธเธเธฒเธกเธเธตเนเธเธเนเธเนเธชเนเธงเธเนเธซเธเนเนเธเนเธฒเนเธเนเธเธฑเธ Windows เธเน OK-Cancel เธชเนเธงเธ Mac เธเน Cancel-OK เธเนเธฒเนเธญเนเธเธเธฐเธเธณเธเธเนเธงเนเธเธเนเธฅเธณเธเธฒเธเธซเธเนเธญเธข เนเธญเธฒเธเธฒเธกเธเธตเนเธเธเนเธเนเธเธญเธเนเธญเนเธเนเธเนเธฅเธฐเธเธฑเธ เนเธเธเธน Stat เธเธฐ เธเธเนเธเนเธงเธดเธเนเธเธงเนเนเธขเธญเธฐเธเนเธญเธญเธเนเธเธเนเธเธ Windows เธเธเนเธเน Mac เนเธขเธญเธฐ เธเนเธญเธญเธเนเธเธเนเธเธ Mac
เธเธฑเธงเธญเธขเนเธฒเธเธเธญเธ Windows
เธเธฑเธงเธญเธขเนเธฒเธเธเธญเธ Mac
เธชเนเธงเธเธเธเธกเธทเธญเธเธทเธญเนเธเนเธฒเธเธตเนเธญเนเธฒเธเนเธเธเธเธเธงเธฒเธกเนเธซเธกเธทเธญเธเธเธฐเนเธกเนเนเธเนเนเธเธตเธขเธเนเธงเนเธเธฃเธฑเธ เนเธเนเธเธญเธฅเธญเธเธชเธฑเธเนเธเธเธธเนเธฅเนเธงเธชเนเธงเธเนเธซเธเนเธเนเธเธฐเธเธธเนเธก Ok เธญเธขเธนเนเธเนเธฒเธเธเธงเธฒเธเธฐ เธเธกเนเธเธฒเธงเนเธฒเธเนเธฒเธเธฐเนเธเธฃเธฒเธฐเธกเธฑเธเธญเธขเธนเนเนเธเธฅเนเธเธดเนเธงเนเธเนเธเธเธงเธฒเธกเธฑเนเธ
เธเธฑเธงเธญเธขเนเธฒเธเธเธญเธ iOS เนเธฅเธฐ Android
เนเธเธก Brave Frontier เธเธธเนเธก OK เธญเธขเธนเนเธเนเธฒเธเธเนเธฒเธข เนเธเธกเธเธตเนเนเธซเธฅเธฐเธเธตเนเธเธกเธเธเธเธดเธ
เนเธเธก Chain Chronicel เธเธธเนเธก OK เธญเธขเธนเนเธเนเธฒเธเธเธงเธฒ