ทำ Button Sliding Menu อย่างง่ายด้วย NGUI(2.7) by Tony
May0
คราวที่แล้วลองสร้าง Sliding Panel กันไปแล้ว คราวนี้เราจะมาทำ Menu อย่างง่ายที่ขยับได้ด้วยการลากหรือคลิกปุ่มเพื่อสลับหน้ากันฮะ
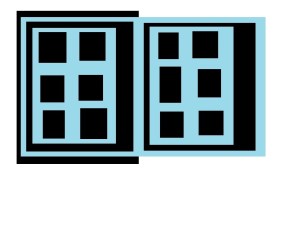
เทคนิคก็ง่ายๆ แค่ทำเหมือนหน้า Menu แต่ละหน้า เป็น Object ตัวนึงใน Grid และในแต่ละ Menu ก็มี Grid(2) ใส่อยู่ ซึ่ง Grid(2) ก็จะมี Menu Object ที่เราจะใช้ แบบนี้
- Drag Panel
- Grid (Menu)
- Menu
- Grid (Item)
- Item
*GameObject สีดำ / Grid สีฟ้า
แล้วเลื่อน Panel โดยการเปลี่ยนค่า Scroll Bar ที่เชือมกับ Drag Panel แล้วจะมีเทคนิคหน่อยที่จะทำให้การขยับดู Smooth ขึ้น
เริ่มเลยดีกว่า ขั้นแรกสร้าง Object ตาม Layout ข้างต้น

โดยสร้างปุ่มและ Scroll Bar เพิ่มเอาไว้ตรงไหนก็ได้ ให้เห็นใน Camera เป็นพอ (อย่าลืมกำหนดค่า Scroll Value เป็น 0)
หลังจากวางเสร็จแล้ว ลองเทสดูว่า Drag ได้รึเปล่า? (ตรงนี้ทำเป็น Clipping Panel เอาไว้น่าจะดูง่ายกว่า แล้วแต่ความถนัด)
หลังจากเทสแล้ว ลาก Scroll Bar ไปใส่ใน Drag Panel Script ตามรูปได้เลย
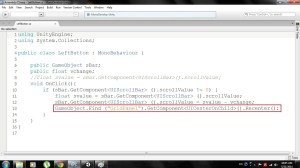
เสร็จแล้ว เราจะเขียน Script ให้ปุ่มทั้งซ้ายและขวา เพื่อสั่งให้เปลี่ยนค่า Scroll Value ของ Scroll ฺฺBar ตามนี้

บรรทัดาุดท้ายที่วงแดงไว้คือเทคนิคที่ทำห้ Smooth ขึ้น โดยการสั่งให้ Script “Center On Child” ใน Grid(Menu) ของเราทำงาน เพื่อใก้มันอยู่ตรงกลาง Child ของ Grid เสมอ ทำได้โดย Add Script เข้าไป แล้ว reference ถึงตัว Grid ที่มี Script เอาไว้เพื่อเรียกเวลากดปุ่ม
Script นี้เป็นของปุ่มซ้าย ถ้าเป็นปุ่มขวาแทนที่จะ “- vchange” จะเปลี่ยนเป็น “+ vchange” แทน แล้วเช็ค if ว่าค่าไม่เท่ากับ 1 (Scroll เลื่อนมาสุดขวามือแล้ว) จะแยก Script ปุ่มซ้ายวาไว้ก็ได้ หรือเพิ่มตัวแปรของ Script แล้วแยกออพชั่นไว้ให้เลือกก็ได้ตามสะดวก
โดยตัวแปร Public ที่ประกาศไว้ตอนต้น คือตัว Scroll Bar ที่เราจะเปลี่ยนค่า กับค่าที่จะเปลี่ยนนั่นเอง
เสร็จแล้วก็ทำการ Add Script เข้าไปที่ปุ่มทั้งสองได้เลย ลาก Scroll Bar กับใส่ค่าตามรูป
ค่าที่ใส่สามารถหาได้จากเอา 1 มาหารกับจำนวน child ใน Grid ใหญ่ (Grid(Menu)) เพื่อให้ Child ที่จะมาเป็น Center เปลี่ยนเป็นตัวต่อไป แล้วจะเรียก Function “Recenter()” จาก Grid ที่เรา Reference เอาไว้อีกที เพื่อทำให้หน้าใหม่อยู่กลางหน้าพอดี (อย่าลืมขยับตำแหน่งของ Grid(Menu) ให้อยู่กลางหน้าล่ะ)
แล้วลองเทสต์ดู ก็น่าจะได้คล้ายๆ ในภาพแล้วล่ะ
ถ้ามีปัญหา ปุ่มกดไม่ได้หรือไม่รับ event ให้ลองเชคระดับใน layer นั้นก่อน(กรณีใช้ NGUI Sprite) หรือลองขยับแกน Z ของปุ่มดู น่าจะช่วยแก้ได้ในระดับนึง
ลองประยุกต์ใช้หลายๆ แบบ ก็จะสามารถทำ Menu ที่ขยับชั้นนอกตามแกน X และขยับเนื้อในตามแกน Y ได้ด้วย
Enjoy this article?
Consider subscribing to our RSS feed!
ไม่มีความเห็น
ยังไม่มีความเห็น