[C#] àž§àžŽàžàž”àžàžČàžŁ Overload àžàž±àž§ Operator (+ – * / > = <= == !=) by Ziah
Aug0
àčàžàž·àčàžàžàžàžČàžàčàžàčàčàžàž”àžąàž Class àžàčàžČàčàžàžŽàžàžàž¶àčàžàžĄàžČ àžàž¶àčàžàžàžłàčàž§àčàžŁàžàžàžŁàž±àžàžàžŁàžŽàžĄàžČàžàž«àžàčàž§àžąàčàžàžŽàžàžàžłàžàž§àžàžĄàžČàžàč àžàžłàčàž«àčàžàčàžàžàžĄàž”àžàžČàžŁàčàžàž”àžąàž Overload àžàž§àžàžàž±àž§àžàžłàžàž§àž àžàž±àž§àčàžàžŁàž”àžąàžàčàžàž”àžąàžàžàž±àčàžàž«àž„àžČàžąàžàž¶àčàžàžĄàžČàčàž«àžĄàč àčàžàžŁàžČàž°àžàčàžČàžàžàžàžàčàžČàčàžàžŽàžàčàžĄàčàčàžàčàčàžàčàžàčàž§àčàčàžàžàž±àž§àčàžàžŁàčàžàž”àžąàžàžàž±àž§àčàžàž”àžąàž§ àž§àžŽàžàž”àžàžČàžŁ Overload àžàčàčàžĄàčàžąàžČàž àžàž±àž§àžàžąàčàžČàžàžàž±àžàžàž”àčàžźàž° ( Currency àčàžàčàžàžàž·àčàž Class àčàž«àžĄàč)
Overload àžàž±àž§àžàžłàžàž§àž +, -, *, /
public static Currency operator +(Currency c1, Currency c2)
{
Currency cResult = new Currency();
/**
àžàžłàžàž§àžàžàčàžČ
*/
return cResult; //àžȘàčàžàžàčàžČàžàž„àž±àž
}
Overload àžàž±àž§àčàžàžŁàž”àžąàžàčàžàž”àžąàž >, <,  >=, <=, ==, !=
public static Currency operator >(Currency c1, Currency c2)
{
if (/* àčàžàž·àčàžàžàčàžàčàž«àžĄàčàžàž”àčàčàžàžŁàž”àžąàžàčàžàž”àžąàžàžàčàžČ */)
return true;
else
return false;
}
àžàčàžČàžąàčàčàžàčàžČàžàž”àčàčàž«àž„àž°àžàžŁàž±àž
àčàžàčàžàčàžàčàžàčàžàžàčàčàžàžàž±àžàžàžČàžàž«àž„àž±àžàž àžČàžàžàžàžàčàžàčàžàčàžČàžąàžàž±àž by Lynne
Aug0
àčàžĄàčàžĄàž”àčàžàžŁàčàžàžŁàžĄàžàčàčàžĄàčàčàžàčàžàčàžŁ àčàžàžŁàžČàž°àčàžàž”àčàžąàž§àžàž”àčàžàžłàžàžàžàčàž„àžàčàčàžàčàčàž„àčàž§ àžàčàžČàžąàžàčàž§àžą!!
àžàž±àžàžàž·àčàžàž«àž„àž±àžàžŁàžčàžàžàž±àčàžàžàčàžČàžàžąàžžàčàžàžąàžČàž àčàžàžĄàčàžȘàž”àžąàčàž§àž„àžČ àž§àž±àžàžàž”àčàžàžąàžČàžàžàžłàžàčàžČàžąàč àžȘàžČàžĄàžČàžŁàžàžàžłàčàžàčàčàžàžąàčàžàčàžČàčàžàžàž”àč àčàž§àčàžàčàžàžàč
àčàžàžŽàžàčàžàčàžČàžĄàžČàžàž°àčàžàžàž«àžàčàžČàžàž àžȘàžàžàžàžàčàžàžàžàž”àč
àčàž„àž·àžàžàžŁàžčàžàžàž”àčàžàž°àžàž±àžàčàžàčàžČàžĄàžČàčàž„àžą
àžàžąàžČàžàčàžàčàžàžŽàčàžàčàž«àž àčàžàžČàžȘàž”àčàž«àž„àž·àžàžàž„àčàžàžĄàčàž§àč

