ตัวเสริมสำหรับค้นหาช่องซ้ำ และ เปรียบเทียบ ใน Google Spreadsheet by Ziah
Oct0
ปัญหาที่มักเกิดขึ้นเวลาใช้ Google Spreadsheet ร่วมกันคือ มีการใส่ข้อมูล ไม่ว่าจะคีย์หรือข้อมูลซ้ำทำให้การใช้ Ctrl F ธรรมดาๆค่อนข้างเสียเวลา และยิ่งถ้าต้องเปรียบเทียบ 2 Sheet ยิ่งแล้วใหญ่ เลยมี Add on ตัวนี้มาช่วยแก้ไขปัญหาครับ
- ขั้นตอนแรกต้องเพิ่ม Add on นี้เข้ามาก่อน
- ค้นหาโดยใช้คำว่า Duplicate ก็จะเจอเป็นตัวแรก กด +Free เพื่อเพิ่มเลยครับ
- จะมี 2 หัวข้อมาให้ใช้เริ่มที่ตัวแรก ค้นหาค่าซ้ำหรือ ค่าที่ไม่ซ้ำ
- เลือกส่วนที่ต้องการค้นหา
- เลือกสิ่งที่จะทำ
- ค้นหาตัวซ้ำ
- ค้นหาตัวซ้ำนับตัวแรกด้วย
- ค้นหาตัวที่ไม่มีซ้ำ
- ค้นหาตัวที่ไม่มีซ้ำรวมตัวแรก
- เลือกออพชั่นต่างๆ เช่นไม่นับช่องว่าง ไม่นับตัวเล็กใหญ่ต่างกัน
- อันนี้แหละที่เจ๋ง สมมติเราเลือกซ้ำมา เราสามารถกำหนดได้ว่าจะให้มันทำอะไร
- ใส่สีให้ช่องนั้นๆ ถ้ามีซ้ำ (อันนี้ชอบมาก)
- ใส่สตาตัสให้กับช่องนั้นๆ
- คัดลอกไปไว้อีกที่หนี่ง
- ย้ายไปไว้อีกที่หนึ่ง
- ล้างค่า
- ลบแถว
- แล้วเราก็จะได้ผลลัพธ์ดังรูป
ต่อไปเป็นหัวข้อเลือกเปรียบเทียบ ใช้งานคล้ายๆด้านบนเพียงแค่ต้องเลือก Sheet เท่านั้นเองครับผม
วิธีใช้งาน File helper ของ CodeInigter by joeskb
Oct0
หลายอาทิตย์มานี้ ได้เริ่มทำงานเปลี่ยน exception ให้รองรับกับ file language ที่เป็น CSV
ซึ่งโจทย์ที่ต้องทำก็คือค้นหาไฟล์ทั้งเพื่อเปลี่ยน exception เลยนำมาเผยแพร่ต่อเผื่อเป็นแนวสำหรับใช้งานด้านอื่นนะครับ
วิธีเริ่มใช้งานก็เหมือน helper ปกติครับ ใช้
$this->CI->load->helper('file');
สำหรับโปรเจคนี้ก็จะมีแก้ไม่กี่่ที่ ส่วนมากเป็น model เพราะให้ controller เป็นส่วน try catch รอรับ error
ก็จัดการ list รายชื่อ file ที่ต้องแก้ไข ด้วยคำสั่ง
$a_model = get_filenames('./model');
แล้วก็ไล่จัดการกับแต่ละไฟล์
foreach($a_model as $model){
foreach(explode(";",read_file("./model/{$model}")) as $each){
if(strpos($each,'exception')!==false){
if(strpos($each,'get_language')!==false){
continue;
}
echo $each;
}
}
}
เพื่อให้php แสดงข้อมูลบรรทัดที่มี exception ออกมา หรือถ้าได้รับการแก้ไขแล้วด้วย function ที่ใช้งานภาษาก็ให้ข้ามไปอันถัดไปได้
[UNITY][NGUI]วิธีทำ Scroll View แบบหมุนได้ไม่รู้จบ (Loop) by tosawat
Oct0
ใน NGUI นั้นมี Script สำหรับทำ Scroll View แบบหมุนได้ไม่รู้จบ หรือ Loop Scroll View ซึ่ง Script นั้นมีชื่อว่า UIWrapContent ครับ เราสามารถใช้ UIWrapContent ได้ดังนี้
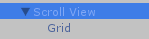
- สร้าง Scroll View และ Grid ดังรูป

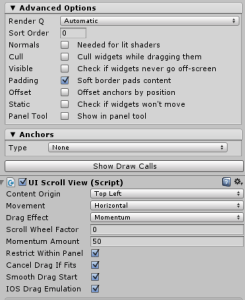
- Set ค่าต่างๆใน UIScrollView ดังรูป

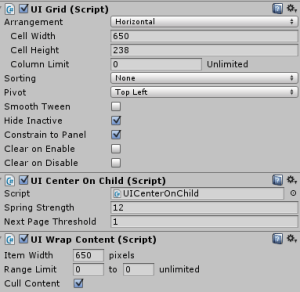
- Add Component และ Set ค่าต่างๆใน UIGrid, UIWrapContent ดังรูป