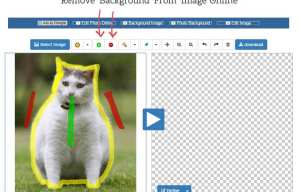
àžàžžàčàžĄàžȘàž”àčàžàž”àžąàž§àžàž±àžàžȘàž”àčàžàž àžàž±àžàžàž”àčàžȘàžłàžàž±àžàžĄàžČàž àčàžàžČàčàžàčàžàčàžĄ àžàž±àžàčàž«àžàčàžàžČ(àčàžàčàž foreground) àčàžàžČàžȘàž”àčàžàž”àžąàž§àčàžàčàžĄ (àčàžàčàžĄàčàžàž àčàžĄàčàžàčàžàžàžŁàž°àžàžČàžą)
àžàžŁàžàčàž«àžàčàžĄàčàčàžàžČ àžàžČàžȘàž”àčàžàž

àžàžČàžàžàž±àčàžàžàžàžàžžàčàžĄàžȘàžČàžĄàčàž«àž„àž”àčàžąàžĄàžàžŁàžàžàž„àžČàžàčàžàž·àčàžàžàžàžàčàž§àžŽàžŁàčàžàžŁàžčàž
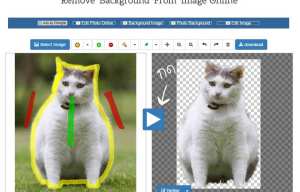
àžàž°àžĄàž”àžŁàžčàžàžàž”àčàžàž±àžàžàžČàžàž«àž„àž±àžàčàžȘàžŁàčàžàčàž„àčàž§ àžàžŁàžČàžàžàžàžàžàžĄàžČ!!!!
àžàžČàž§àžàčàčàž«àž„àžàž„àžàčàžàžŁàž·àčàžàžàčàžàžČàžĄàžČàčàžàčàčàž„àžą

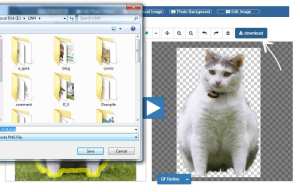
download àčàžàčàžàžĄàžČàčàžàčàčàž„àžąàžàčàžČ àčàžàžąàžŁàžčàžàžàž° àžàž±àčàžàžàčàžČàčàžàčàž png
àžàž±àžàžàžČàžàž«àž„àž±àžàčàžŁàž”àžąàžàžŁàčàžàžą
àžàž°àčàžàčàžŁàžčàž png àžàž±àžàžàžČàžàž«àž„àž±àžàčàžŁàž”àžąàžàžŁàčàžàžą
àžàčàžČàžąàč àžàčàžČ
àžȘàžàžàž§àžČàžàž„àžàžȘàž”àžàž„àž¶àžàžàčàžłàčàžàčàžàčàžPS by Tae Romphopark
Aug0
1.àčàžŁàžŽàčàžĄàčàžŁàžàžȘàžŁàčàžČàžàčàžàž„àčàžàžČàžàžàž¶àčàžàžĄàžČ àžàžČàžàžàž±àčàžàčàž«àčàž§àžČàžàžàžŁàžàžĄàžàž„àž¶àžàžàčàžłàčàžàčàžàžàžČàžĄàžàž§àžČàžĄàžàžàž

2.àžàžČàžàžàž±àčàžàžàžàžȘàžŁàčàžČàž layer àčàž«àžĄàč àčàž„àž·àžàžàžȘàž”àžàčàžłàčàžàžŽàžàčàžàčàžĄàžŁàž°àžàžČàžąàčàž«àčàčàžàčàžĄàžàž·àčàžàžàž”àčàčàžàčàžȘàčàžàžàžČàžĄàž àžČàž

3.àžȘàžŁàčàžČàž layer àčàžàžŽàčàžĄàžàž”àž àž§àžČàžàžàžŽàž§àž«àžàčàžČàžàžàžàžàž„àž¶àžàžàčàžłàčàžàčàžàžàčàž§àžąàžȘàž”àžàčàžČàčàžàžàžàž”àč

4.àžàžČàžlayeràčàžàžŽàžĄàčàž«àčàžàžàžàžžàčàžĄ (W)Selection Tool àčàž„àž°àžàž·àčàžàžàž”àčàž àžČàžàžàčàžłàčàžàčàžàžàžàžàž¶àčàžàžŁàžàžąàžàž° àčàž„àž°àžàžàžàžžàčàžĄ (G)Gradient Tool àčàž„àž·àžàžàžȘàž”àžàžČàž§àčàž„àž°àž„àžČàžàž„àžàžàž°àčàžàčàčàž„àčàžȘàž”àžàžČàžĄàž àžČàž

5.àžàž„àž±àžàčàžàžàž”àč layer àžàž·àčàžàžȘàž”àžàčàžłàčàžàžŽàžàžàž”àžàžàžŁàž±àčàžàčàž„àž·àžàž (W)Selection Tool >> (G)Gradient Tool àčàž„àž·àžàžàžȘàž”àžàčàžČàžȘàžàčàž„àžČàžàž„àžàčàžàž·àčàžàčàž„àčàžȘàž”àžàžČàžĄàž àžČàž

6.àžȘàžŁàčàžČàž layer àčàžàžŽàčàžĄàž§àžČàžàžȘàž”àžàžČàž§àžàžŁàžŽàčàž§àžàžàžàžàčàžàž·àčàžàžàžłàčàžȘàžàžȘàž°àžàčàžàž àžàžČàžĄàž àžČàž

7.àžȘàžžàžàžàčàžČàžąàžȘàžŁàčàžČàž layer àčàžàžŽàčàžĄàčàž§àčàčàžàžàžȘàžžàžàžàžŁàž±àžàčàžàčàžàčàž«àžĄàž Overlay àčàž„àž°àčàžàč (G)Gradient Tool àčàžàčàžȘàž”àžàčàžČàžȘàžàčàž„àž°àž„àžČàžàž„àžàžàčàčàžàčàžàžàž±àžàčàžȘàžŁàčàž