- หากต้องการให้ Center on Child ด้วยก็ให้ Add Component UICenterOnChild และ Set ค่าตามรูปในข้อที่แล้ว
- Add ของลงใน Grid ตามใจเลย หรือจะใส่ Code ให้ Add ของใน Grid ตอน Run Time ก็ได้ทั้งนั้น
มาลองไฟ spotlight กัน by Tae Romphopark
Oct0
1 สร้างงานเและเลือกพื้นสีดำขึ้นมา จากนั้นสร้างวงกลมสีขาวขึ้นมา 1 รูป

2 จากนั้น copy รูปวงกลม เลื่อน layer ที่ก็อปไปไว้ด้านล่าง จากนั้นไปที่ Filter > Blur>Gaussion Blur เลือก Radus อยู่ที่ 30.0 pixels

3 จากนั้นเปลี่ยนวงกลมให้เป็นสีเหลืองจะได้ตามภาพ

4 จากนั้นกลับไป copy รูปวงกลมอันแรก และการ transform (ctrl+t) ยืดหัวท้าย และบีบเข้าเล็กน้อยให้เป็นวงรี
5 เปลี่ยนวงกลมเป็นสีเหลือง ไปที่ Filters>Blur>Motion Blur เลือก Angle 90 และ Distance 625 pixels จะได้ตามนี้

6 จากนั้นกด transform (ctrl+t) ทำการหมุนวงรีให้เอียงได้มุม 45 องศา
7 ก็อปปี้วงรีเพิ่มอีกอัน กด transform คลิกขวาในกรอบจะขึ้น pop-up เลือก Filp Horizontal จะได้รูปกลับฝั่ง
8 จากนั้นรวม layerรูปวงรี2อันกด(ctrl+e) ไปที่ Filter > Blur>Gaussion Blur เลือก Radus อยู่ที่ 30.0 pixels ก็จะได้ตามภาพ

9 สุดท้ายสร้าง layer ใหม่ปรับโหมด overlay วางไว้บนสุด และใช้ Brush ฟุ้งสีขาวเกลี่ยๆค่อยไปตรงกลางก็จะได้ตามนี้

หวังว่าคงมีประโยชน์ไม่มากก็น้อย
ปรับแปรงไว้วาดต้นไม้กัน by Lynne
Oct0
‡πć∏£‡∏¥‡πà‡∏°‡∏à‡∏≤‡∏Ň∏ó‡∏≥‡∏ö‡∏£‡∏±‡∏ä‡∏Ňπà‡∏≠‡∏ô‡πć∏•‡∏¢ ‡πć∏õ‡∏¥‡∏î photoshop ‡∏LJ∏∂‡πâ‡∏ô‡∏°‡∏≤‡∏≤‡∏≤‡∏≤ —–
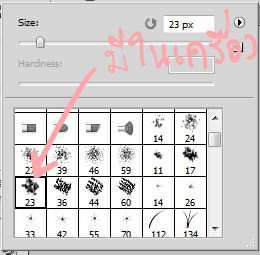
เปิดไฟล์ใหม่ เปิดเลเยอร์ใหม่ เลือกแปรงอันนี้มา ปาด (แปรงนี้มีในเครื่องไม่ต้องหาโหลด)
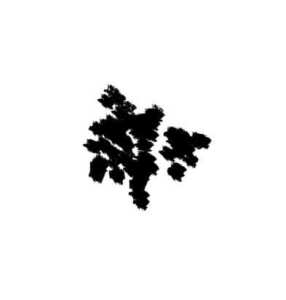
กดๆ ปาดๆ ให้ได้ทรงประมาณนี้นะคะ
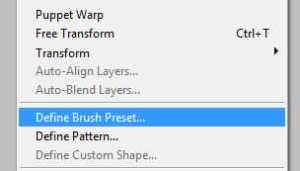
จากนั้น define brush เลย เลือก edit >> define brush preset
ได้แล้วก็ตั้งค่าบรัชประมาณนี้ ติ๊กที่ shape dynamic มันจะได้ลู่ตามน้ำหนักมือ
scattering จะได้มีหยิกๆ หยาบๆ ใบๆ ปรับ spacing ตามใจชอบ
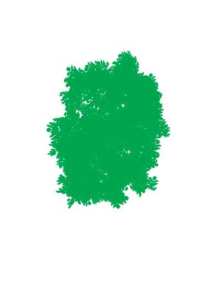
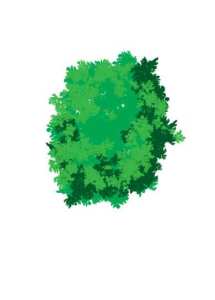
เริ่มเพ้นท์ฺเลย เลือก หัวแปรงที่ทำเอาไว้ จุ่มสีเขียว ปาดเป็นทรงๆ
ใส่เงาลงไป
แซมสีอ่อน
เจือไปเรื่อยๆ
โอ้โห ต้นไม้ชัดๆ
**** หมายเหตุ ****
ปกติเขาวาดโครงต้นก่อน ค่อยวาดใบไปเกาะโครง
แต่ พอดีเราทำแปรงไว้เพ้นท์ใบ พอได้แปรงเลยปาดใบก่อน
ลำต้นเลยไม่ได้วาดตอนเริ่ม
ยังไงก็ต้องเริ่มให้ถูกวิธี โดยวาด ต้นก่อนใบนะ งานจะง่ายขึ้น
ลองไปฝึกกันดูนะจ๊ะ นะจ๊ะ