àž§àžŽàžàž”àžàžŽàžàžàž±àčàž/àčàžàčàžàžČàž Facebook SDK (PHP) v5 by heha
Aug0
àžàžàžàžàž”àč Facebook SDK àžàžàž PHP àžàčàžàčàžČàž§àžĄàžČàžȘàžčàč version 5 àžàž±àžàčàž„àčàž§ àžĄàž”àžàž±àčàžàžàžàžàžàžŽàžàžàž±àčàžàžàž±àžàžàž”àč (àžȘàžłàž«àžŁàž±àž Linux àžàž° àžàčàžČ Windows Download àžàž±àž§àžàž”àčàčàžàčàž„àžą)
àžàžČàžŁàžàžŽàžàžàž±àčàž
1. àžŁàž±àžàžàžłàžȘàž±àčàžàžàžČàžĄàžàčàžČàžàž„àčàžČàžàčàž bash àčàžàž·àčàžàžàžŽàžàžàž±àčàž composer (Facebook àčàžàčàžàžàž±àž§ Code àčàž§àčàžàž”àčàžàž”àč) àžàčàžČàčàžàžŁàčàžĄàčàžŁàžčàčàžàž±àž composer àžĄàž±àžàžàž·àžàžàž±àž§àžàž±àžàžàžČàžŁ library àčàž„àž° dependency àžàžàž library àžàčàžČàžàč àžàžàž php àžàčàžČàčàžàžŁàčàžàžąàčàžàč nodejs àžĄàžČàžàčàžàžàčàž«àčàžàž¶àžàžàž¶àž npm àžàžŁàž±àžàžàž„àčàžČàžąàč àžàž±àž
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === 'e115a8dc7871f15d853148a7fbac7da27d6c0030b848d9b3dc09e2a0388afed865e6a3d6b3c0fad45c48e2b5fc1196ae') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
2. àžŁàž±àžàžàžŁàžàčàžŁàžČàžàž°àčàžàčàčàžàž„àč composer.phar àžĄàžČ àžàčàčàžàžČàčàžàčàžàčàžàčàž§àčàčàž«àžàžàčàčàžàčàžàžČàžĄàžȘàž°àžàž§àž
3. àčàžàžŽàčàžĄàžàčàžČàžàž„àčàžČàžàčàžàčàžČàčàžàž„àč composer.json àž«àžČàžàžąàž±àžàčàžĄàčàčàžàžąàžĄàž”àžĄàžČàžàčàžàžàčàž«àčàžȘàžŁàčàžČàžàžàž¶àčàžàčàž«àžĄàčàčàž„àžą
{
"require" : {
"facebook/php-sdk-v4" : "~5.0"
}
}
4. ./composer.phar install
5. àčàžàčàžàžČàžàčàžàčàčàžŁàž”àžąàžàžŁàčàžàžą
àžàžČàžŁàčàžàčàžàžČàž
1. àžàž±àčàžàžàčàž code àžàž±àžàžàž”àč àčàžàžąàžȘàčàž§àžàžàž”àčàčàžàčàžàžàžČàžŁàčàžàčàžàžČàžàžàž±àž Canvas àžàžàž Facebook App (directory vendor àžàžąàžčàčàžàžłàčàž«àžàčàžàčàžàž”àžąàž§àžàž±àž composer.json)
require 'vendor/autoload.php';
use Facebook\FacebookCanvasLoginHelper;
use Facebook\FacebookRedirectLoginHelper;
use Facebook\FacebookRequest;
use Facebook\FacebookRequestException;
$fb = new Facebook\Facebook([
'app_id' => '{app-id}',
'app_secret' => '{app-secret}',
'default_graph_version' => 'v2.7', // àčàžàčàčàž§àžàžŁàčàžàž±àčàžàčàžàčàžàčàž§àžàžŁàčàžàž±àčàžàž„àčàžČàžȘàžžàž àžàžŁàž§àžàžȘàžàžàčàžàčàžàž”àč https://developers.facebook.com/tools/explorer àž§àčàžČàčàž§àžàžŁàčàžàž±àčàžàž„àčàžČàžȘàžžàžàčàžàčàžàžàž°àčàžŁ
'persistent_data_handler'=>'session'
]);
$helper = $fb->getCanvasHelper();
try {
$access_token = $helper->getAccessToken();
} catch(Facebook\Exceptions\FacebookSDKException $e) {
// There was an error communicating with Graph
die( "Error: ". $e->getMessage() );
//exit;
}
$this->setDefaultAccessToken((string) $access_token);
2. àžàžČàžŁ Redirect àčàžàžàž permission àžàžČàžŁàčàžàčàžàžČàž Facebook App àžàžŁàž±àčàžàčàžŁàž
$helper = $fb->getRedirectLoginHelper();
$permissions = ['email', 'user_likes']; // optional
$loginUrl = $helper->getLoginUrl('http://{your-website}/login-callback.php', $permissions);
header("Location: ".$loginUrl)
exit;
3. àžàž±àž§àžàžąàčàžČàžàžàžČàžŁàčàžàčàžàžČàž graph api àžàž”àčàčàžàčàžàčàžČàžàž„àž±àžàžĄàžČàčàžàčàž JSON àčàžŁàž”àžąàžàžŁàčàžàžą
try {
$response = $fb->get('/me');
$json_data = $response->getDecodedBody();
} catch(Facebook\Exceptions\FacebookResponseException $e) {
// When Graph returns an error
echo 'Graph returned an error: ' . $e->getMessage();
exit;
}
àžàčàžàžàž¶àžàžŁàž°àž§àž±àžàžàž·àž facebook SDK àčàžàčàžàžČàžŁàžàžŁàž§àžàžàž±àžàž§àčàžČàčàž§àčàžàčàžàžàčàžàžàžàčàžŁàžČàčàžàčàž https àž«àžŁàž·àžàčàžĄàčàžàžČàž header àžàž·àčàž SERVER_PORT (àčàž php àčàžŁàž”àžąàžàčàžàžąàžàčàžČàžàžàž±àž§àčàžàžŁ $_SERVER['SERVER_PORT']) àžàž±àžàžàž±àčàžàž«àžČàž server àžàžàžàžàžžàžàžĄàž”àžàžČàžŁàčàžàč nginx àž«àžŁàž·àž webserver àžàž±àž§àžàž·àčàžàč àčàžàžàžČàžŁàčàžąàž request àžàčàžàžàž±àžàž«àž„àžČàžąàč àžàžàžàžàžàžàžłàčàž«àč https àžàž±àžàžŁàž°àžàžž port àžàčàžČàžàžàž±àž§àčàžàžŁàžàž”àčàčàžàčàž 80 àčàžàžàžàčàčàž«àčàžŁàž°àž§àž±àžàčàž§àčàžàčàž§àžąàžàžŁàž±àž facebook SDK àčàžĄàčàčàžàčàčàžàčàžàžàčàžČàžàžČàž $_SERVER['HTTPS'] àžàž±àžàžàž±àčàžàčàžŁàžČàžàžČàžàžàčàžàž Hack code àčàžàčàžàžŁàžàžàž”àčàčàžàž
àž§àžŽàžàž”àčàžàčàžàžČàž git large file support by joeskb
Aug0
àčàžŁàž”àžąàžàžąàčàžàč àž§àčàžČ git lfs àčàžàžąàčàžàžŁàž·àčàžàžàžàž±àž§àžàžąàčàžČàžàčàžàčàž ubuntu 16.04 LTS àžàž¶àčàžàžĄàž”àžàžŽàžàžàž±àčàžàžĄàžČàčàž«àčàčàžàžàž±àž§àžàžąàžčàčàčàž„àčàž§ àčàžàčàžàžČàžàžàž°àžąàž±àžàčàžĄàč install àčàžŁàžŽàčàžĄàžàčàž§àžąàčàžŁàž”àžąàžàžàžłàžȘàž±àčàž
git lfs installàčàžàž·àčàž install
àžàžČàžŁàčàžàčàžàžČàž àž àžàžàžàžàž”àčàžȘàžČàžĄàžČàžŁàžàčàžàčàžàčàžČàž https àčàžàčàžČàžàž±àčàž àčàžàžąàžàčàžàžàžàžŁàžàž username àčàž„àž° password àčàžàčàžČàčàžàčàžàž àž«àžŁàž·àžàžàž°àčàžàč config àčàžàž·àčàžàžàčàž§àžąàčàž«àčàžàčàžČàžąàžàž¶àčàž
àčàžàčàžàžłàžȘàž±àčàžgit lfs track "*.xxx" àčàžàžą xxx àž«àžĄàžČàžąàžàž¶àžàžàžČàžĄàžȘàžàžžàž„àžàž”àčàčàžàčàžŁàž°àžàž lfs àčàžàžàžČàžŁàžàž±àžàčàžàčàž
àž«àž„àž±àžàžàžČàžàčàžàžŽàčàžĄ track àčàž„àčàž§ àžàžłàžàžČàžŁ add àčàž„àž° commit àčàžàžą push àžàčàž§àžąàžàžłàžȘàž±àčàžgit push origin master àčàžàž·àčàž commit config lfs àžàž¶àčàžàčàžàžàčàž§àžą
àžàžŁàžàž”àžàž”àčàčàžĄàčàžĄàž” git lfs àžàžŽàžàžĄàžČàčàž«àč àžȘàžČàžĄàžČàžŁàžàčàž„àž·àžàžàžàžčàž§àžŽàžàž”àžàžČàžŁàčàžàžŽàčàžĄ source àčàžàčàžàž”àčlinkàžàž”àč